Table des matières
- Introduction
- Structure de votre site
- Accéder au panel d’administration
- Tableau de bord
- Panel d’administration : principes généraux
- Gérer les médias
- Gérer le contenu de votre site
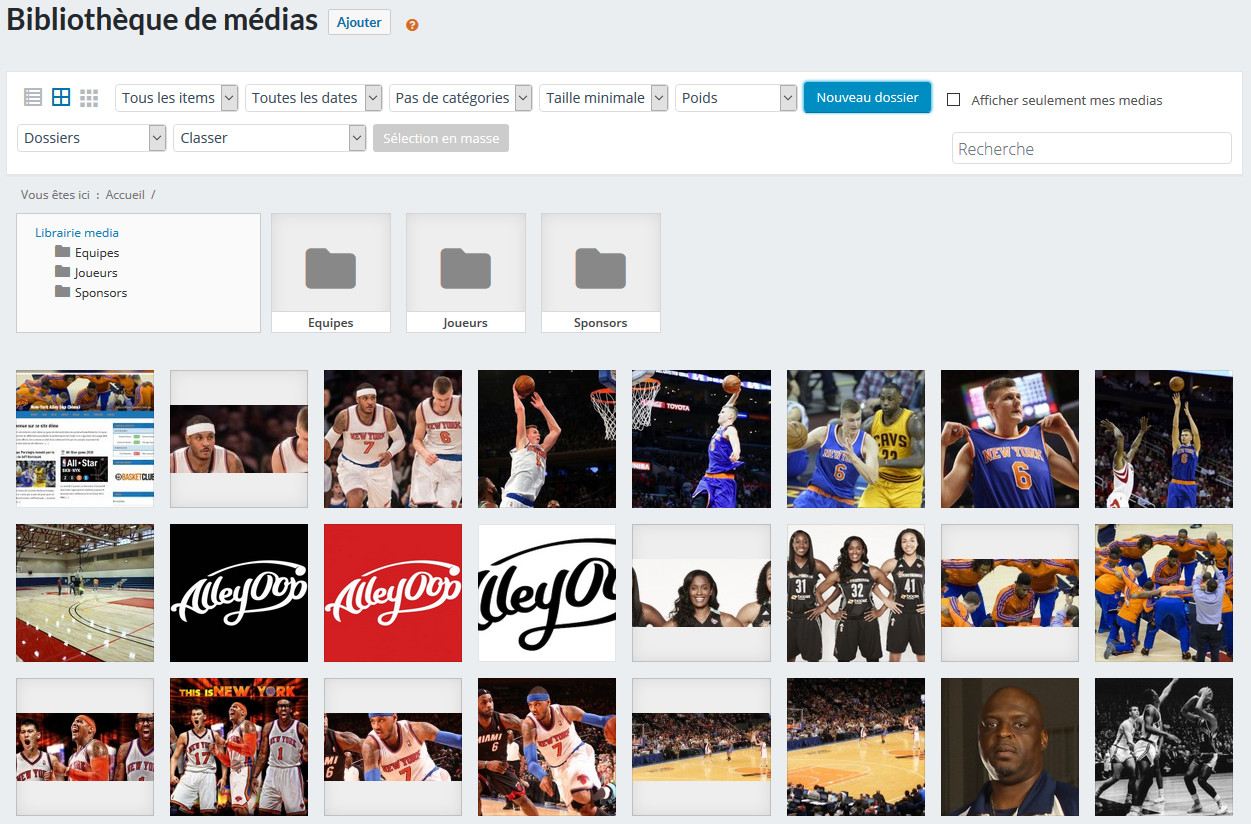
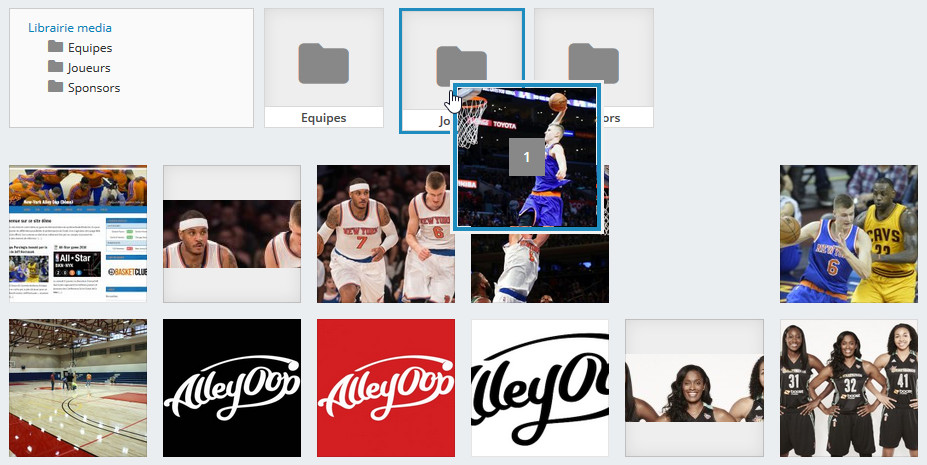
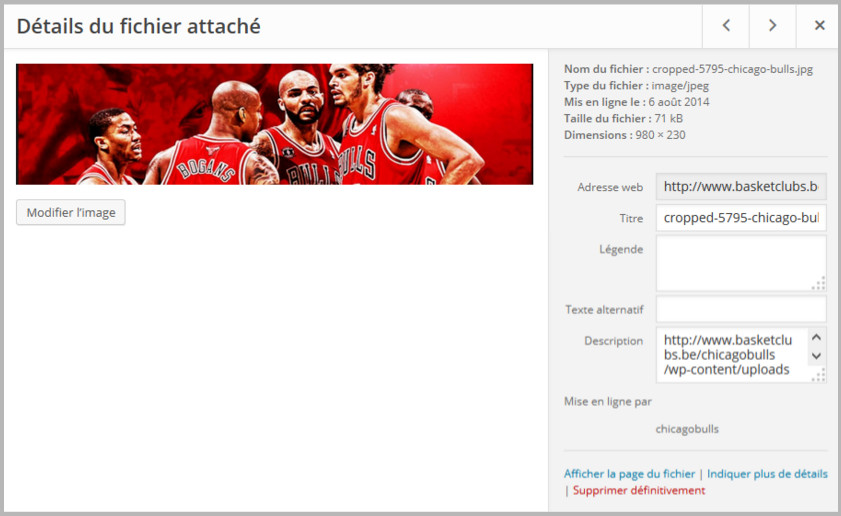
- Gérer la bibliothèque des médias
- Utiliser les widgets
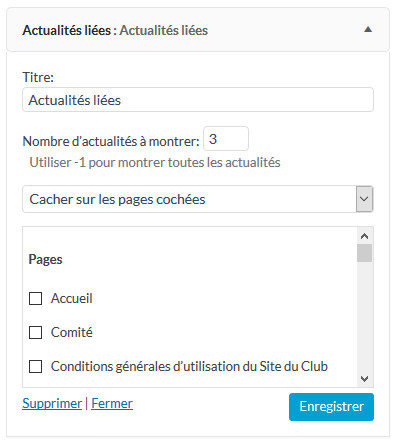
- Le widget “Actualités liées” et les étiquettes
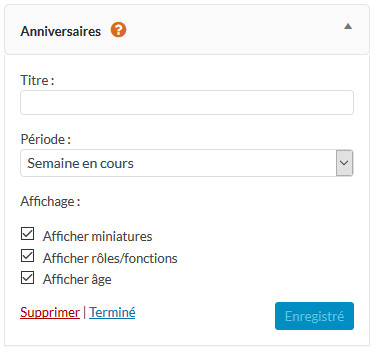
- Le widget “Anniversaires”
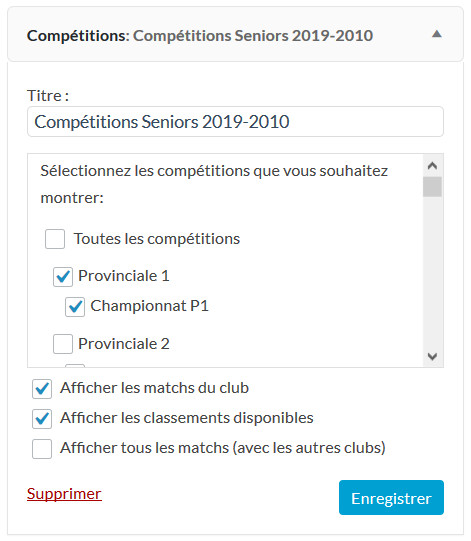
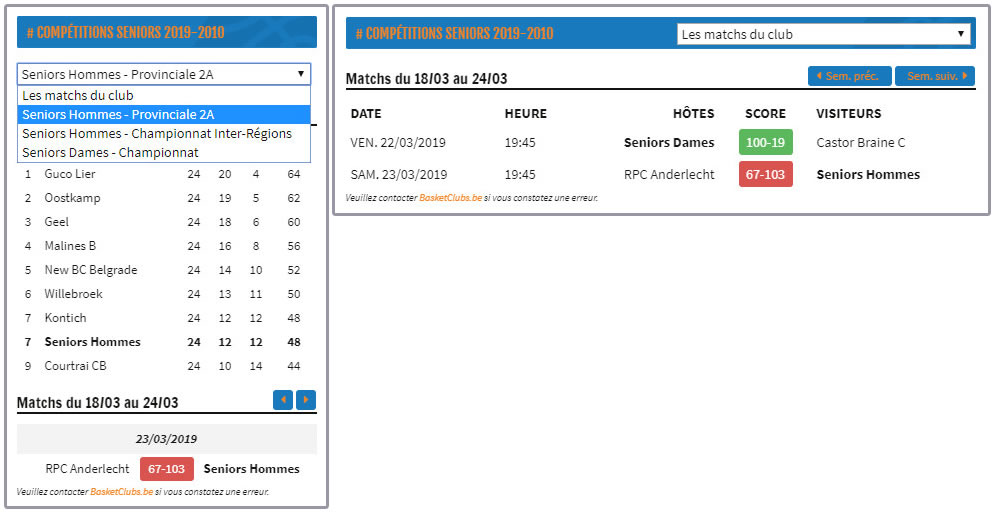
- Le widget “Compétitions”
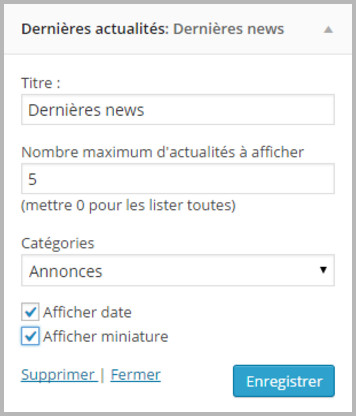
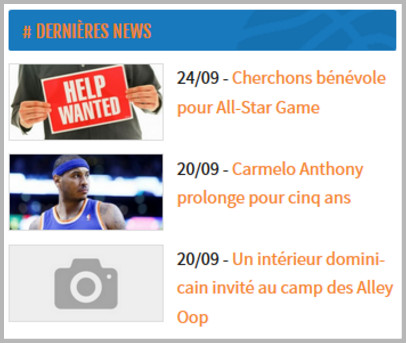
- Le widget “Dernières actualités”
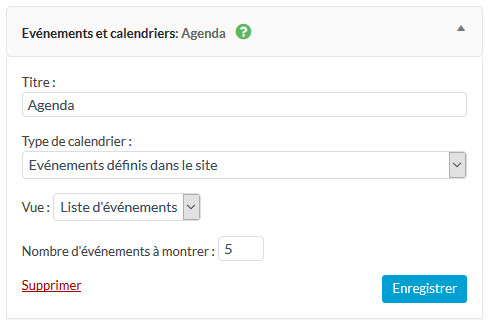
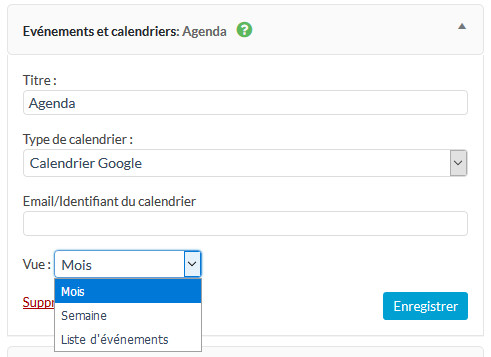
- Le widget “Evènements et calendriers”
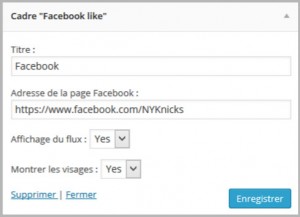
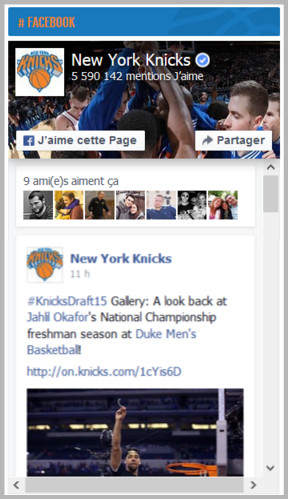
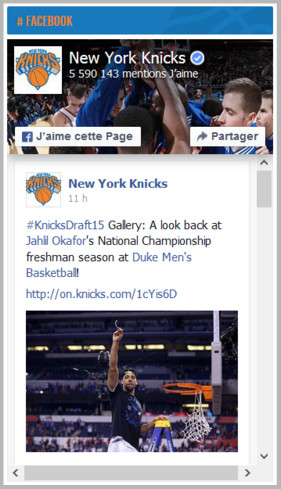
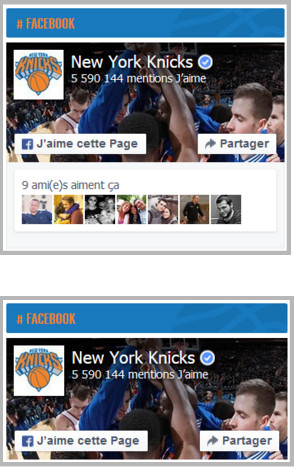
- Le widget “Facebook”
- Le widget “Galeries”
- Le widget “Image”
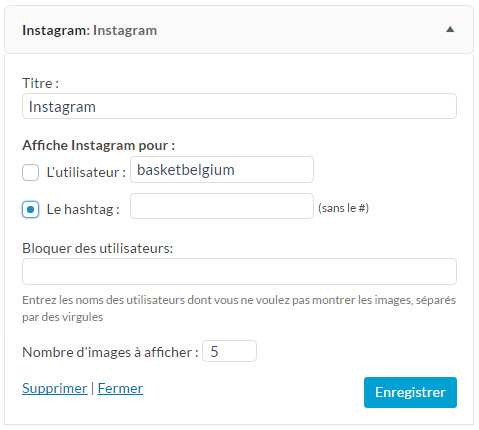
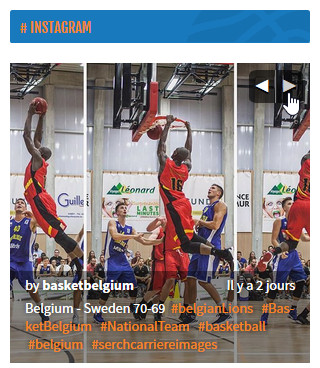
- Le widget “Instagram”
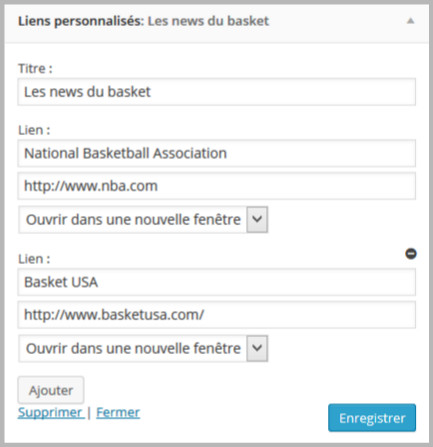
- Le widget “Liens personnalisés”
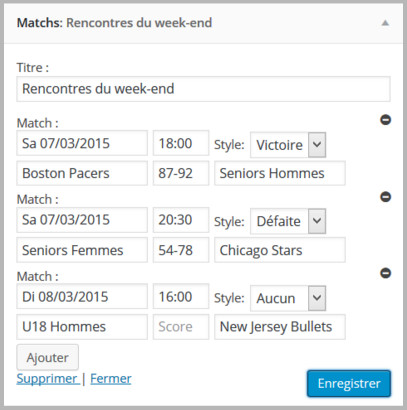
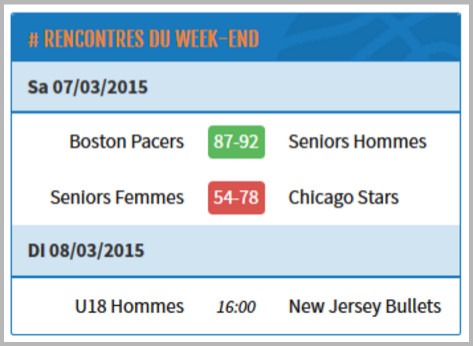
- Le widget “Matchs”
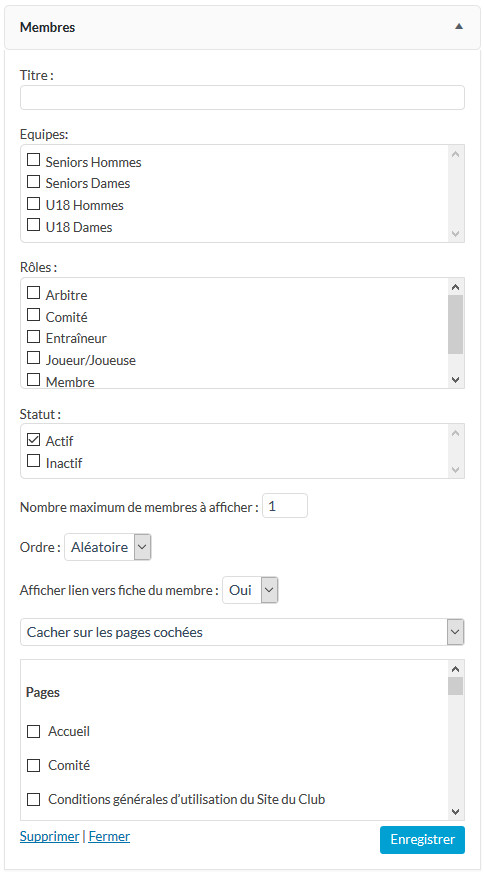
- Le widget “Membres”
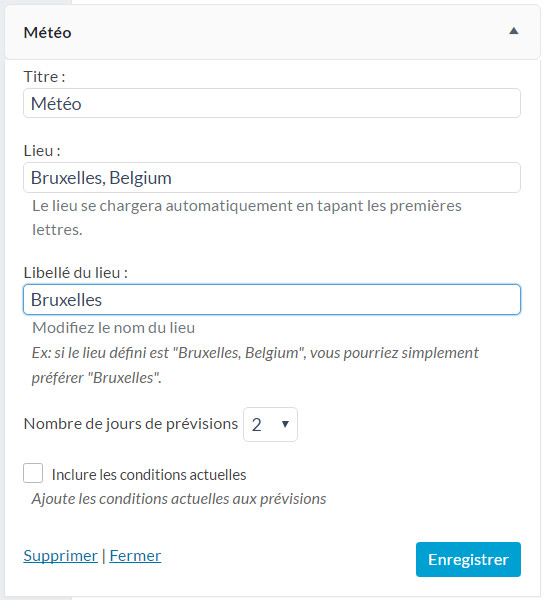
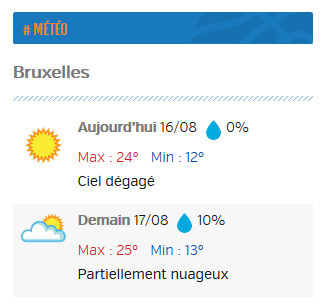
- Le widget “Météo”
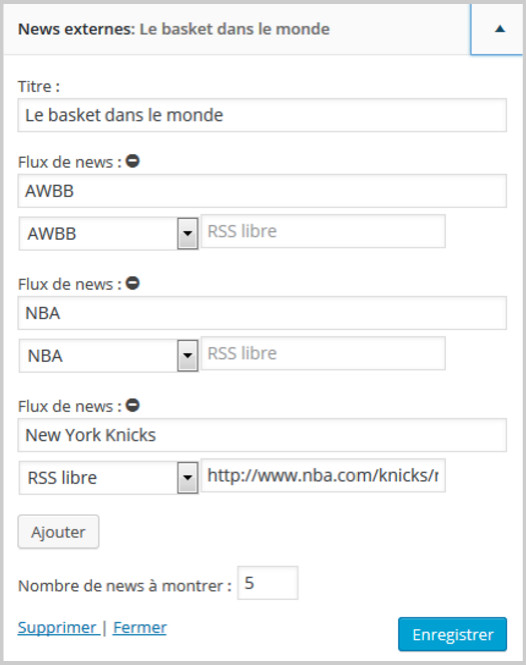
- Le widget “News externes”
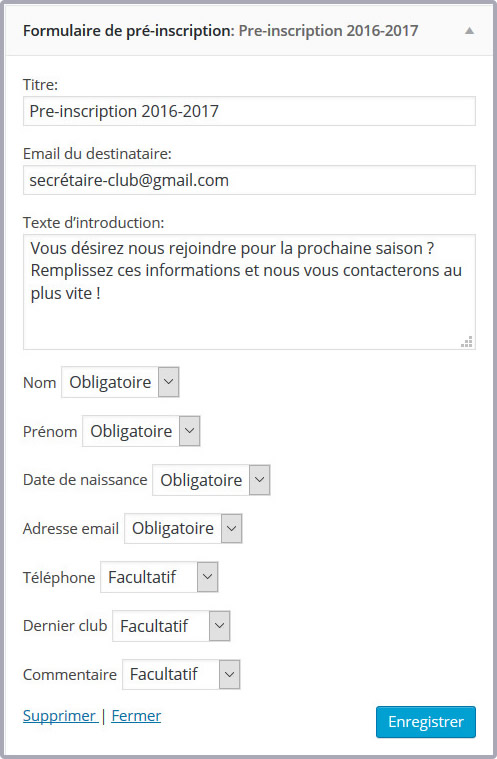
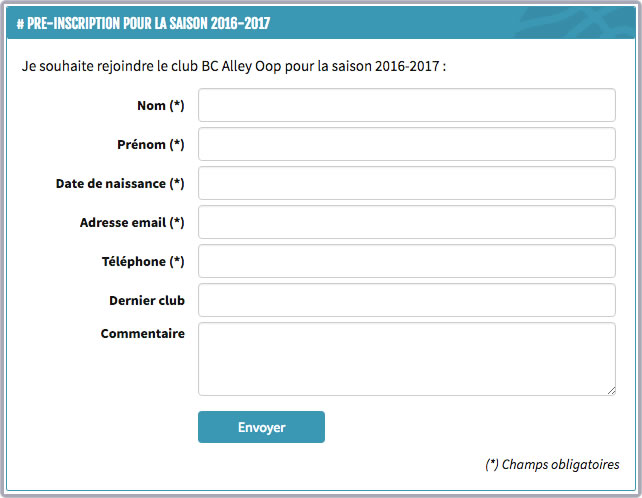
- Le widget “Pré-inscriptions”
- Le widget “Résultats et classements automatiques”
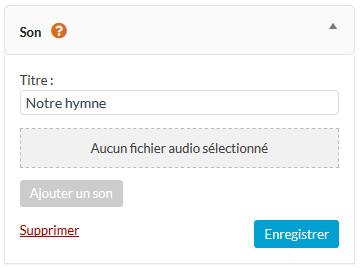
- Le widget “Son”
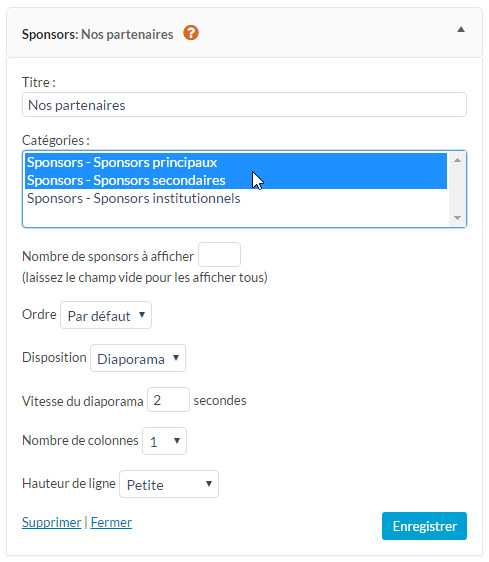
- Le widget “Sponsors”
- Le widget “Texte”
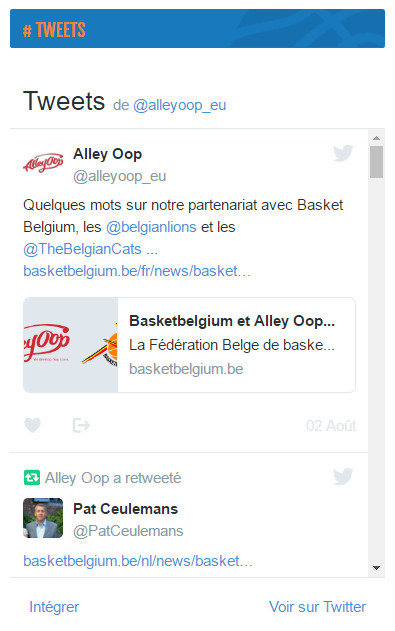
- Le widget “Twitter (Tweets)”
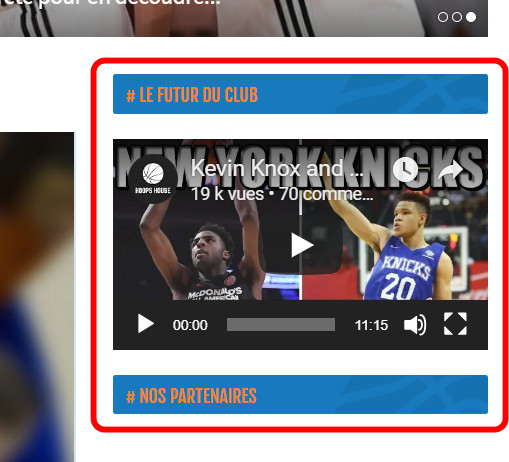
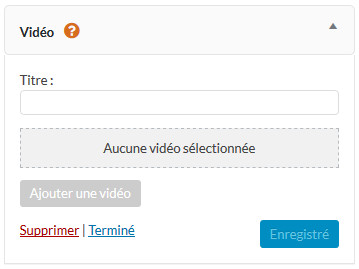
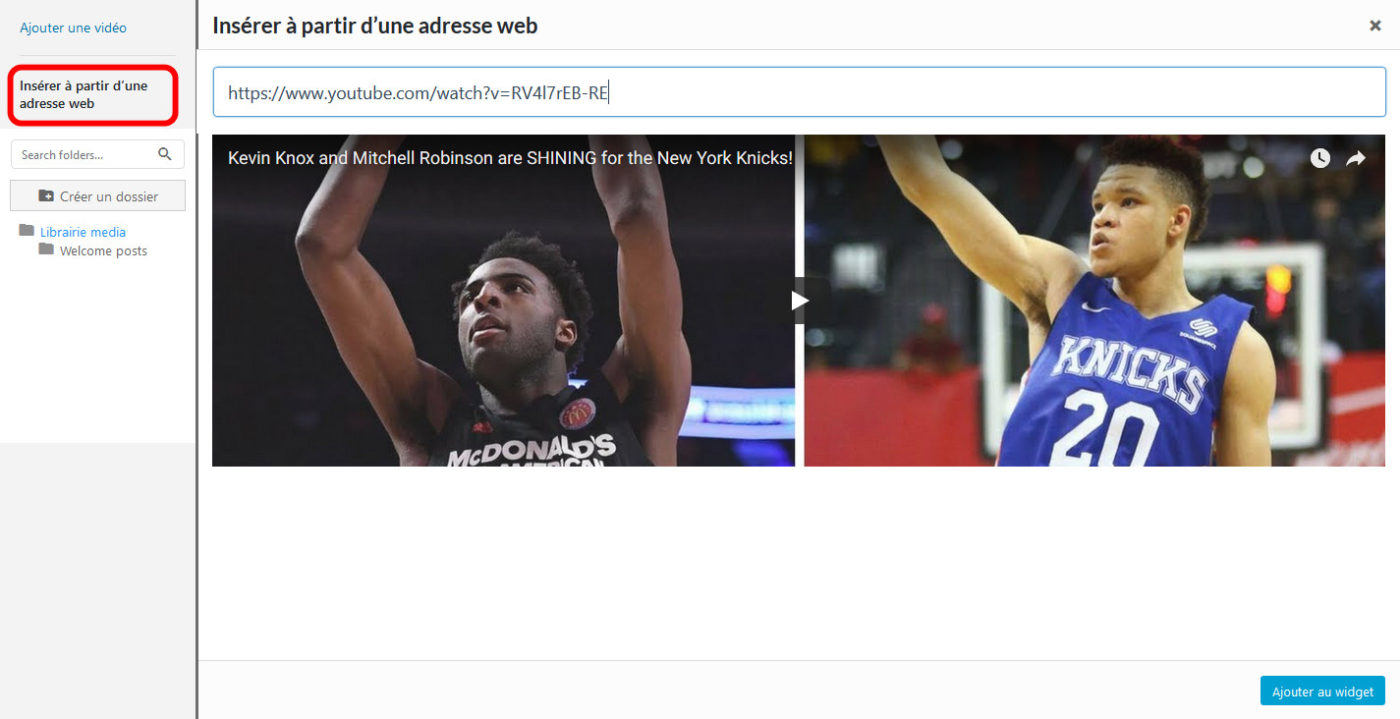
- Le widget “Vidéo”
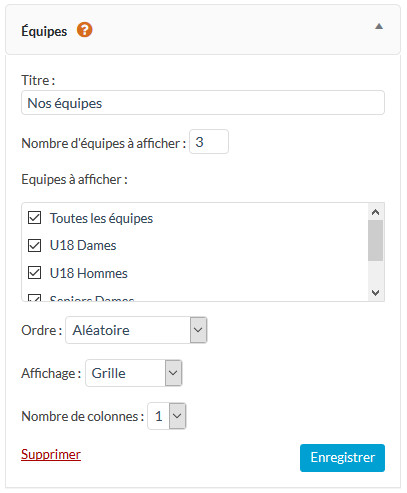
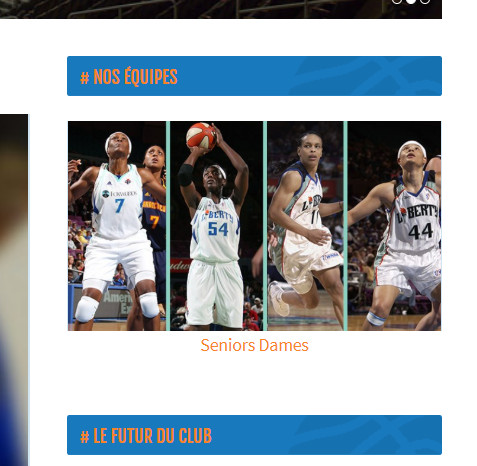
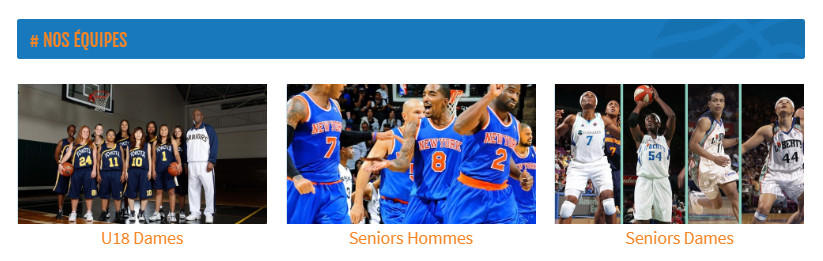
- Le widget “Équipes”
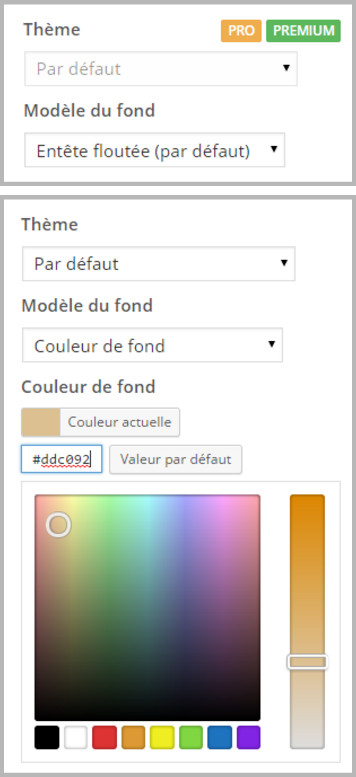
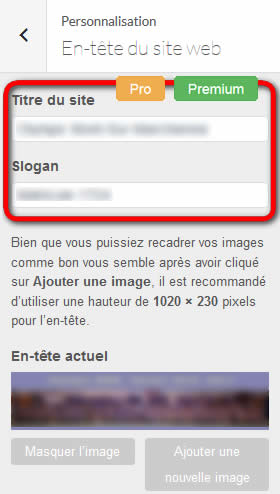
- Personnaliser l’apparence de votre site
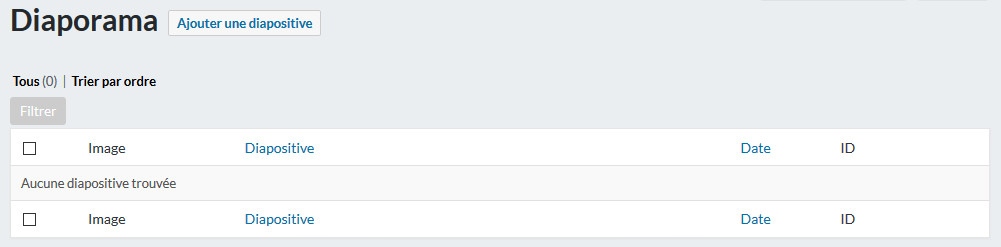
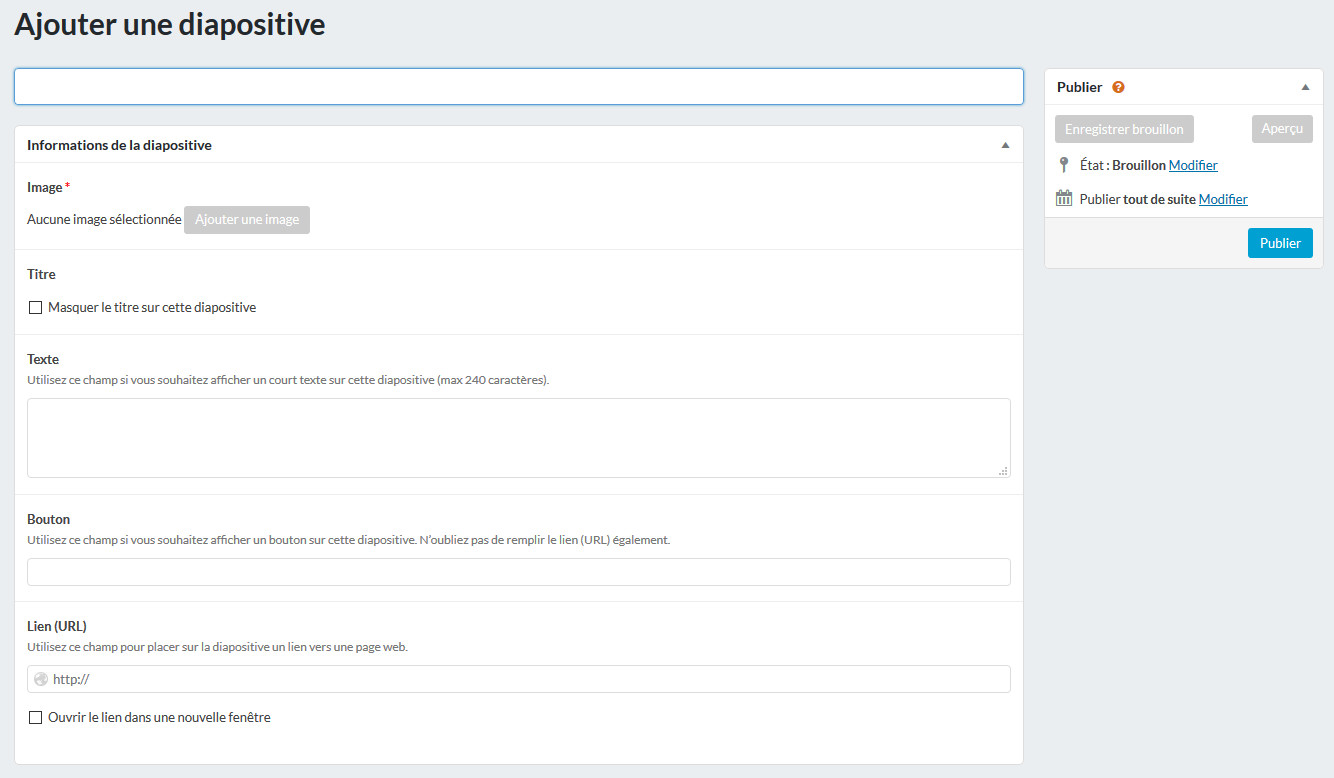
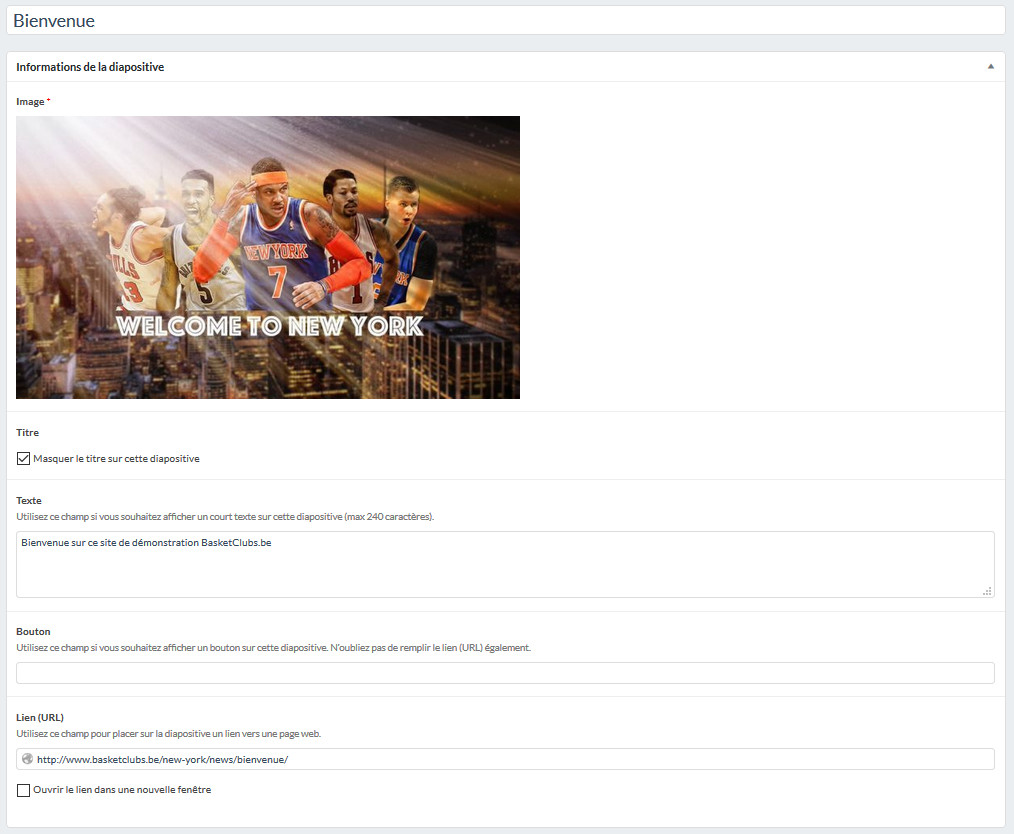
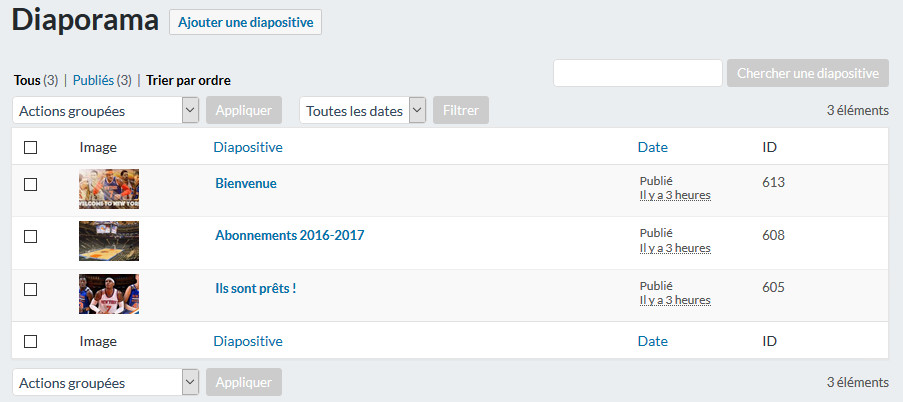
- Afficher un diaporama
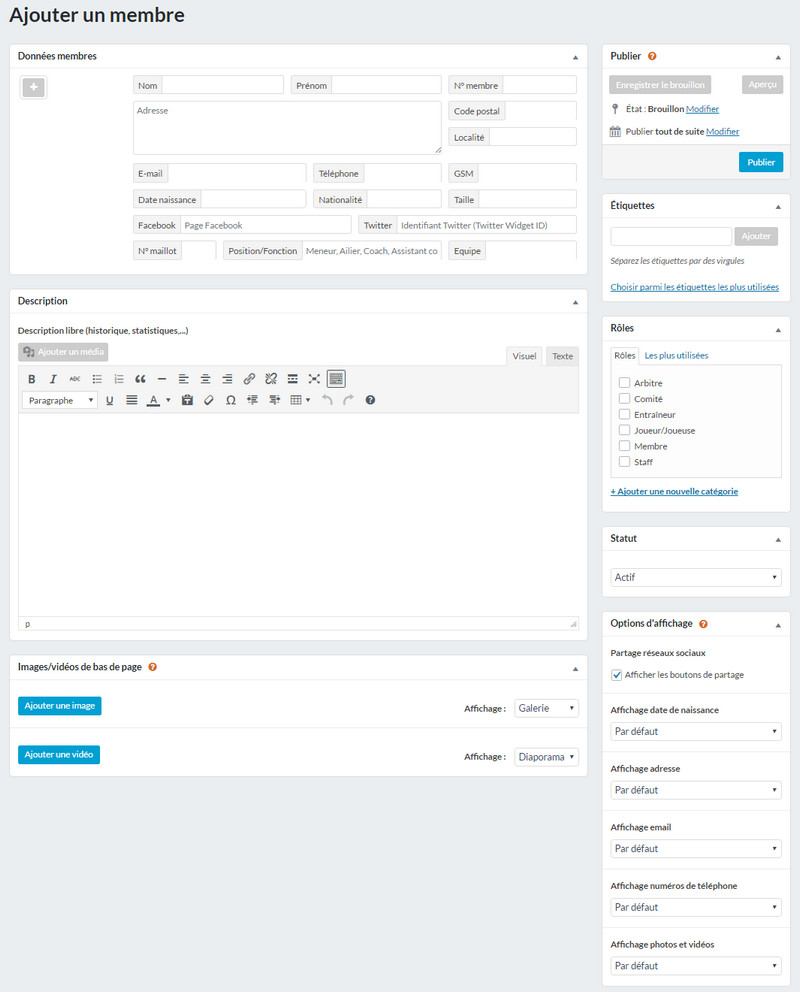
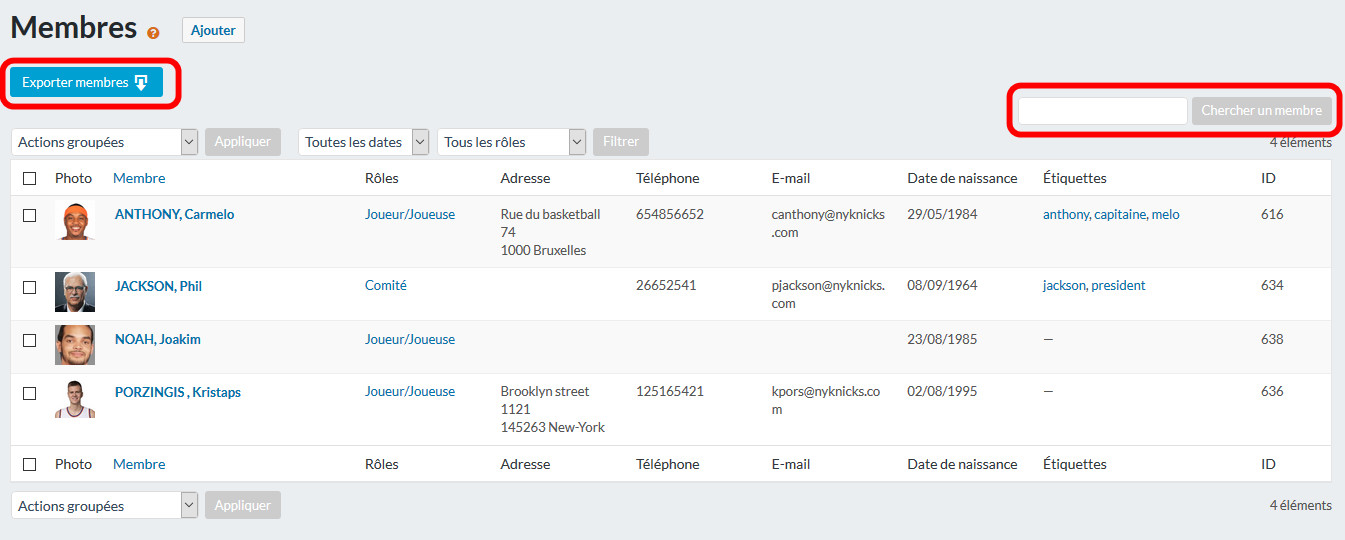
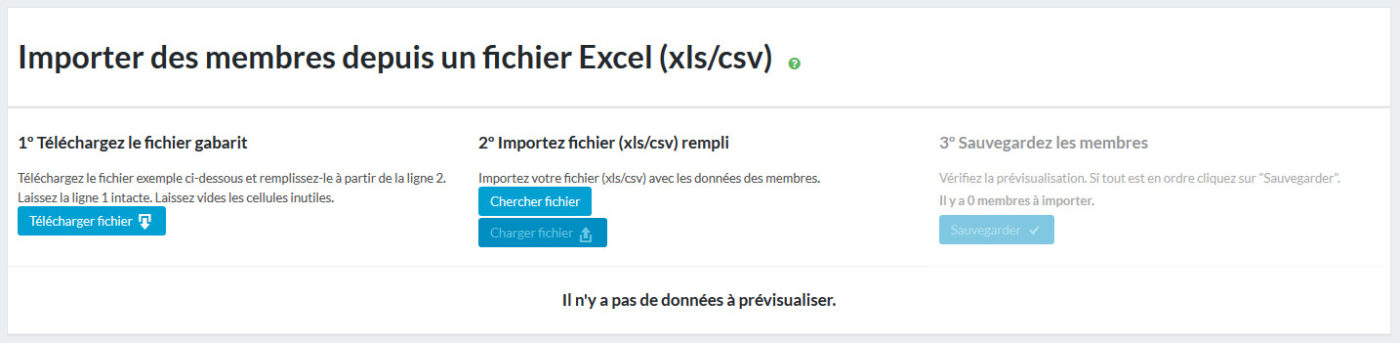
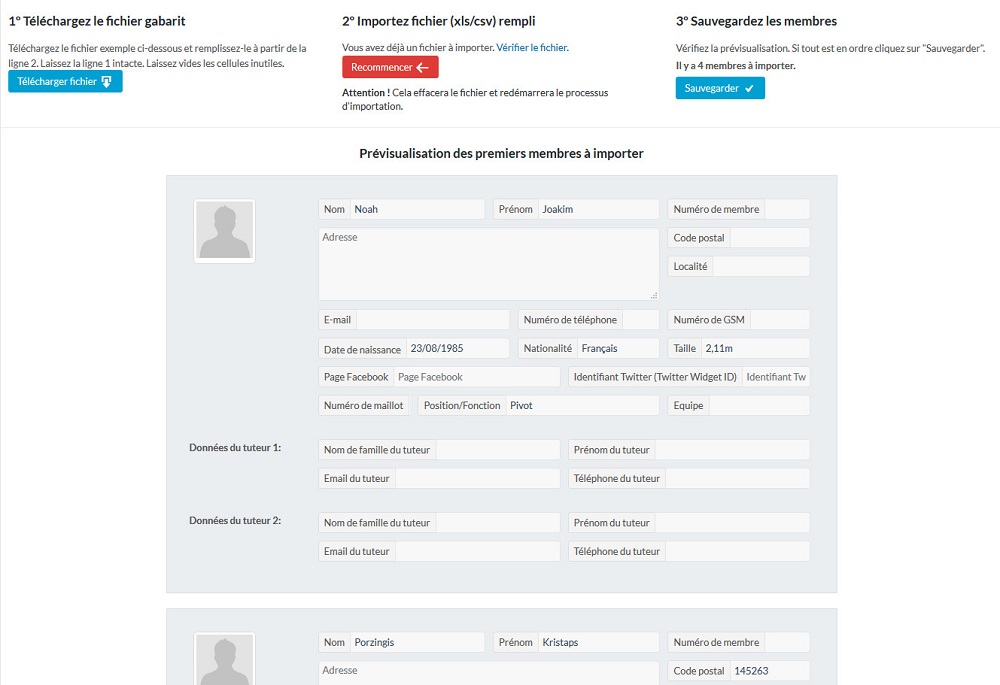
- Gérer vos membres
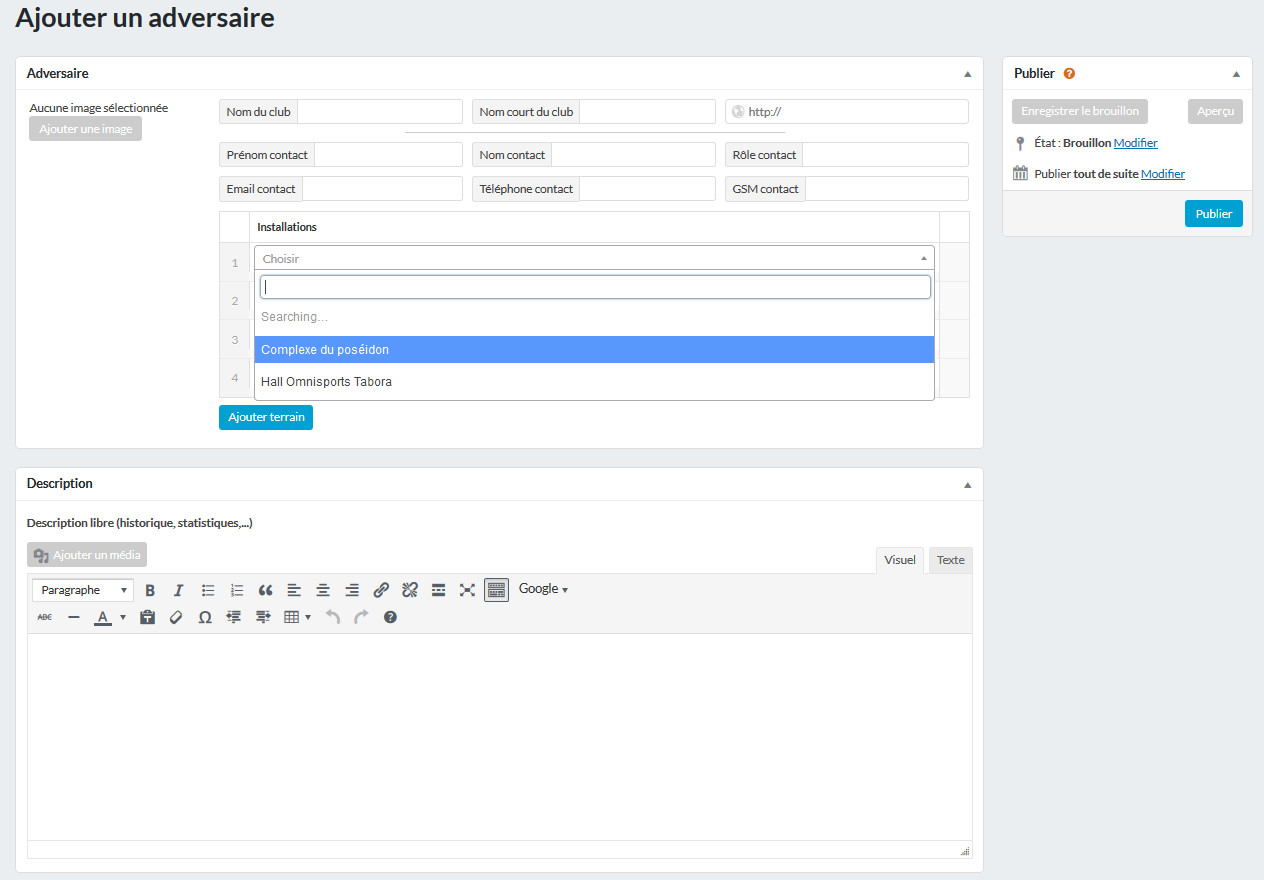
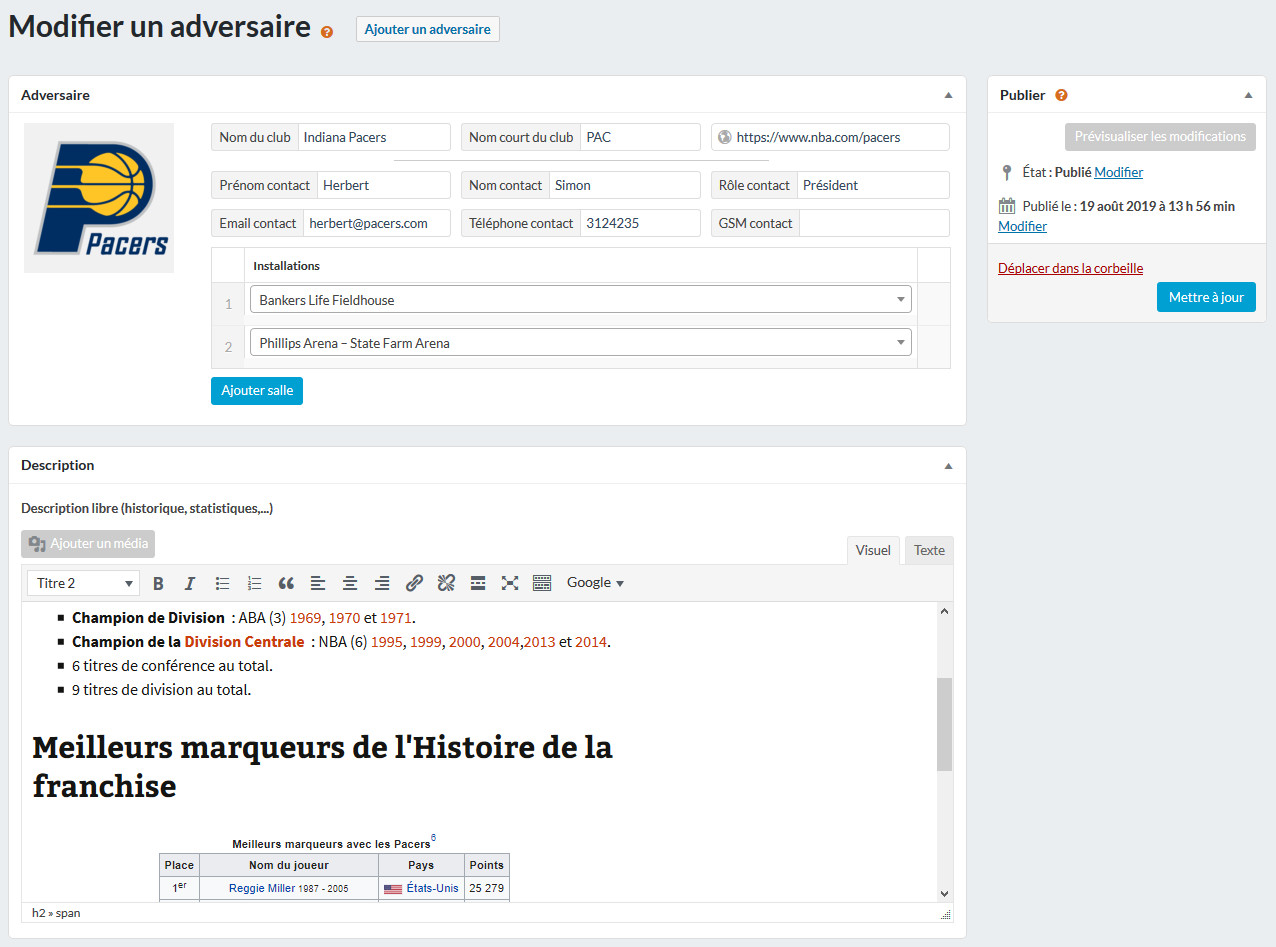
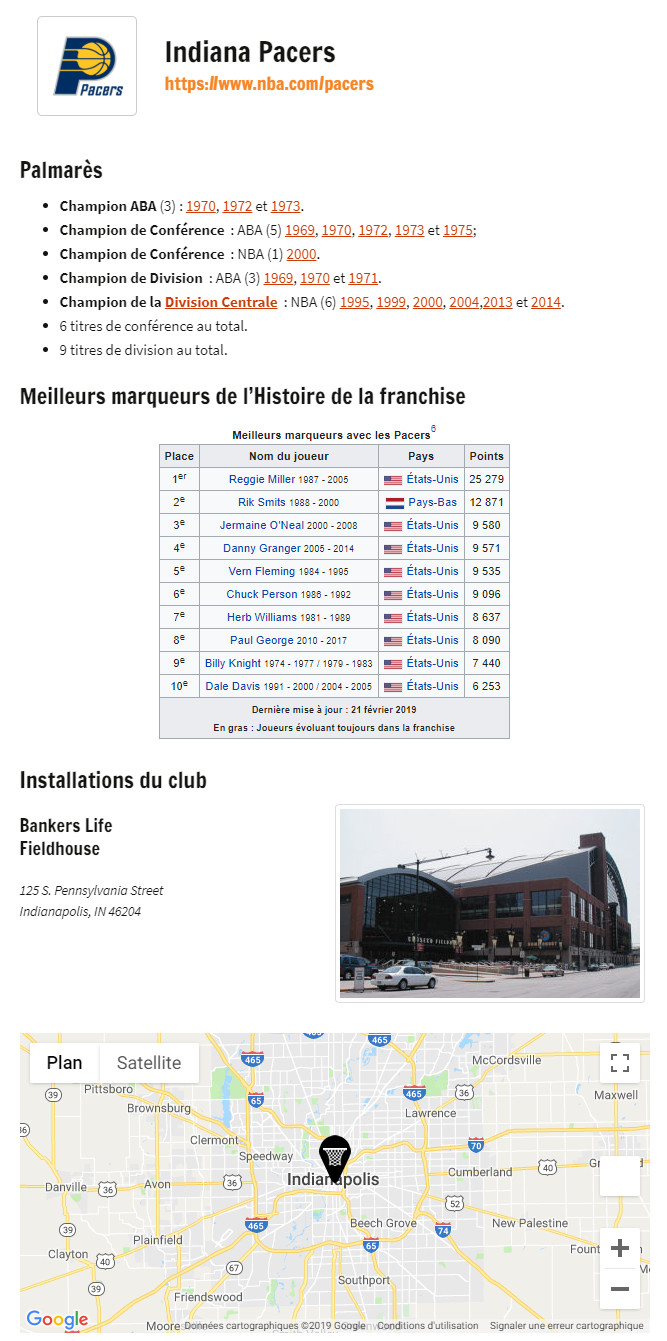
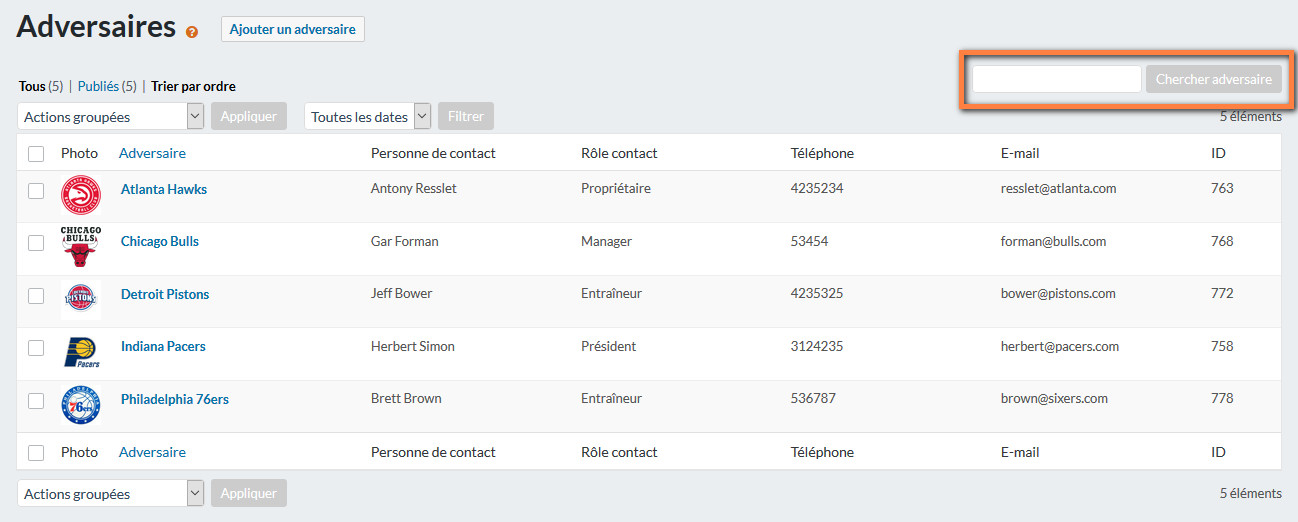
- Gérer les adversaires
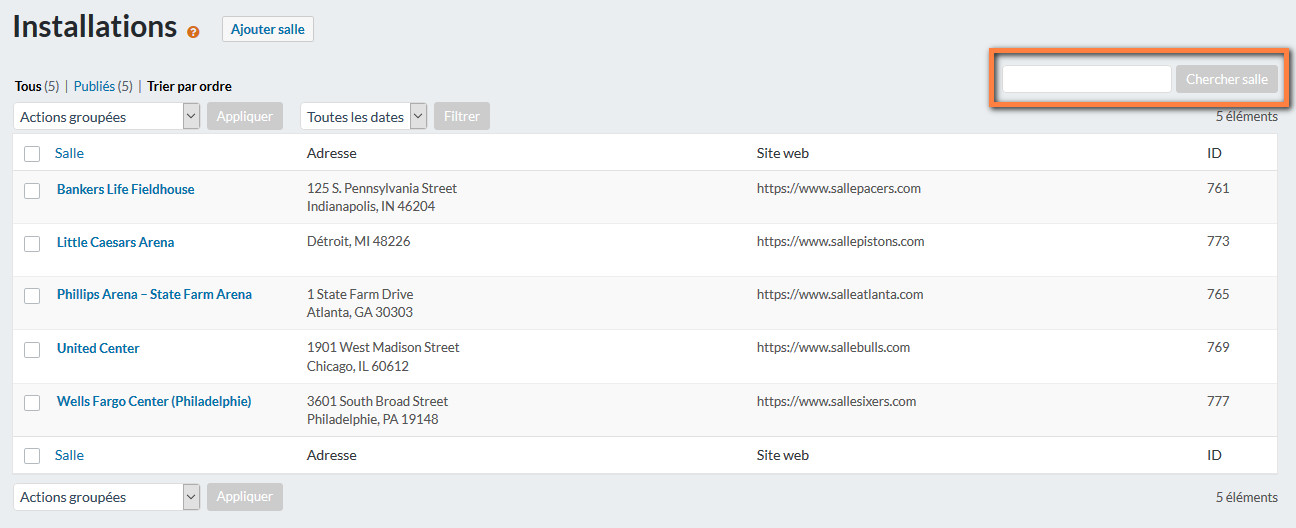
- Gérer les installations
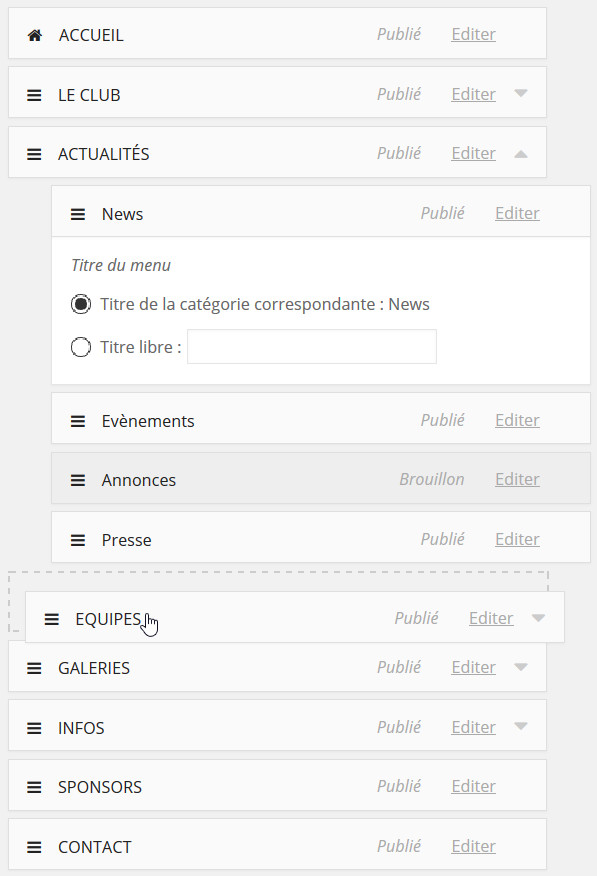
- Gérer le menu
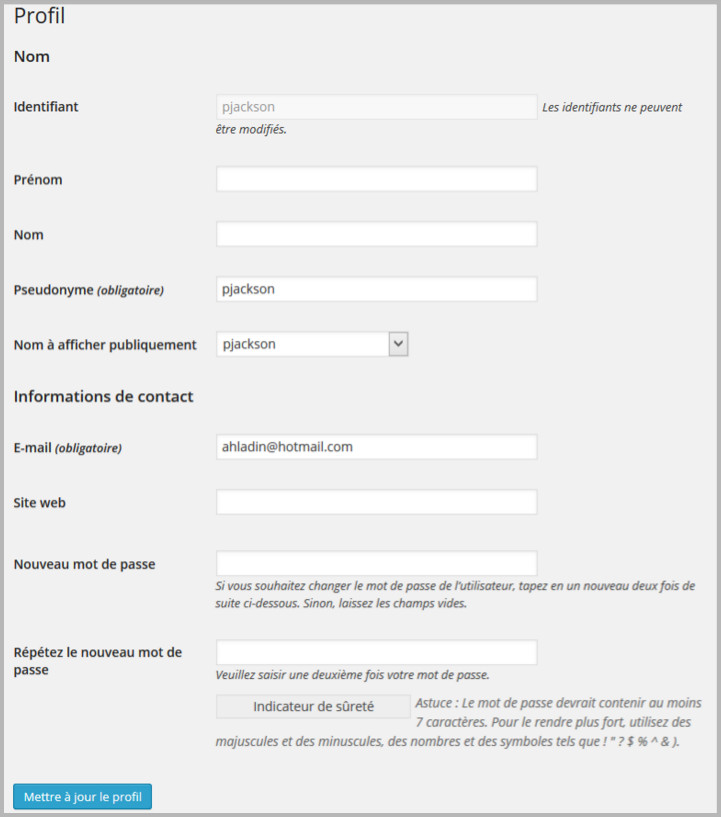
- Gérer votre profil utilisateur
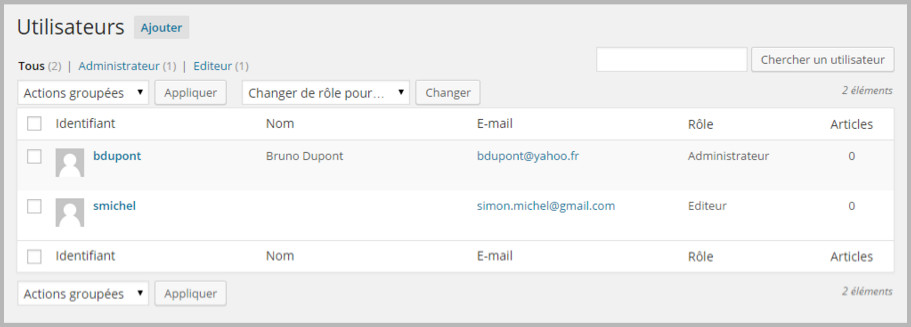
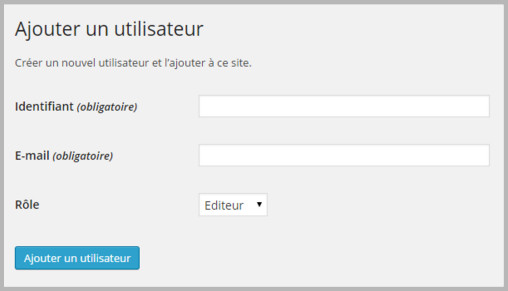
- Gérer les utilisateurs
- Lexique
Introduction
Le but de ce support est de vous guider dans la gestion de votre site BasketClubs. L’outil de gestion étant très intuitif, vous n’aurez peut-être pas besoin de cette documentation pour le prendre en main et nous vous invitons d’ailleurs à vous lancer sans la lire entièrement. Elle peut toujours vous servir comme support occasionnel pour répondre à des questions ponctuelles.
Trucs et astuces
En parcourant cette documentation, vous découvrirez régulièrement cette image de ballon de basket. Celle-ci met en évidence une astuce ou un conseil particulier vous permettant de rendre votre site internet encore plus professionnel, complet, ou simplement de le personnaliser davantage.
Evolutions futures
L’équipe BasketClubs continuera à développer l’outil en l’améliorant et en proposant régulièrement de nouvelles fonctionnalités. Bien sûr, vous serez informés de ces améliorations, notamment via le portail tst.basketclubs.be, du panel d’administration et d’une newsletter.
Les formules
L’offre BasketClubs se décline en 3 formules : Starter (gratuite), Pro et Premium. Certaines fonctionnalités ne sont pas accessibles dans les offres Starter et Pro.
Afin de vous éviter des lectures inutiles, les sections se rapportant à de telles options seront marquées des repères suivants :
- : Option disponible dans les offres Pro et Premium
- : Option disponible dans l’offre Premium
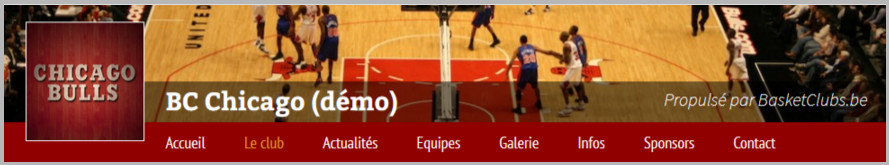
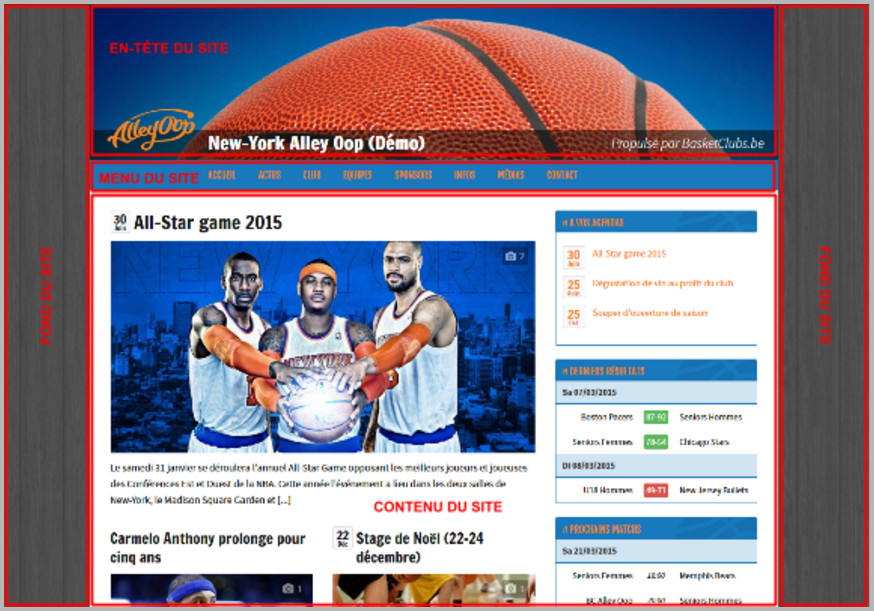
Structure de votre site
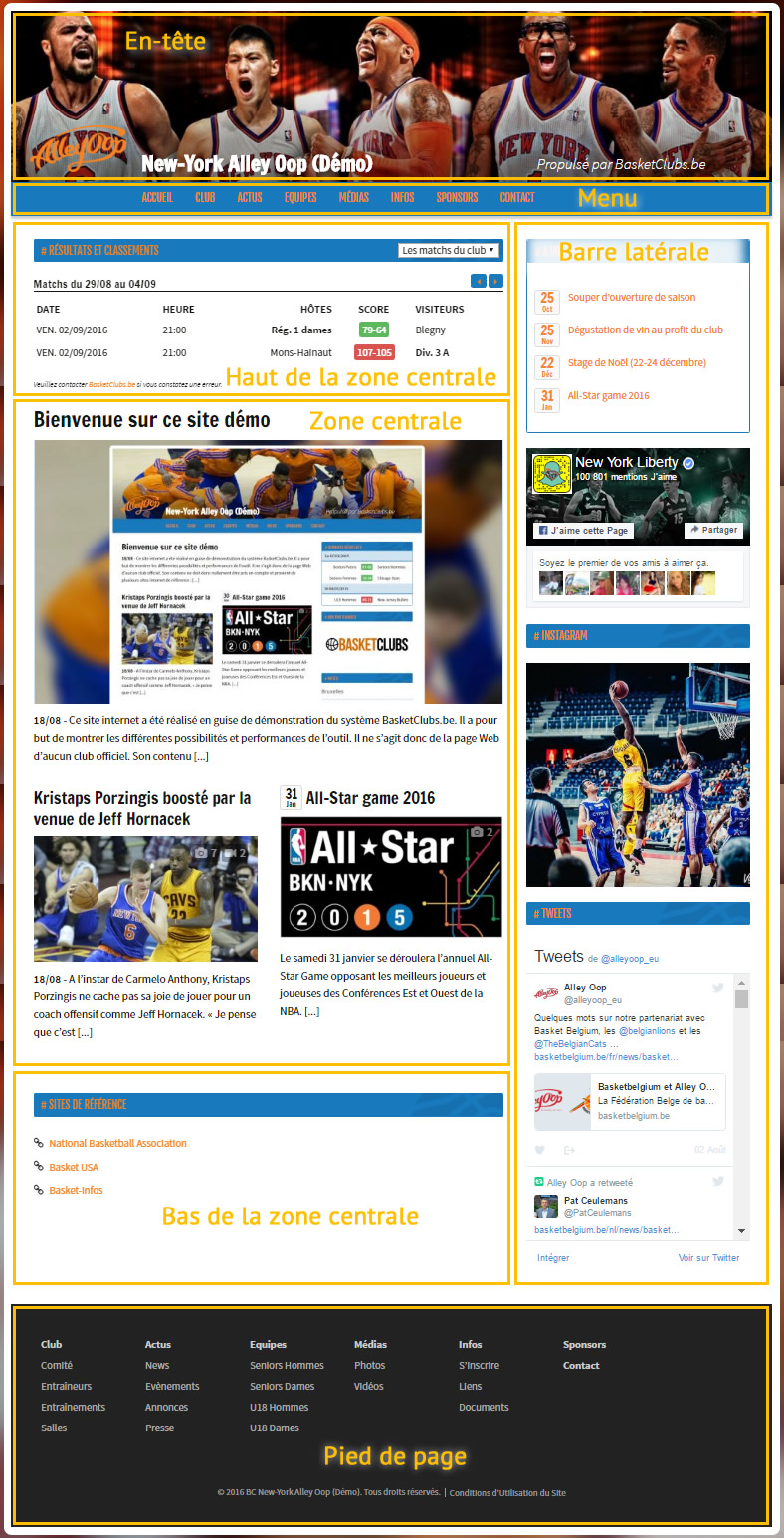
Votre site est composé de différentes zones dont vous pouvez facilement configurer le contenu et l’apparence :
- l’en-tête, tout en haut.
- le menu de navigation, disposé horizontalement sous l’en-tête.
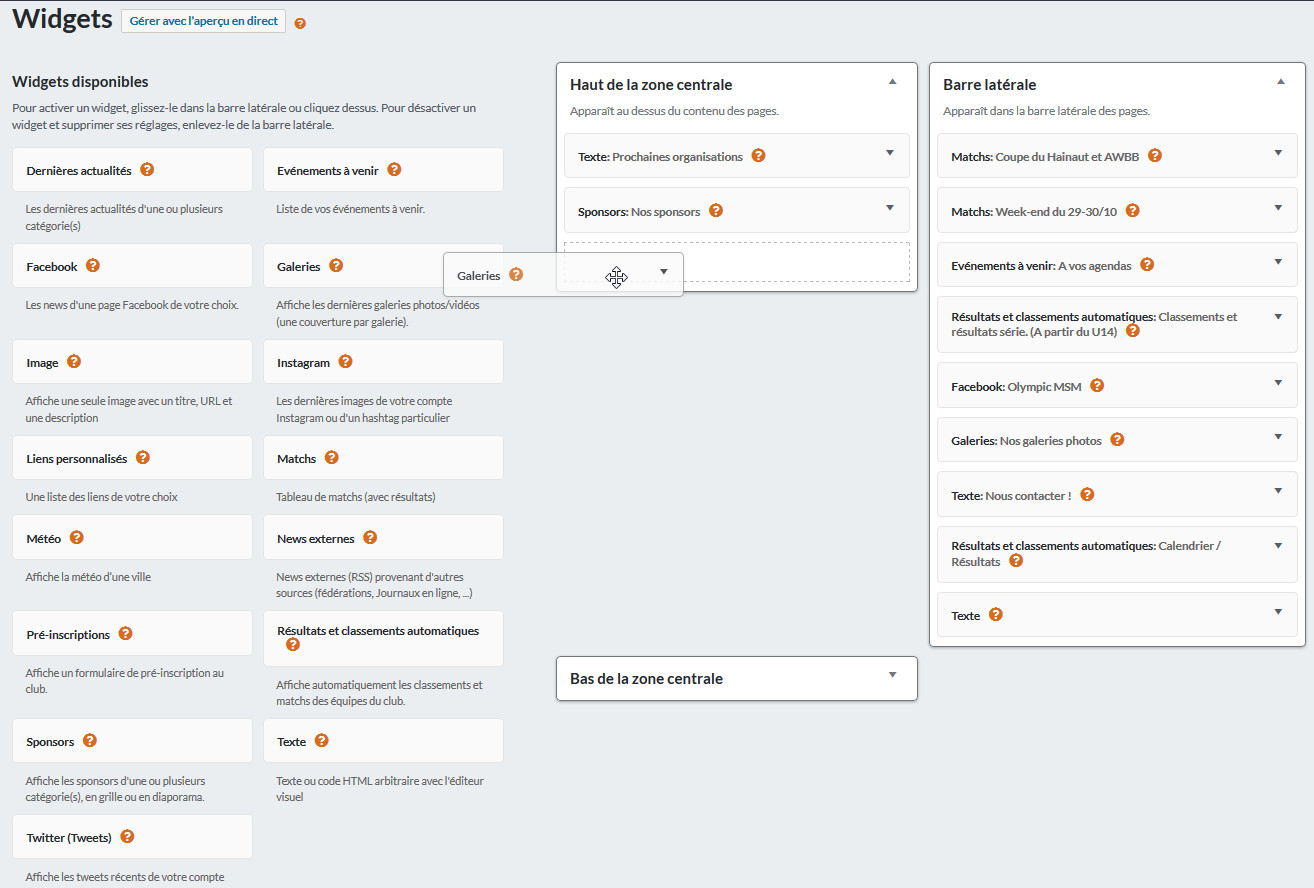
- le haut de la zone centrale, disponible à partir de la formule Pro. Vous pourrez l’alimenter grâce à de petits modules, appelés “widgets”. Celle-ci s’étendra en fonction de la taille du contenu que vous y placerez.
- la zone centrale, dans laquelle apparaîtra le contenu relatif à la page visitée. Celle-ci s’étendra en fonction de la taille de ce contenu.
- le bas de la zone centrale, que vous pourrez alimenter grâce à de petits modules, appelés “widgets”. Celle-ci s’étendra en fonction de la taille du contenu que vous y placerez.
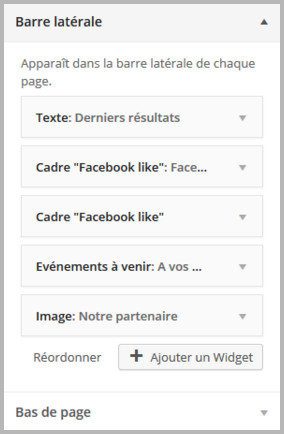
- la barre latérale, que vous pourrez alimenter grâce à de petits modules, appelés “widgets”. Celle-ci s’étendra en fonction de la taille du contenu que vous y placerez.
- le pied de page, tout en bas, qui est l’unique zone dont le contenu est totalement alimenté par nos soins.
Dans l’offre Premium, vous disposez de 2 zones supplémentaires qui peuvent être alimentées à l’aide de widgets :
- Une zone dans le haut de la page (sous le menu), occupant toute la largeur de celle-ci.
- Une zone dans le bas de la page, occupant également toute la largeur.
Accéder au panel d’administration
Le panel d’administration est l’espace qui vous permet de gérer l’entièreté de votre site. C’est à partir de celui-ci que vous pouvez rédiger vos contenus (pages, actualités, galeries, équipes, …) et les mettre en ligne, insérer des photos et vidéos, personnaliser le style et les couleurs, découvrir les statistiques des visites du site, etc.
Vous avez reçu un e-mail confirmant que votre site a bien été créé. Celui-ci contient l’adresse de votre site, votre identifiant et votre mot de passe.
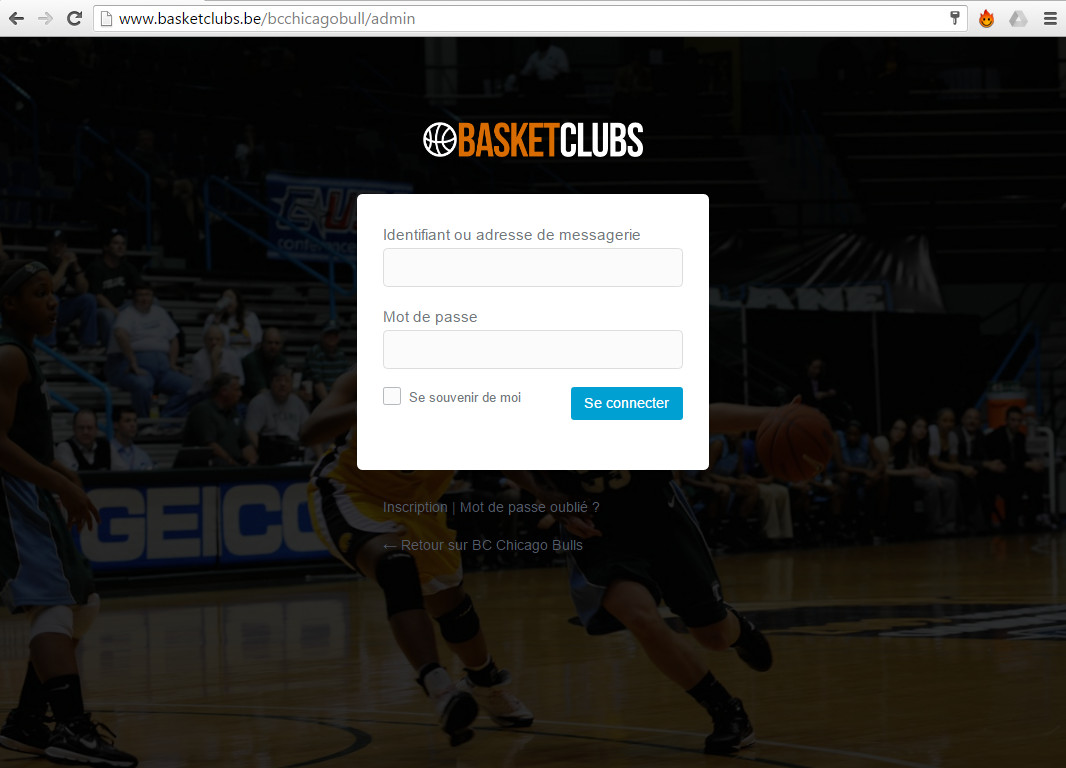
Pour vous connecter à cet espace d’administration, ajoutez /admin à la fin de l’adresse de votre site (exemple : https://tst.basketclubs.be/bcalleyoop/admin), saisissez votre identifiant et votre mot de passe, et cliquez sur le bouton “Se connecter”.
Le panel d’administration fonctionne sur tous les navigateurs. Cependant, pour votre confort, nous vous recommandons d’utiliser les dernières versions de Chrome, Safari ou Firefox.
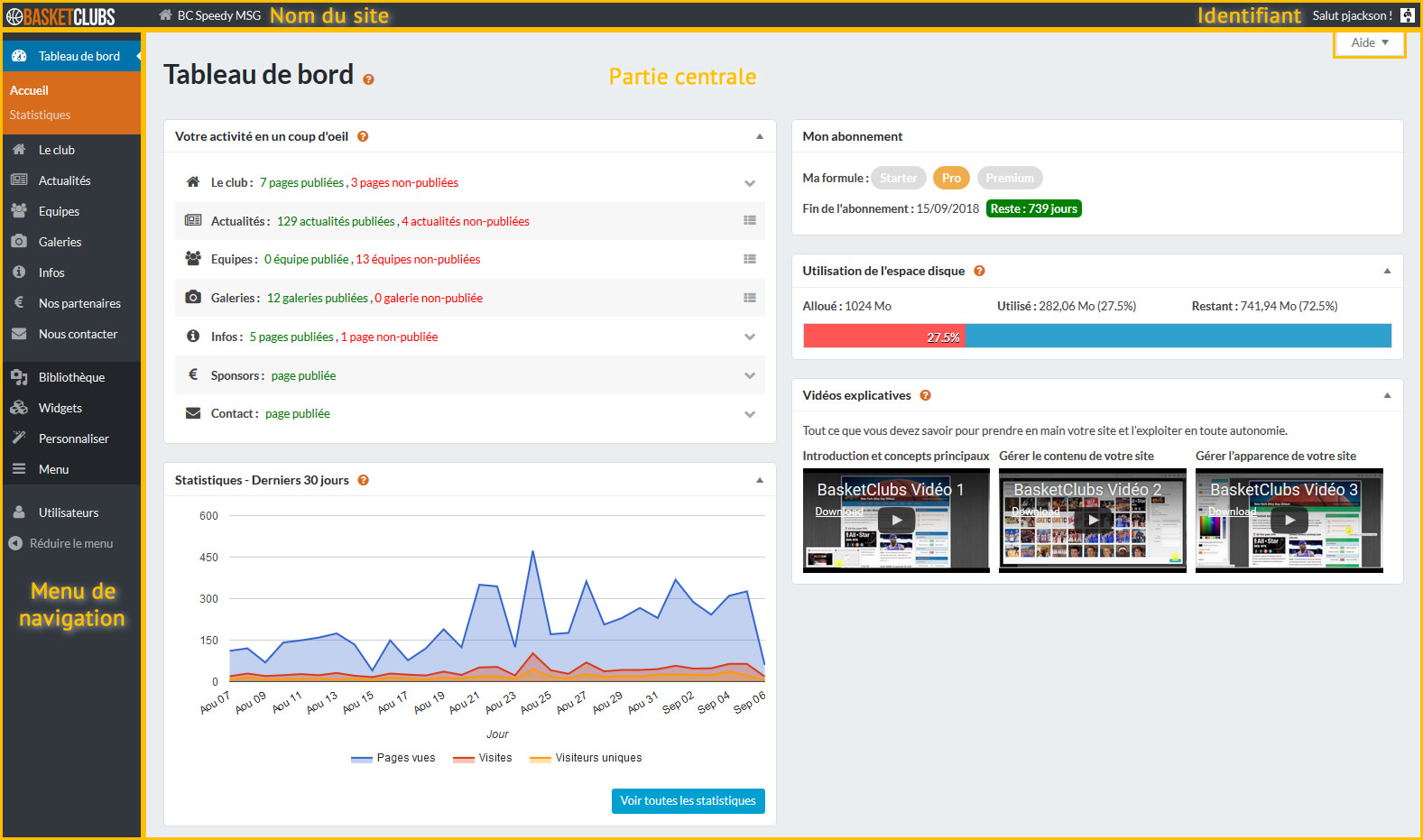
Une fois connecté, vous arrivez dans l’espace d’administration qui se compose de 3 parties :
- Dans la partie supérieure, l’en-tête, qui vous indique
- à gauche, le nom de votre site avec un lien vers celui-ci.
- à droite, l’identifiant avec lequel vous êtes connecté, ainsi que des liens pour modifier votre profil d’utilisateur et pour vous déconnecter. Sous celui-ci se trouve la section d’aide globale où vous pouvez consulter la documentation.
- Dans la partie gauche, le menu de navigation du panel.
- Dans la partie centrale, toutes les informations de la rubrique que vous êtes en train de visiter.
Tableau de bord
Une fois connecté, vous arrivez sur le tableau de bord, la page centrale du panel d’administration qui fournit un certain nombre d’informations globales. Celui-ci est composé de plusieurs modules :
- Mon abonnement
- Utilisation de l’espace disque
- Votre activité en un coup d’oeil
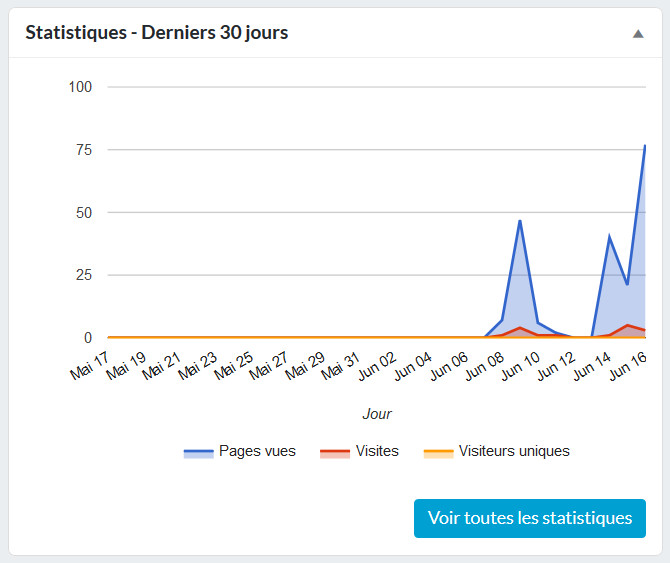
- Statistiques de visite
- Vidéos explicatives
- Envoi d’email aux membres
Mon abonnement
Ce module résume les caractéristiques de votre abonnement, à savoir :
- La formule que vous utilisez actuellement
- Le fait que vous soyez en période d’essai ou pas
- La date de fin votre abonnement ou de votre période d’essai en cours (ainsi que le nombre de jours restant)
Vous y trouverez également de temps en temps des messages importants comme l’annonce de nouvelles fonctionnalités ou de promotions en cours.
Utilisation de l’espace disque
Ce module vous donne un aperçu de votre espace disque total, utilisé et disponible. Pour rappel, l’espace disque alloué est de 500 Mo dans la formule Starter (gratuite).
Votre activité en un coup d’oeil
Ce module résume le nombre de pages, actualités et galeries disponibles sur votre site, et indique si ceux-ci sont publiés.Si ces concepts ne vous sont pas familiers, pas de panique. Non seulement ils sont très simples à assimiler mais en plus, il vous seront expliqués dans la section suivante.
Statistiques de visites
Vous pouvez ici consulter d’intéressantes statistiques de fréquentation de votre site en termes de pages vues, de visites et de visiteurs. En cliquant sur le bouton “Voir toutes les statistiques”, vous découvrirez un détail de ces statistiques sur différentes périodes, page par page, ou même par zones géographiques de vos visiteurs.
Vidéos explicatives
Pas besoin de vous en dire beaucoup plus sur cette section, si ce n’est que nous vous recommandons vivement de visionner ces vidéos …
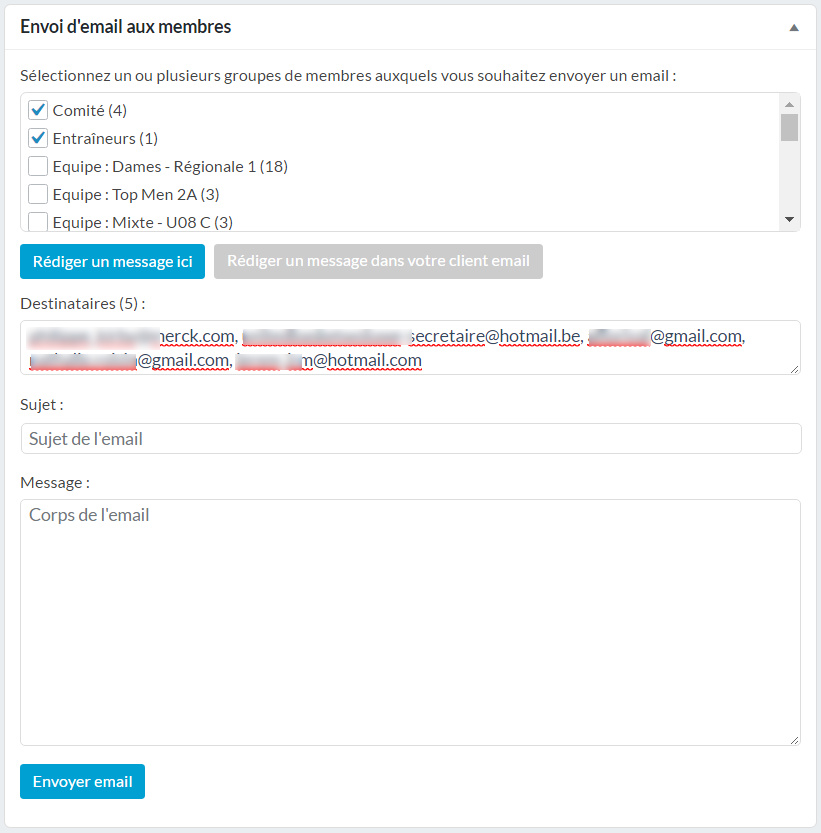
Envoi d’email aux membres
Ce module vous permet d’envoyer un email à un ou plusieurs groupes de membres enregistrés dans vos pages « Comité », « Entraîneurs », « Arbitres » et dans vos pages d’équipes.
Le cadre regroupe l’ensemble des groupes que vous avez publiés et indique, pour chacun d’entre eux, le nombre de membres pour lesquels une adresse email est définie. Vous devez en premier lieu cocher la ou les cases correspondant aux groupes auxquels vous souhaitez envoyer le mail.
Si vous souhaitez envoyer le mail directement depuis l’intérieur du système, cliquez sur le bouton “Rédiger un message ici”, ce qui fera apparaître des cadres reprenant l’ensemble des destinataires, le sujet du mail et le corps du message (voir image ci-dessous). Notez que vous pouvez ajouter manuellement des adresses email à la liste composée automatiquement, en les séparant par des virgules. Une fois les différentes informations remplies, il ne reste plus qu’à appuyer sur “Envoyer email”.
Si vous souhaitez envoyer le mail depuis votre client email par défaut (par exemple pour que tous vos emails envoyés soient centralisés au même endroit), il faudra alors appuyer sur “Rédiger un message dans votre client email” après avoir sélectionné les groupes de destinataires. Cela ouvrira directement votre client email par défaut avec la liste de destinataire pré-remplie.
Panel d’administration : principes généraux
Aide en ligne
Lorsque vous naviguerez dans le panel d’administration, vous verrez régulièrement apparaître cette petite icône représentant un point d’interrogation : ![]() . Celle-ci correspond à un point d’entrée vers l’aide en ligne. En cliquant dessus, vous ouvrez un nouvel onglet qui vous fournit des explications détaillées sur la section de l’outil qui s’y rapporte. N’hésitez pas à les consulter en cas de doute !
. Celle-ci correspond à un point d’entrée vers l’aide en ligne. En cliquant dessus, vous ouvrez un nouvel onglet qui vous fournit des explications détaillées sur la section de l’outil qui s’y rapporte. N’hésitez pas à les consulter en cas de doute !
Navigation
| Le menu de navigation se situe sur la gauche du panel d’administration et vous permet d’accéder aux rubriques et aux outils. Pour vous faciliter la tâche, nous avons prédéfini les rubriques. Celles-ci correspondent directement à l’affichage du menu sur votre site. |
|
| En dessous, vous trouverez les outils qui permettent de personnaliser davantage votre site afin que celui-ci soit à l’image de votre club. |
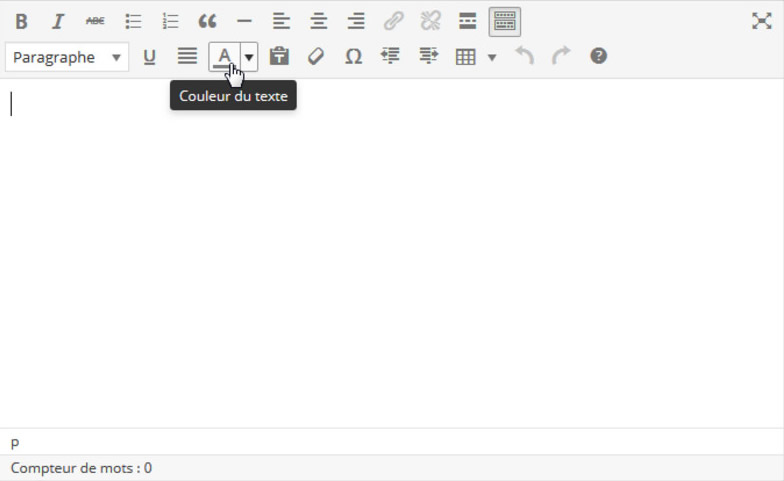
Editeur de texte
Pour chaque page/actualité/équipe/galerie, vous avez la possibilité d’ajouter ou modifier du texte. Cela se fait à l’aide d’un éditeur simple d’utilisation qui comprend les fonctionnalités habituelles d’un éditeur de texte.
Nous ne détaillerons pas chaque touche de cet éditeur. Sachez toutefois qu’en cas de doute, il vous suffit de laisser passer votre curseur sur l’icône pour recevoir de l’information sur son utilité.
Certaines de ces touches sont particulièrement intéressantes pour rendre votre site agréable à lire :
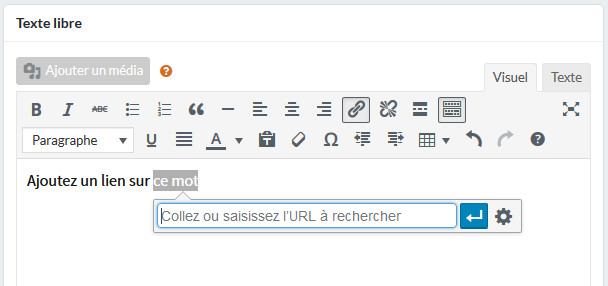
| Ce bouton vous permet, après avoir sélectionné du texte, d’appliquer un lien vers une page d’un site Internet ou de votre propre site. |
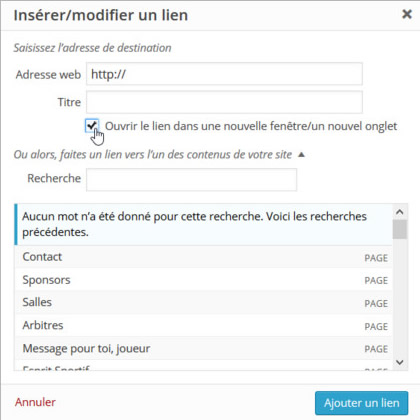
| Apparaît alors un champ dans lequel vous devez fournir l’adresse (URL) du lien. Il vous faudra alors appuyer sur la flèche vers la gauche pour le valider. En appuyant sur la roue dentelée à droite de la flèche, vous ouvrez une boite permettant de préciser d’autres caractéristiques du lien (voir image ci-dessous). |
| Ce bouton vous permet d’annuler l’attribution d’un lien à un texte sélectionné. | |
| Ce bouton vous permet d’ouvrir et fermer la barre d’outils, c’est-à-dire la deuxième ligne de boutons de l’éditeur. |
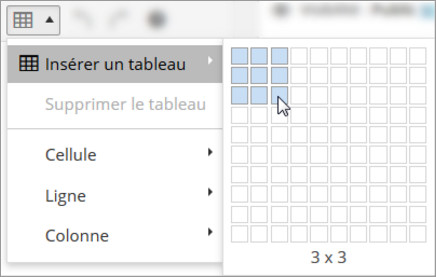
| Ce bouton et le menu qui l’accompagne permettent de créer et gérer des tableaux dans vos contenus. Pour vous simplifier la tâche, les tableaux créés avec cet outil possèdent déjà par défaut un style de qualité, cohérent avec le design de votre site, et qui s’adapte à tous les supports (PC, tablettes, smartphones, …).L’ajout d’un tableau se fait grâce au menu “Insérer un tableau”, après avoir sélectionné le nombre de lignes et de colonnes désiré. |
Vous pouvez ensuite personnaliser un peu plus le contenu de votre tableau (alignement; types de cellules : en-tête ou normales; couleur du bord; couleur de l’arrière plan) grâce à l’entrée “Propriétés de la cellule du tableau” dans le menu “Cellule”. Sélectionnez dans un premier temps les cellules dont vous voulez adapter le style et réalisez les changements désirés. Vous pouvez également appliquer le même type de personnalisation à l’ensemble d’une ligne ou d’une colonne, grâce aux menus “Ligne” et “Colonne”. L’outil étant simple et intuitif, nous vous laissons le découvrir.
En plus du texte, vous pouvez insérer à tout moment des médias (photos, documents, vidéos, etc.) dans vos contenus. Ceux-ci apparaîtront également dans l’éditeur. Cela vous sera expliqué au chapitre “Gérer les médias”.
Enfin, remarquez que l’éditeur est un outil de type “WYSIWYG” (“What You See Is What You Get” – “Tel affichage, tel résultat”), ce qui signifie que le contenu que vous rédigez apparaît sur votre site de la même manière que dans l’éditeur.
Formulaires et calendriers Google
Il vous est possible d’insérer dans vos différents contenus des agendas Google ou des formulaires Google. Si vous ne connaissez pas ceux-ci, nous vous recommandons fortement de vous renseigner sur leur utilité, car ils peuvent s’avérer très pratiques dans la gestion de votre club.
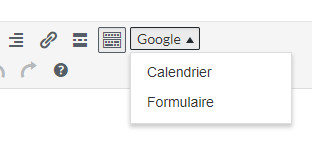
| Pour insérer ces calendriers et formulaires, il suffit d’utiliser le bouton « Google » qui apparaît dans la barre d’outils de l’éditeur de texte. |
Insérer un calendrier Google
Parmi les nombreux avantages des calendriers (ou agendas) Google, on retrouve notamment le fait qu’il peuvent
- Être gérés simultanément par plusieurs personnes
- Être rendus publics et accessibles depuis une simple page web
- Être facilement intégrés dans un site web
Ils constituent donc un outil très pratique pour informer les visiteurs du site au sujet des activités de votre club.
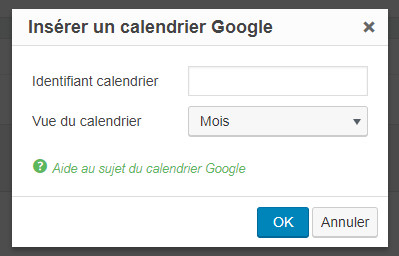
Pour insérer un calendrier, vous devrez préciser 2 informations:
|
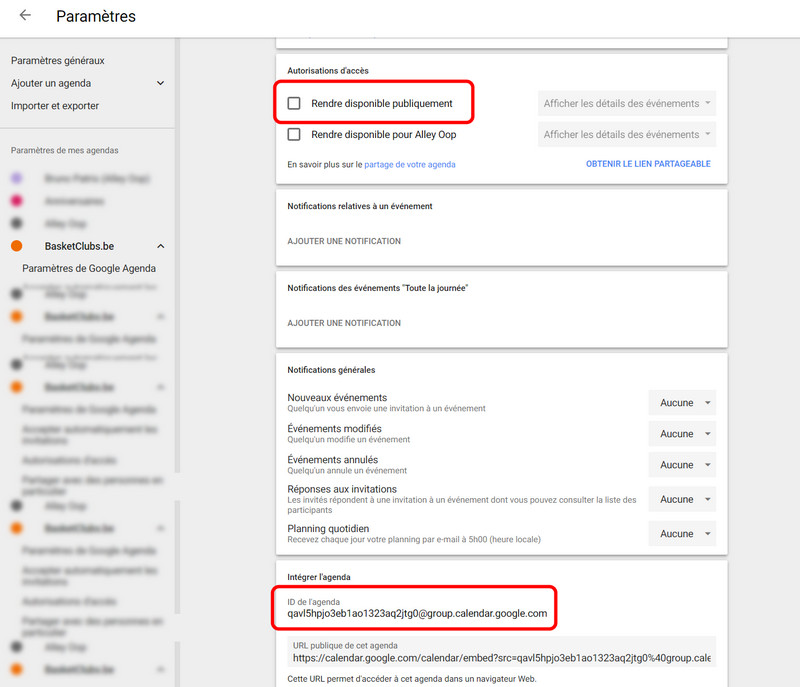
L’identifiant du calendrier peut être récupéré dans la rubrique des paramètres de votre agenda Google. Dans le bas de cette rubrique vous trouverez une section « Intégrer l’agenda » et une sous-section « ID de l’agenda » (voir illustration ci-dessous). C’est cet identifiant que vous devez coller dans le champ « Identifiant calendrier ». Notez que si l’agenda est directement relié à une adresse e-mail, c’est cette adresse qui constituera l’identifiant. Il n’est donc pas forcément nécessaire de partir à sa recherche dans les paramètres Google.
Attention : pour qu’un agenda puisse être vu par tout le monde dans votre site, il doit être rendu disponible publiquement. Cela se configure également sur la page des paramètres de votre agenda Google (voir illustration ci-dessous).
|
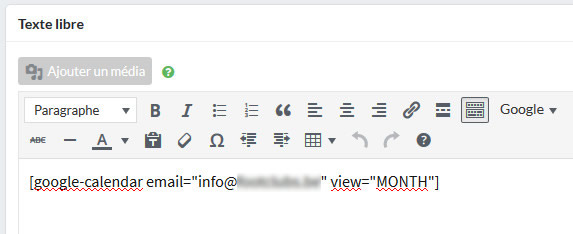
Une fois que vous avez terminé de configurer le calendrier Google, vous voyez apparaître un code technique entre crochets ( [ ] ). C’est ce code qui permet l’intégration du formulaire. Si vous le modifiez, le calendrier risque de ne plus apparaître dans le site. Pour supprimer le calendrier , il vous suffit d’effacer ce code. |
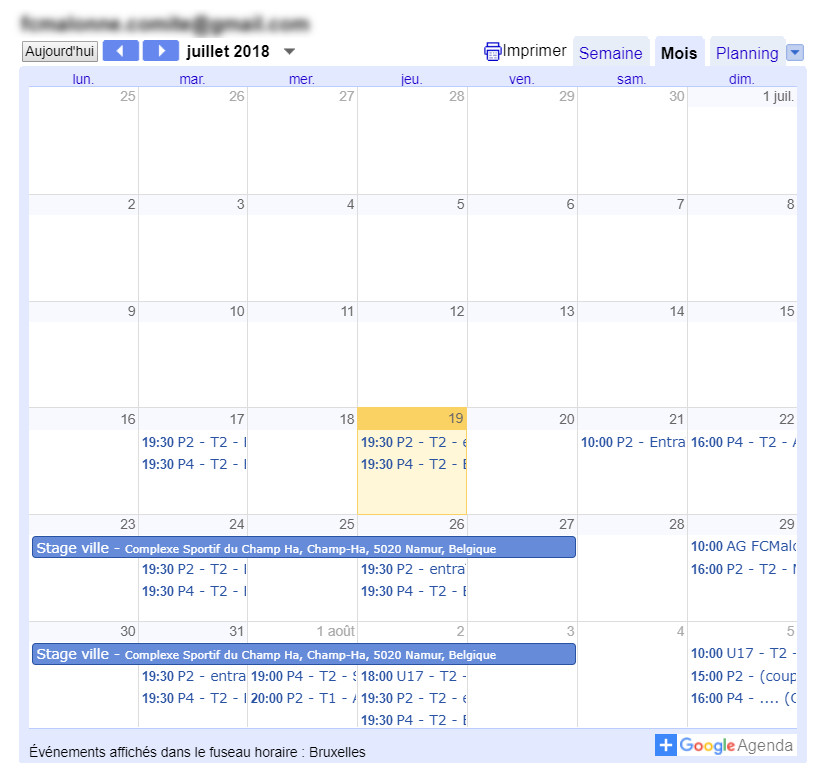
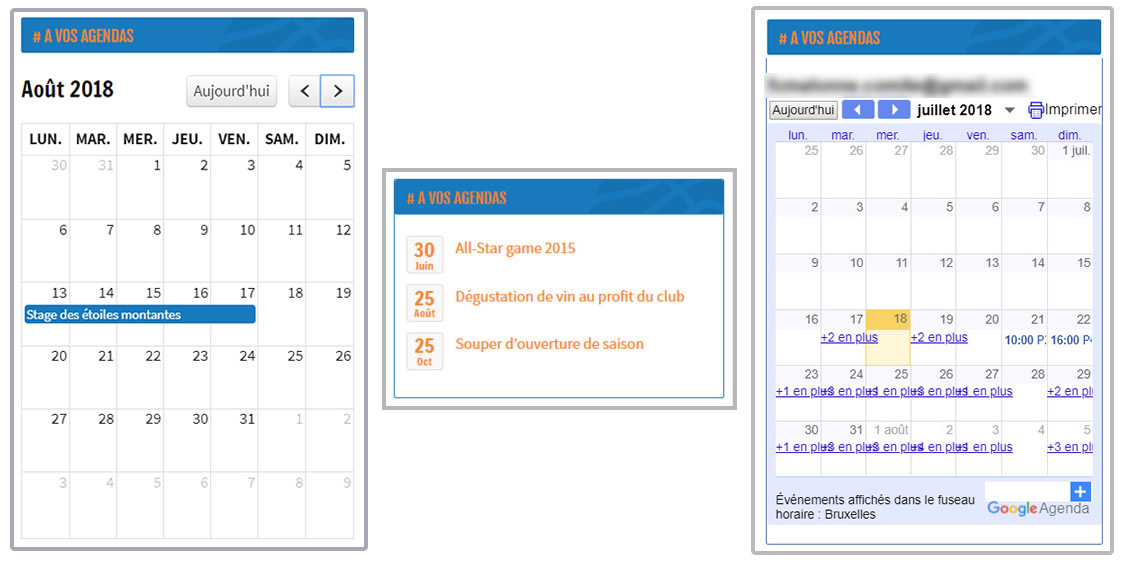
| Dans l’illustration ci-contre, vous pouvez voir un exemple de calendrier Google intégré dans un site, avec la vue « calendrier » par mois : |
Insérer un formulaire Google
Un formulaire Google est ou outil très efficace, par exemple pour récolter des inscriptions à un souper ou des commandes/achats de matériel. Il possède l’avantage de pouvoir être partagé avec un simple lien. Il peut également être intégré sans problème dans un site web.
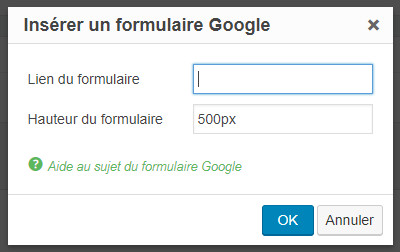
Afin d’afficher un formulaire, vous devrez préciser 2 informations:
|
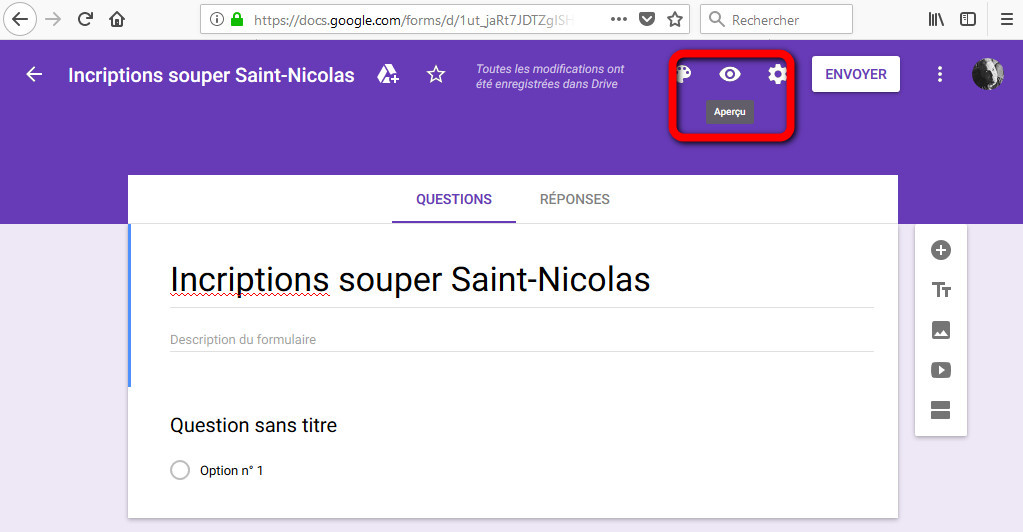
Le lien du formulaire est une adresse web (URL) que vous devrez récupérer après avoir configuré celui-ci sur le site https://docs.google.com/forms. Dans la barre supérieure, un lien « aperçu » est disponible (voir illustration ci-dessous). Celui-ci ouvre une page avec le formulaire présenté tel qu’il sera vu par les visiteurs. C’est l’adresse de cette page que vous devez récupérer dans la barre d’adresse et coller dans le champ « Lien du formulaire ». Celui-ci termine par le mot « viewform » (exemple: https://docs.google.com/forms/d/e/1FAIpQLSee5MFK8jv0r2dPbNCpnTIaqUrfv9XwiQl_h-xYEfw/viewform).
|
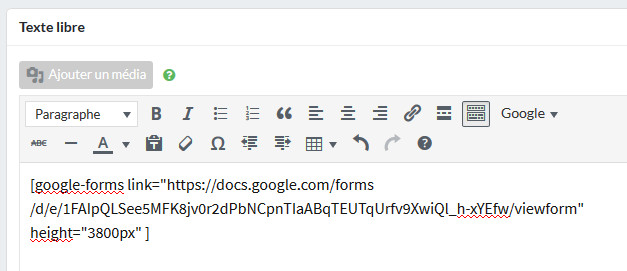
Une fois que vous avez terminé de configurer le formulaire Google, vous voyez apparaître un code technique entre crochets ( [ ] ). C’est ce code qui permet l’intégration du formulaire. Si vous le modifiez, le formulaire risque de ne plus apparaître dans le site. Pour supprimer le formulaire, il vous suffit d’effacer ce code. |
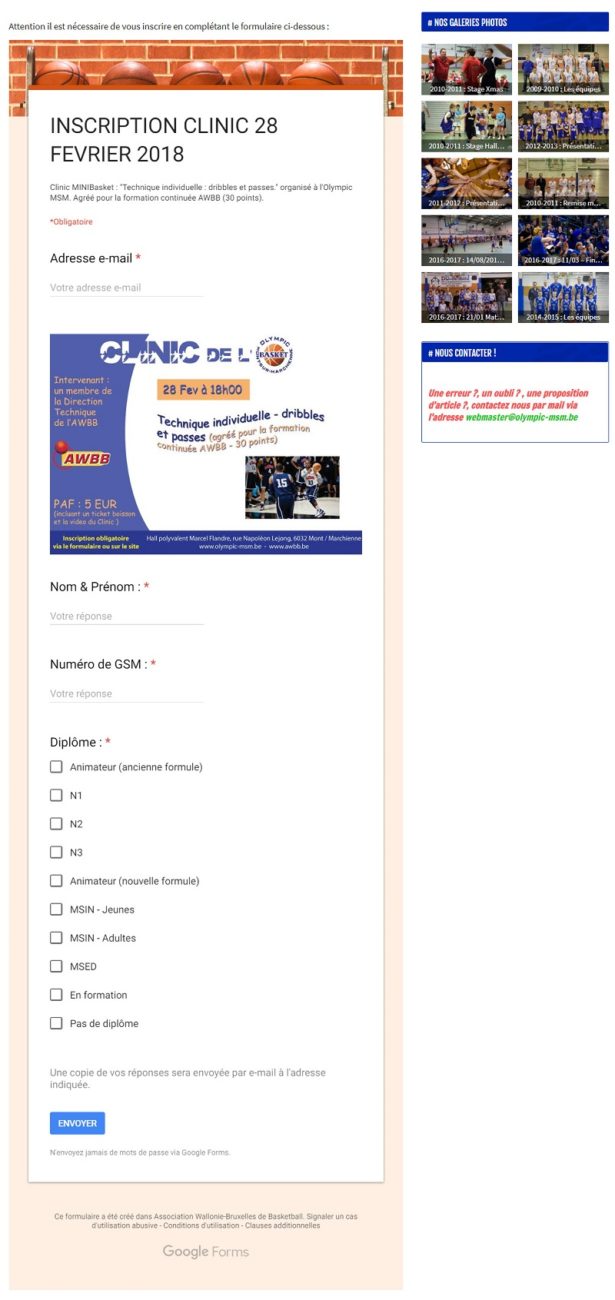
Dans l’illustration qui suit, vous pouvez voir un exemple de formulaire Google intégré dans un site :
Publier et gérer les états de vos contenus
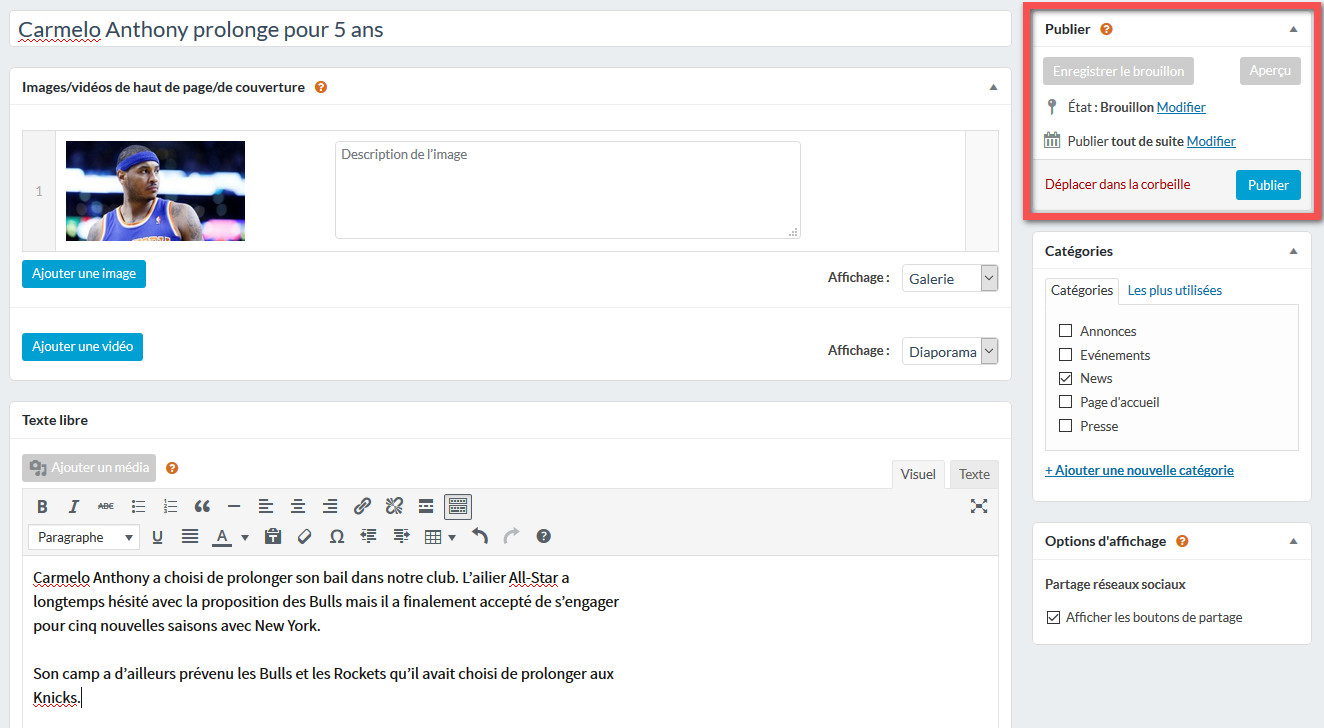
Pour rendre une page, une actualité, une équipe ou une galerie visible sur votre site, vous devrez la publier. Cette publication s’effectue à l’aide du cadre “Publier” que vous trouverez en haut à droite de l’éditeur de texte.
Après avoir édité votre contenu, plusieurs options s’offrent à vous :
| Ce bouton vous permet de publier instantanément la page/actualité/équipe/galerie, et donc de la rendre visible sur votre site. |
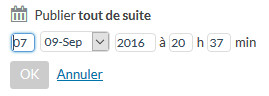
| En cliquant sur “Modifier” à coté de l’intitulé “Publier tout de suite”, vous avez également la possibilité de différer la publication de votre contenu. Cela vous permet, par exemple, de préparer une actualité à l’avance et de la publier automatiquement alors que vous serez en vacances sans connection internet. Saisissez simplement la date et l’heure de publication, appuyez sur “OK”, et le tour est joué! |
| Ce bouton permet de visualiser, dans une nouvelle fenêtre, un aperçu de ce que donnera le contenu sur votre site, sans pour autant le publier ni l’enregistrer. |
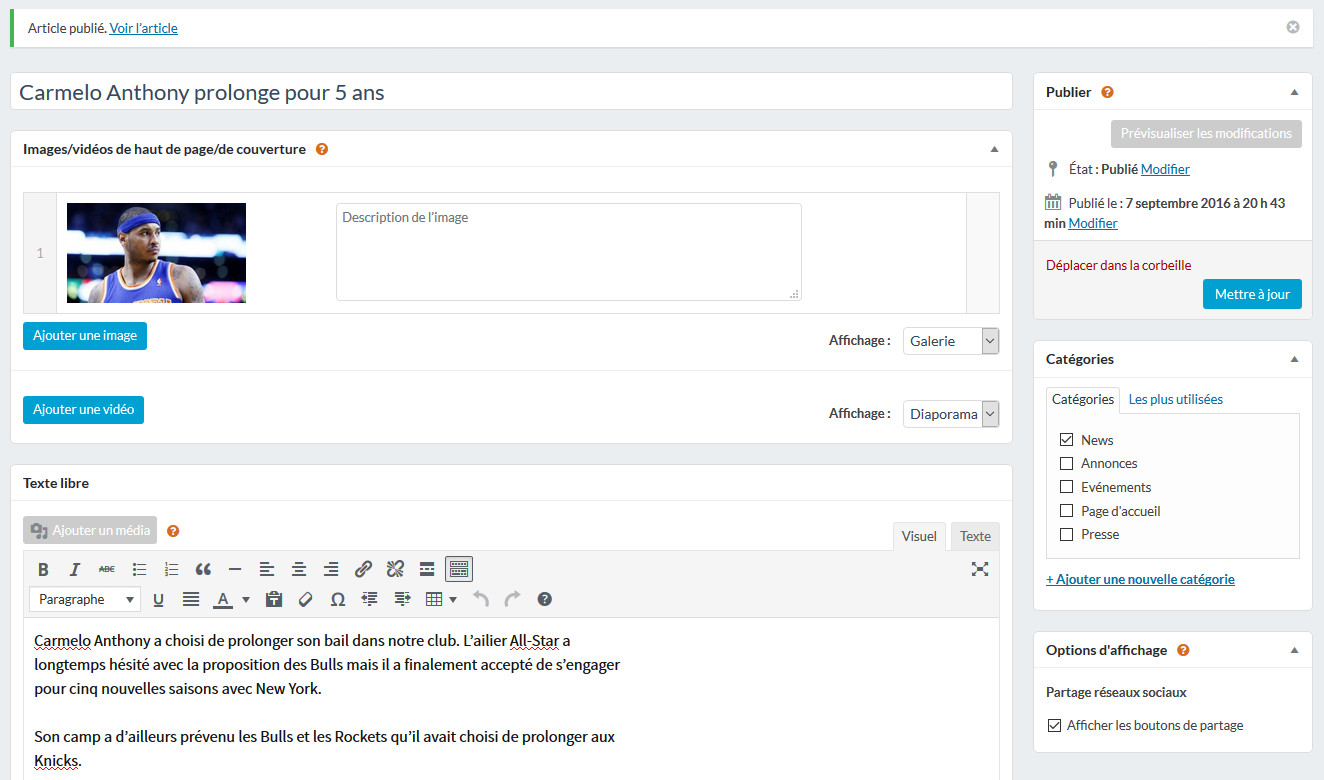
Comme vous pouvez le voir ci-dessous, le système vous donne, dans la partie supérieure de l’écran, la confirmation que votre contenu est publié. Le bouton “Publier” devient alors “Mettre à jour”, qui est à utiliser pour publier les nouvelles modifications.
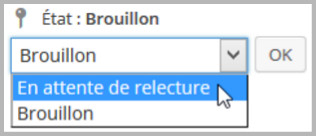
| Vous observerez qu’un nouveau statut apparaît alors dans la liste déroulante des états possibles : “Publié”. Il y a donc pour l’instant 3 états possibles pour les contenus : “Publié”, “Brouillon” et “En attente de relecture”.Vous verrez plus tard qu’il existe une quatrième état (“Corbeille”) pour les actualités. Celui-ci vous sera expliqué dans le chapitre “La rubrique ‘Actualités’ ”. |
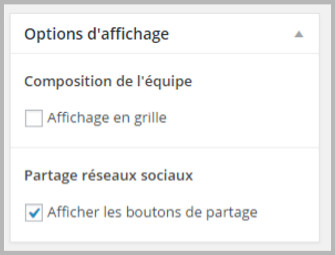
Options d’affichage
Partager vos contenus sur les réseaux sociaux
L’option “Partage réseaux sociaux” est présente quel que soit le type de contenu. Elle vous offre la possibilité d’afficher dans le site une barre d’icônes permettant à vos visiteurs de partager le contenu sur les réseaux sociaux (Facebook, Twitter, WhatsApp, Telegram). En cochant la case d’affichage des boutons de partage, vous ferez apparaître ces icônes à la fin de votre contenu : ![]()
Menu dynamique
Un des nombreux avantages de l’outil BasketClubs est qu’il gère pour vous toute une série de choses dont vous ne devez pas vous soucier. C’est le cas du menu de votre site, qui est construit dynamiquement, en fonction des pages, actualités et galeries que vous avez publiées.
Lorsque vous recevez votre site, son menu est quasi vide, puisqu’il ne contient qu’un article de bienvenue que nous avons créé sur la page d’accueil.
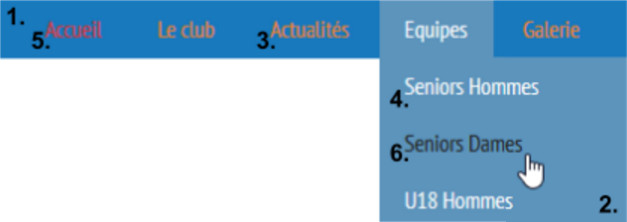
Dans le menu, vous retrouverez, horizontalement, les différentes rubriques prédéfinies : Accueil, Le club, Actualités, Equipes, Galerie, Infos, Sponsors et Contact. Celles-ci correspondent exactement aux rubriques du panel d’administration.
Dans chaque rubrique apparaissent, verticalement, les noms des pages disponibles.
Le principe de construction du menu est donc très simple :
Champs facultatifs et champs obligatoires
Si l’un des objectifs principaux du système BasketClubs est de vous en rendre son utilisation la plus simple possible, nous avons tenu malgré tout à vous laisser un maximum de souplesse d’utilisation.
Pour cette raison, vous ne trouverez, lors de l’édition de vos contenus, que très peu de champs obligatoires.
Le principe de l’édition de contenu est donc simple : toute information fournie par vous est affichée sur le site. Et si vous préférez laisser des champs vides, pas de problème, ceux-ci ne seront pas affichés du tout. Pas d’espaces blancs inutiles donc !
Les quelques rares champs obligatoires dans les différentes zones d’édition sont marqués par le symbole *, comme sur l’illustration qui suit.
Gérer les médias
Les médias sont les fichiers (images, vidéos, audios et autres documents) que vous pouvez attacher à une page/actualité/équipe/galerie. Vous pouvez faire cela à l’aide du bouton qui est disponible juste au dessus de l’éditeur de texte :
Ajouter un média à votre site web peut se faire de différentes façons :
- En envoyant le fichier à partir de votre ordinateur (lorsqu’il ne se trouve pas encore dans la bibliothèque des médias)
- En le récupérant dans la bibliothèque des médias (lorsqu’il s’y trouve déjà)
- En fournissant une adresse web (URL)
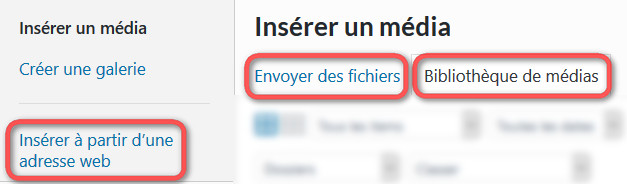
Ces trois options sont disponibles sur la page qui s’est ouverte après le clic sur “Ajouter un média” :
Si le média inséré est une image, celle-ci apparaît directement dans le contenu de votre site. S’il s’agit d’un autre type de média (vidéo, audio, fichier PDF, document Word, …), votre site affiche un lien vers le fichier en question ou bien inclut le lecteur nécessaire à la lecture du fichier. Cela peut dépendre de la configuration que l’utilisateur a choisie dans son navigateur web. Ajouter du contenu vidéo, audio ou d’autres médias fonctionne de la même façon, quel que soit le média choisi.
Ajouter un média en envoyant le fichier
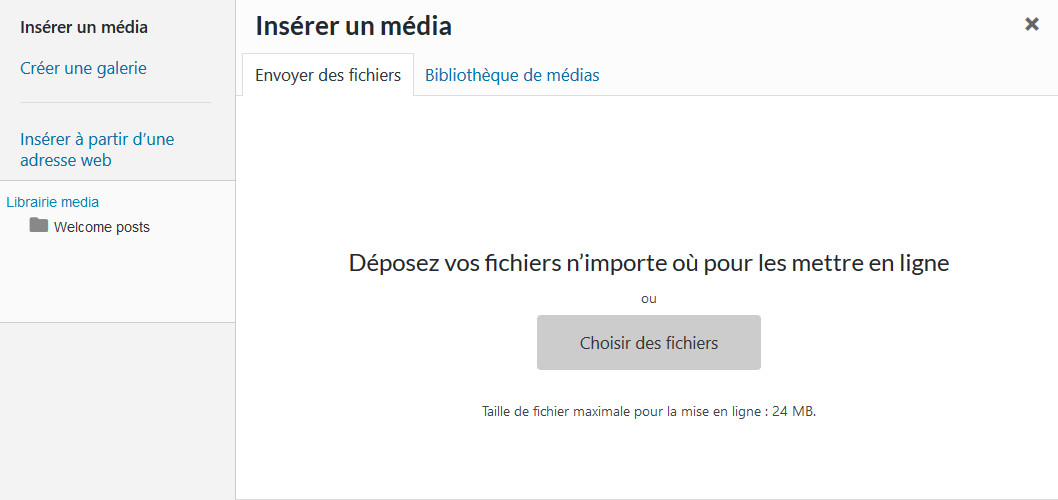
En cliquant sur l’onglet “Envoyer des fichiers”, la fenêtre suivante se présente à vous :
Pour ajouter le fichier depuis votre ordinateur, vous pouvez alors soit cliquer sur le bouton “Choisir des fichiers”, soit faire glisser le fichier à l’intérieur de la fenêtre (un grand rectangle bleu et pointillé apparaît alors pour vous montrer où le déposer).
Le module de téléchargement prend alors la main en affichant une miniature à l’intérieur de la bibliothèque et en vous indiquant l’état d’avancement de l’envoi du fichier. Une fois l’envoi terminé, le fichier fait partie de la bibliothèque et vous le voyez apparaître.
|
En fonction du type de média, vous avez la possibilité de fournir, dans la partie droite de la fenêtre, des informations sur la façon dont celui-ci doit être géré sur le site. L’utilisation de ces champs n’est pas du tout indispensable et nécessite déjà une connaissance plus poussée des concepts de développement web. Nous laisserons donc le loisir de les découvrir à ceux que cela intéresse. |
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que l’image soit ajoutée à votre contenu.
Ajouter un média depuis la bibliothèque
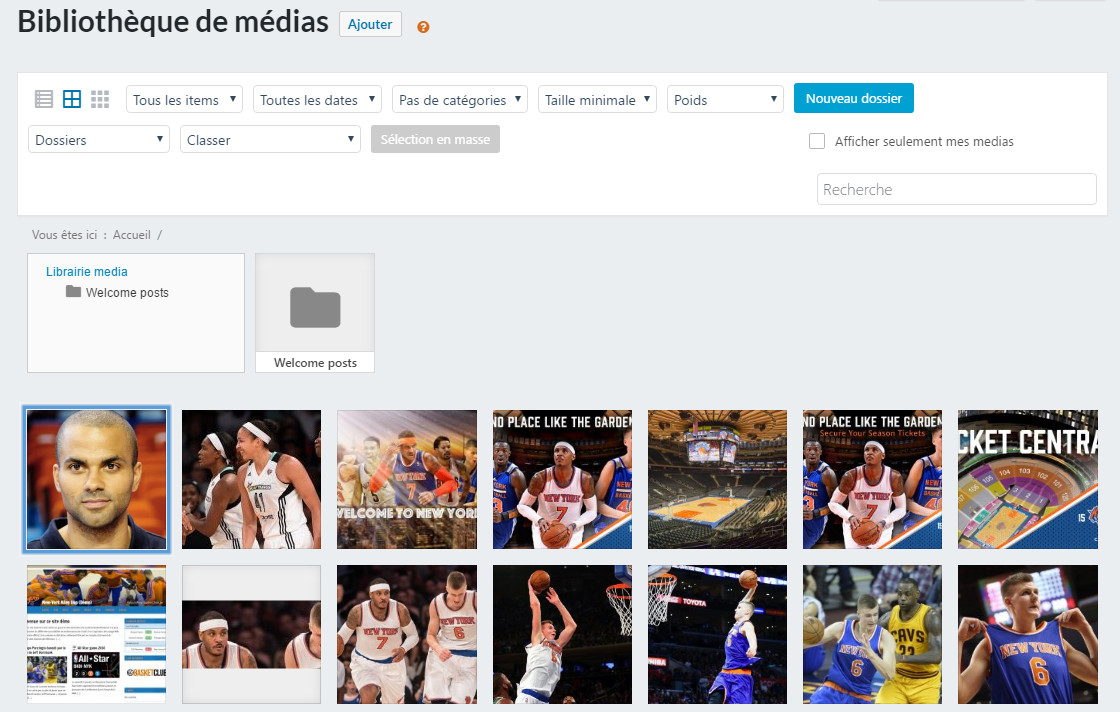
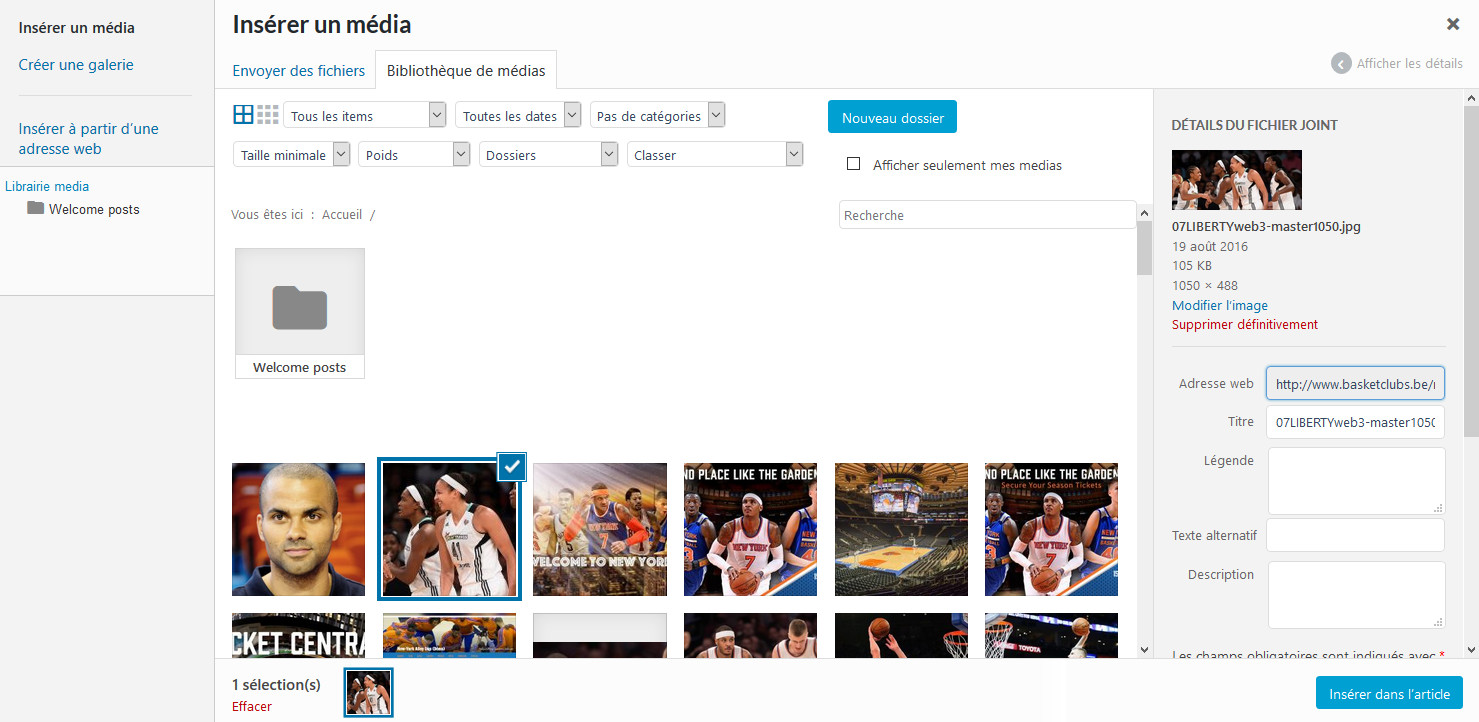
En cliquant sur l’onglet “Bibliothèque de médias”, ou après avoir envoyé un fichier, la fenêtre suivante se présente à vous :
Il vous suffit alors de sélectionner le média à insérer et, au besoin, de compléter les champs dans la partie droite de l’écran (optionnel).
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que le fichier soit ajouté à votre contenu.
Ajouter un média en fournissant une adresse web
En cliquant sur “Insérer à partir d’une adresse web”, la fenêtre suivante se présente à vous :
Entrez l’adresse complète du fichier (URL) dans le premier champ, et son titre dans le champ “Texte du lien”.
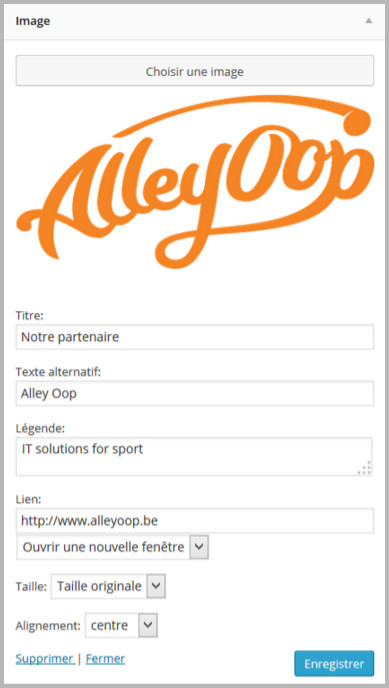
Si l’adresse que vous fournissez pointe vers une image, quelques champs supplémentaires apparaissent, afin d’en améliorer la présentation dans le site :
- Une légende (facultative), qui apparaîtra en dessous de l’image.
- Un texte alternatif (facultatif), qui apparaîtra lorsque l’utilisateur cliquera sur l’image pour la visionner, pour autant que vous y ayez placer un lien.
- L’alignement de l’image dans la page.
- L’ajout ou non d’un lien à ouvrir lorsque l’utilisateur cliquera sur l’image.
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que le fichier soit ajouté à votre contenu.
Notez que dans ce cas, l’image n’est pas stockée dans votre bibliothèque. Vous êtes donc dépendant de sa disponibilité sur le site que vous avez renseigné.
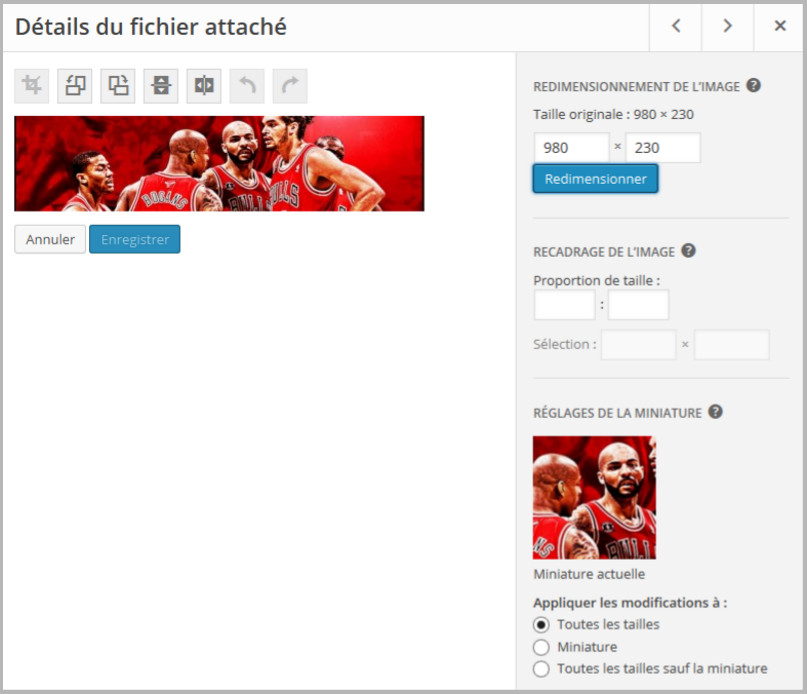
Modifier une image
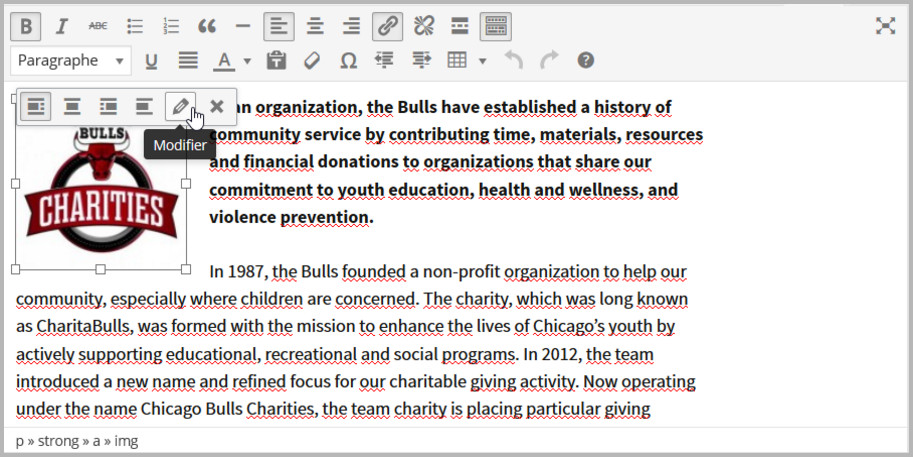
Après avoir inséré une image, vous pouvez toujours changer la manière dont elle apparaît dans la page ou dans l’actualité. Pour ce faire, cliquez simplement sur l’image dans l’éditeur.
Vous faites ainsi apparaître les boutons “Modifier l’image” (représenté par un crayon) et “Supprimer l’image” (représenté par une croix). Ce dernier supprimera l’image de la page immédiatement.
L’éditeur de texte vous permet de modifier directement l’alignement de l’image et l’éventuel lien qui lui est associé. Le bouton correspondant à l’option d’alignement appliquée pour le moment est d’ailleurs enfoncé.
Le bouton “Modifier l’image” ouvrira la boîte de dialogue suivante :
Vous pourrez alors modifier la majorité des champs d’information liés à l’image, comme décrit dans la section “Ajouter un média en envoyant le fichier”.
Notez qu’il existe des options plus détaillées sous l’onglet “Options Avancées” qui peuvent affecter la manière dont votre image s’affiche sur votre site. Cependant nous vous recommandons de n’utiliser celles-ci que si vous possédez des connaissances avancées en développement web.
Enfin, sachez que vous pouvez donner à votre image une taille personnalisée en l’étirant directement dans l’éditeur, à partir d’un des carrés blancs qui apparaissent autour de celle-ci lorsqu’elle est sélectionnée :
Supprimer une image
Pour supprimer une image de votre contenu, il suffit de sélectionner celle-ci et de cliquer sur la croix qui apparaît, comme dans l’illustration ci-dessous.
Notez que ceci ne supprimera pas l’image de votre bibliothèque (voir chapitre “Gérer la bibliothèque des médias”) et qu’elle reste donc disponible pour une utilisation ultérieure.
Intégrer des médias provenant de sources extérieures
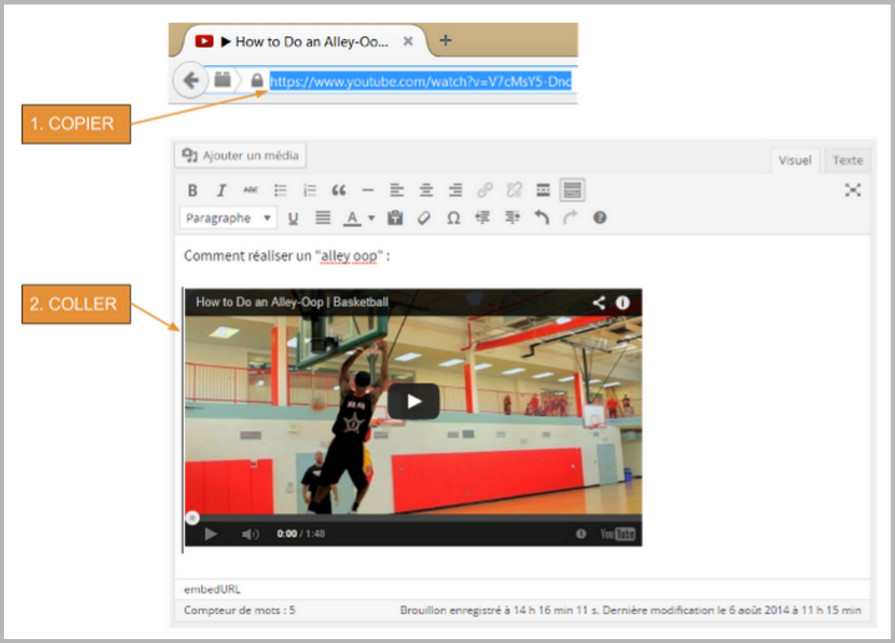
Vous avez la possibilité d’intégrer dans vos pages et actualités des médias de différents types provenant de sources extérieures. Cela se fait à l’aide d’un simple copier-coller, tel que décrit dans l’illustration suivante :
Les principales sources extérieures gérées sont les suivantes :
- YouTube (Vidéos)
- Vimeo (Vidéos)
- DailyMotion (Vidéos)
- Facebook (Vidéos)
- Flickr (Vidéos & Images)
- Instagram (Images)
- SoundCloud (Musique)
- Spotify (Musique)
- Twitter (Social)
Le système gère automatiquement l’apparence dans le site, en fonction de la source et du type de média :
Nous vous recommandons fortement d’utiliser ce mécanisme d’intégration pour les médias autres que des images, car il comporte beaucoup d’avantages :
- Utilisation du lecteur intégré adéquat
- Look élégant et professionnel
- Partage facile sur les réseaux sociaux
- Economie d’espace disque
Gérer le contenu de votre site
Qu’il s’agisse d’une page, d’une actualité, d’une équipe ou d’une galerie, la structure d’un contenu est toujours similaire et se gère toujours de la même manière. Cette structure est la suivante :
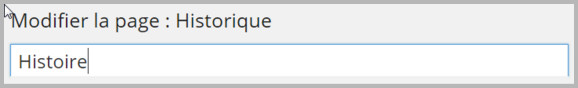
- Un titre obligatoire, que vous verrez dans le panel d’édition, et qui apparaîtra également dans la page de votre site. Pour les contenus de type “page”, ce titre est proposé automatiquement par le système avec le nom par défaut de la page. Par exemple, le titre par défaut de la page “Historique” est “Historique”. Comme le montre l’illustration ci-dessous, vous avez la possibilité de définir un autre titre que celui proposé par le système. Attention cependant, il est très important que le nouveau titre que vous définissez garde la même signification que le nom par défaut de la page. En effet, le nom initial de la page est utilisé par les moteurs de recherche pour indexer celle-ci. A titre d’exemple, vous pourriez donner à la page “Historique” le titre “Histoire”, ou “Histoire du club” ou encore “Un peu d’histoire”, mais pas l’utiliser pour présenter vos membres, sans quoi une personne qui fait une recherche avec “BC MonClub historique” sur Google pourrait se retrouver sur une page présentant vos membres.

- Des cadres permettant de définir les médias (photos et vidéos) associés à un contenu (page, actualité, équipe, galerie) en haut et/ou en bas de page. Ceux-ci sont expliqués dans la section suivante.
- Une zone libre dans laquelle vous avez le loisir de mettre tout le contenu que vous voulez. Cette zone est à remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”). Notez que cette zone est facultative. Si vous n’y mettez rien, elle n’apparaîtra pas dans votre site.
- Eventuellement, une série de champs spécifiques le plus souvent optionnels, qui dépendent du type de contenu que vous êtes en train d’éditer.
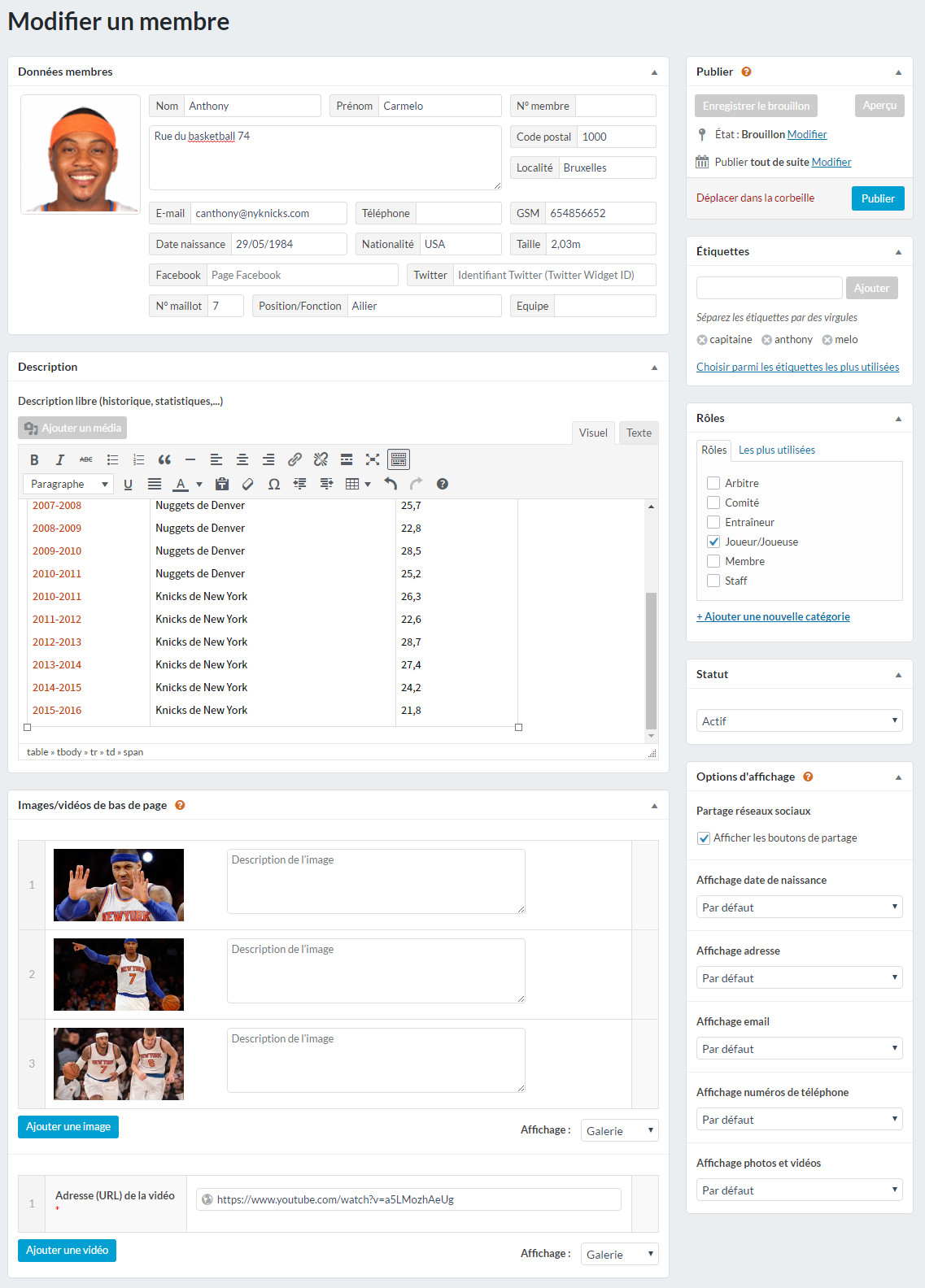
Les cadres des images/vidéos
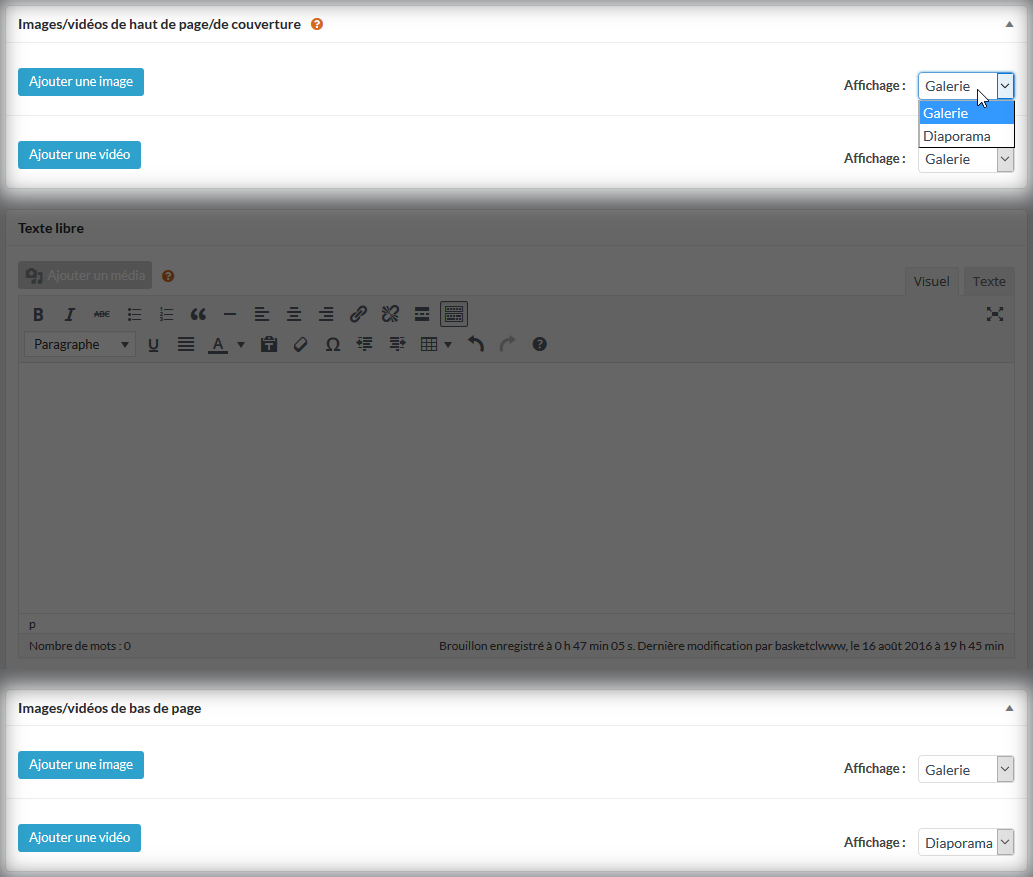
Les cadres des images/vidéos vous permettent d’insérer dans vos pages/actualités/équipes/galeries des images et des vidéos, dans le haut et/ou dans le bas de vos contenus. Comme le montre l’illustration qui suit, vous trouverez ces cadres en haut de la page d’édition de votre contenu pour les images/vidéos à faire apparaître en haut de page, et en bas de la page d’édition de votre contenu pour les images/vidéos à afficher en bas de page.
Pour chaque série d’images/vidéos que vous insérez, vous pouvez également décider de la faire apparaître sous forme de galerie, ou sous forme de diaporama (un carrousel défilant automatiquement qui montre une image/vidéo à la fois).
Pour ajouter une image/vidéo, cliquez sur “Ajouter une image” ou “Ajouter une vidéo”.
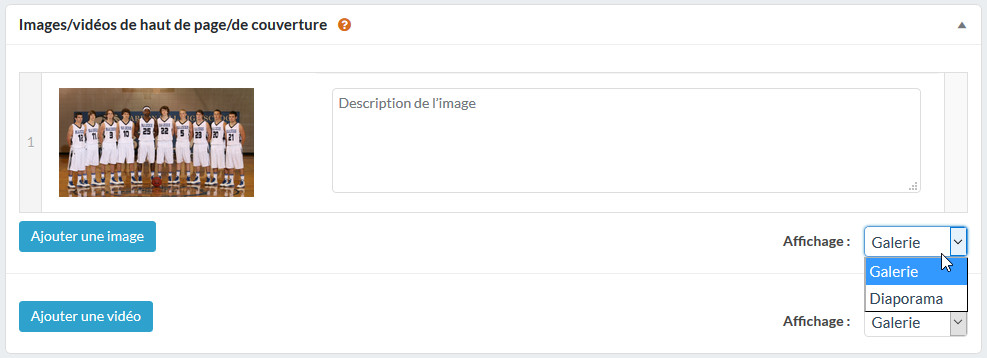
Pour une image, appuyez ensuite sur “Ajouter une image”. Vous ouvrez alors l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Vous pouvez également donner une description qui sera affichée avec l’image dans le site. Ces images seront affichées dans des zones au format “paysage”. Si le système ne peut afficher l’entièreté de l’image il la recadrera automatiquement, à partir de son centre.
Notez que vous pouvez ajouter autant d’images que vous le souhaitez, et que la première image trouvée par le système (en haut ou en bas) sera utilisée comme photo de couverture dans la page d’accueil et dans les pages regroupant les actualités, les galeries ou les équipes. Si vous n’insérez pas d’image, le système utilisera la première vidéo trouvée comme couverture, s’il y en a.
Une fois que vous avez défini votre/vos image(s), il ne vous reste plus qu’à choisir, dans la liste sur la droite, la manière dont vous désirez que celles-ci apparaissent dans la page (« Galerie » ou « Diaporama »), comme le montre l’illustration qui suit.
Nous vous invitons à faire quelques essais pour trouver la configuration qui vous convient le mieux. N’hésitez pas à varier ces apparences sur vos différentes pages.
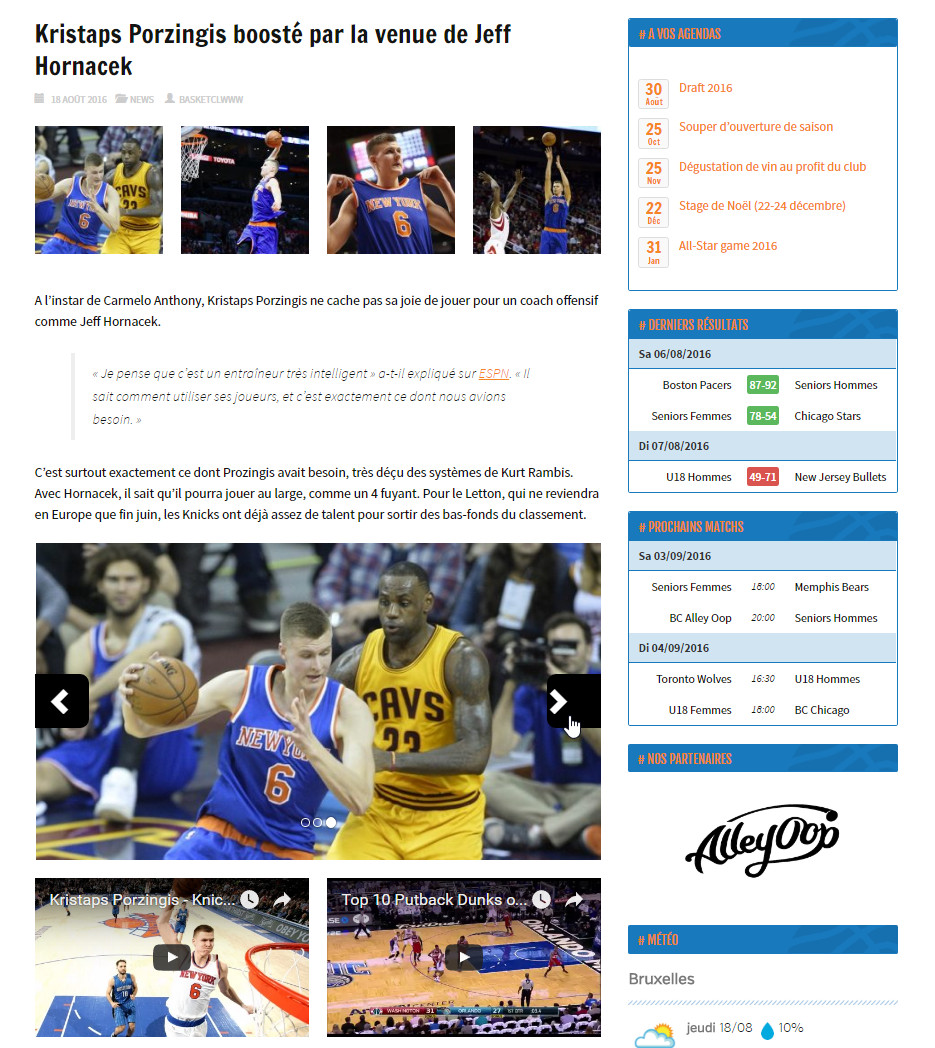
Pour une vidéo, il suffit de fournir l’adresse (URL) de la vidéo sur le site où elle est stockée (par exemple YouTube, Facebook, Dailymotion ou Vimeo). Dans votre site, le lecteur associé à la vidéo sera automatiquement inséré dans la page. Tout comme pour les photos, il ne vous reste plus qu’à décider de la manière dont vous désirez les faire apparaître.
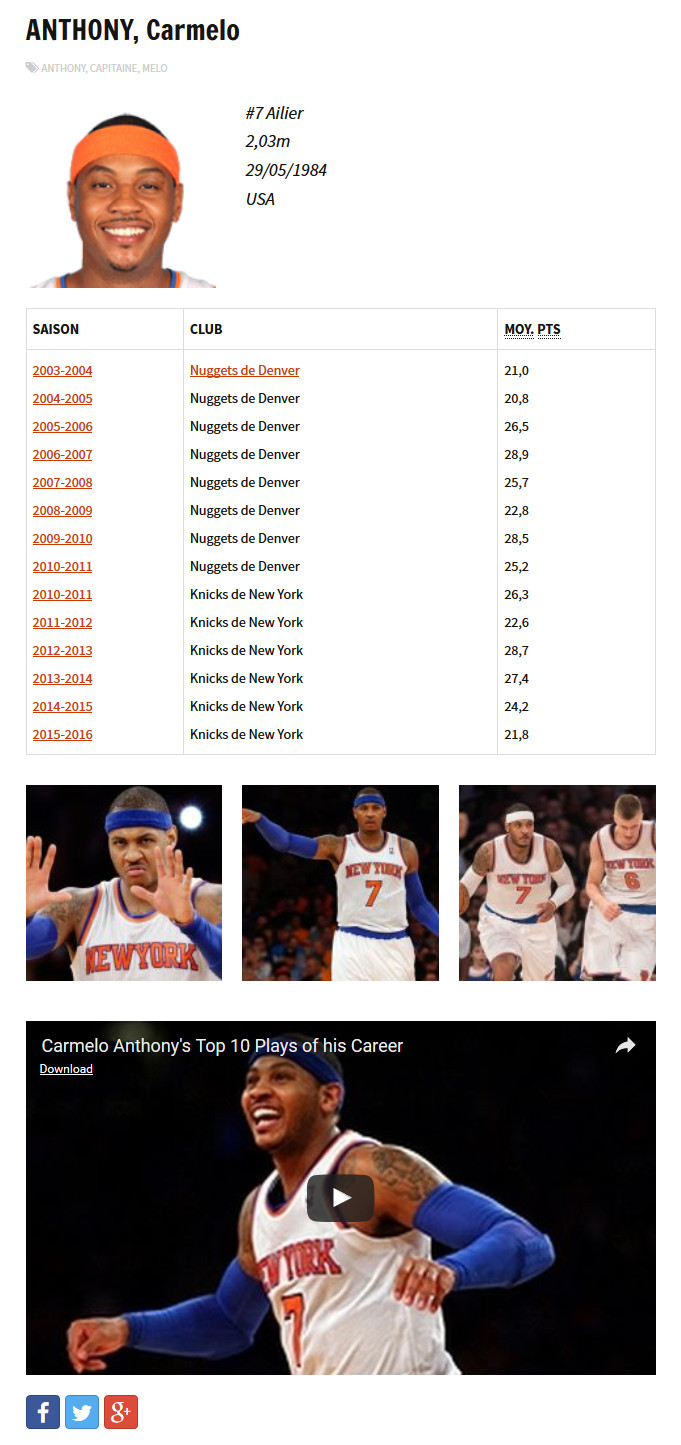
L’illustration ci-dessous montre un exemple d’une combinaison possible de photos et vidéos en haut et bas de page sur une actualité de votre site :
Après avoir rempli ces champs, vous pouvez enregistrer ou publier le nouveau contenu, comme expliqué à la section “Publier et gérer les états de vos contenus”.
Parcourons à présent l’ensemble des rubriques et pages prédéfinies afin d’en expliquer les spécificités.
La rubrique “Le club”
| La rubrique “Le club” permet de donner toute une série d’informations générales sur votre club et de le présenter. Elle contient les pages suivantes : “Historique”, “Palmarès”, “Comité”, “Arbitres”, “Entraîneurs”, “Entraînements”, “Salles”, et 3 pages libres (5 dans l’offre Premium). |
La page “Historique”
Le but de la page “Historique” est de présenter l’histoire de votre club : sa constitution, ses fondateurs, les divisions dans lesquelles les différentes équipes ont jouées à travers le temps, …
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle ne contient pas de champs spécifiques.
La page “Palmarès”
La page “Palmarès” vous permet de présenter les résultats de vos équipes dans les différentes compétitions auxquelles elles ont participé. Libre à vous de proposer un palmarès détaillé de toutes vos équipes et pour chaque année, ou bien de vous contenter de citer les vainqueurs.
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la présentation de votre palmarès. Un palmarès est composé d’un ensemble de saisons, chaque saison pouvant contenir un ensemble de titres.
Pour ajouter une saison, il suffit de cliquer sur “Ajouter une saison” :
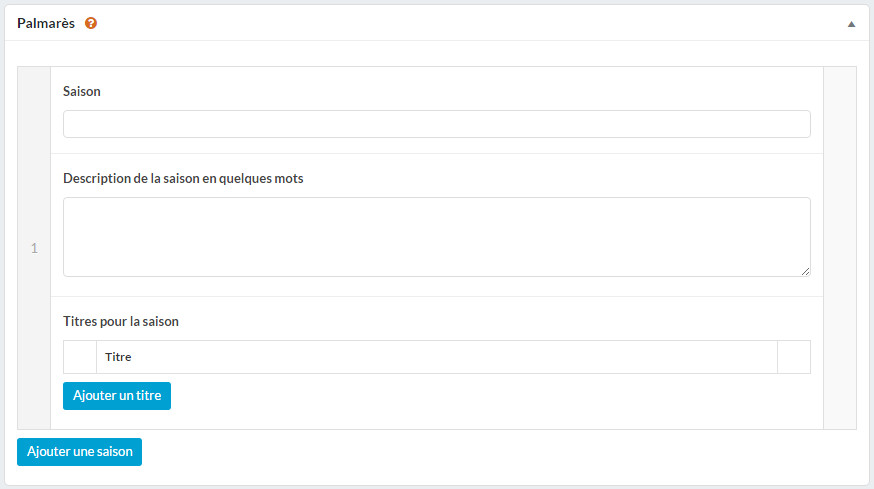
Vous ferez alors apparaître le tableau suivant :
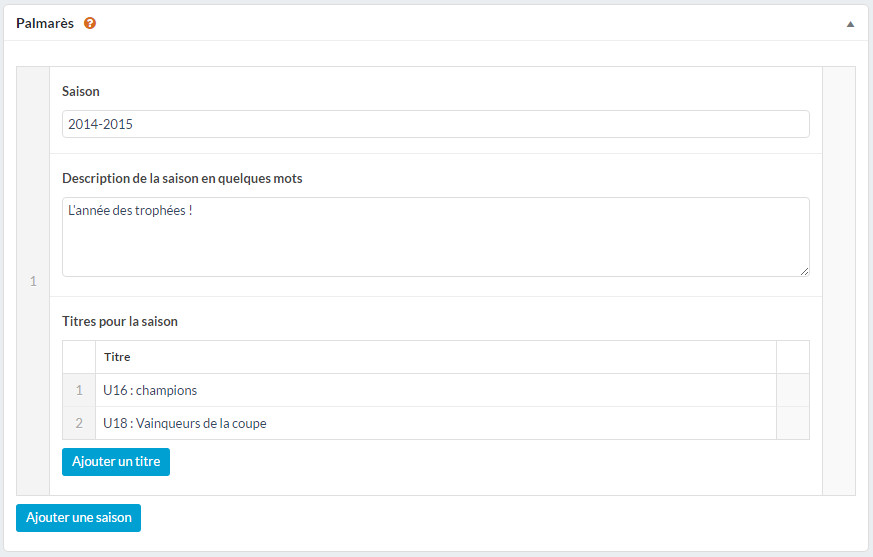
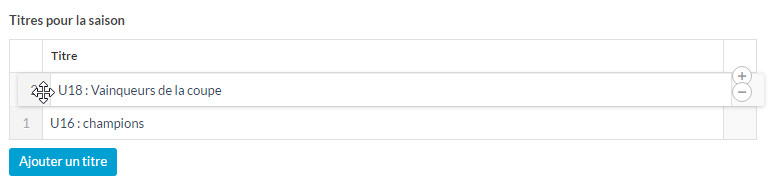
Vous pouvez nommer votre saison et, si vous le désirez, ajouter une description complémentaire. Ajoutez ensuite un ou des titres, en cliquant sur le bouton “Ajouter un titre”. Vous êtes libre de décrire chaque titre comme bon vous semble.
Vous pouvez ajouter autant de saisons, et autant de titres par saison que vous le désirez.
Notez qu’il est possible, à tout moment, de réordonner les saisons et les titres selon votre volonté. Pour ce faire, il vous suffit de cliquer sur la partie gauche de la saison ou du titre (à hauteur du numéro d’ordre) jusqu’à ce que la croix apparaisse, de la glisser en maintenant le bouton de la souris enfoncé, et de la relâcher une fois qu’elle se trouve là où vous voulez la placer.
Vous pouvez supprimer une ligne en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur dessus.
qui apparaît lorsque l’on passe le curseur dessus.
Vous trouverez un exemple sur l’illustration qui suit.
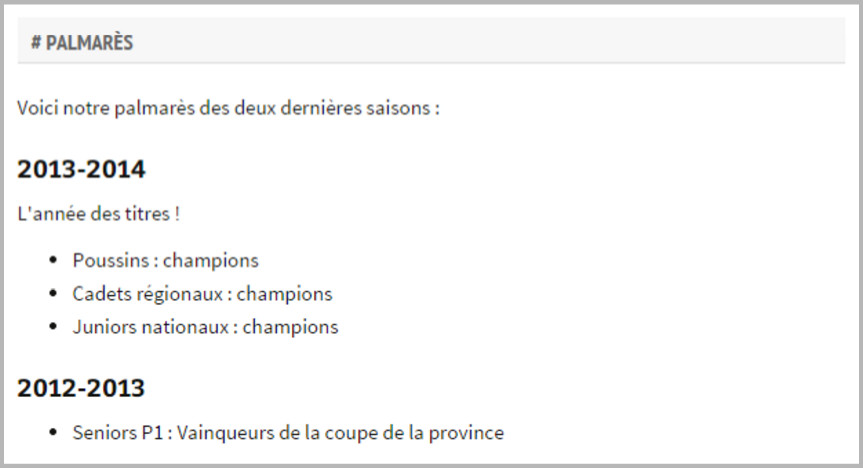
Voici à quoi ressemblera l’affichage de votre palmarès dans la zone centrale de votre site :
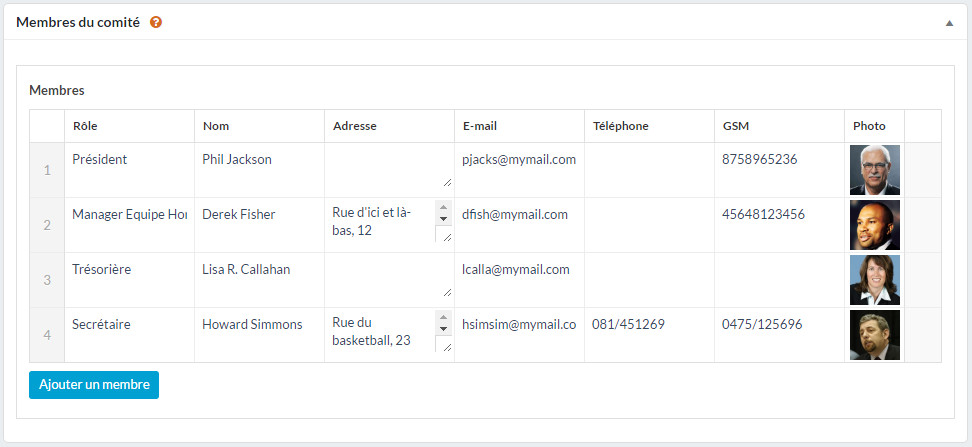
La page “Comité”
Vous pouvez, grâce à cette page, présenter votre comité et ses membres.
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir des informations sur chaque membre du comité.
Vous pouvez ajouter autant de membres que vous le désirez.
Pour ajouter un membre, il suffit de cliquer sur “Ajouter un membre” :
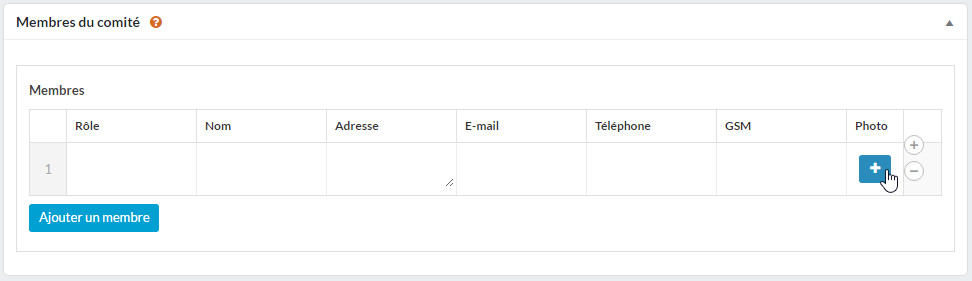
Vous faites alors apparaître une ligne contenant les différentes informations du membre, que vous pouvez remplir comme bon vous semble : son rôle dans le comité, son nom, son adresse postale, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
En appuyant sur le symbole [+], vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”.
Cela vous permet de montrer une photo du membre.
Notez qu’il est possible, à tout moment, de réordonner la rubrique à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ‘.
Vous pouvez supprimer un membre en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
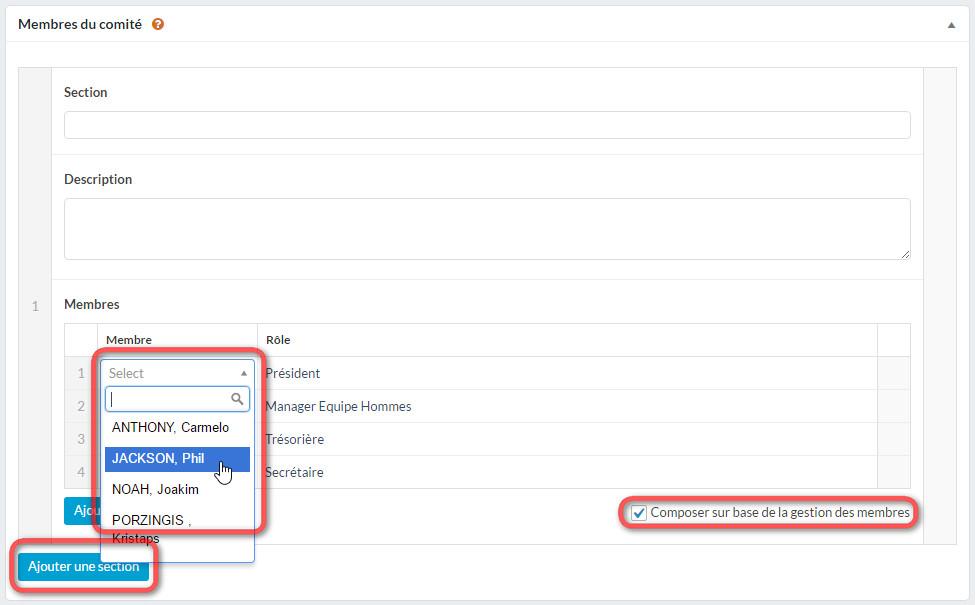
La formule Premium vous donne accès à deux fonctionnalités supplémentaires :
- Sur la droite, vous voyez apparaître une case « Composer sur base de la gestion des membres ». En cliquant sur celle-ci, vous pouvez composer votre comité en allant rechercher les personnes stockées dans votre base de données des membres expliquées à la section “Gérer vos membres”. Lorsque vous cliquez sur le bouton pour ajouter un membre, vous voyez apparaître une liste déroulante qui reprend tous vos membres et vous permet d’effectuer une recherche parmi ceux-ci, comme vous le montre l’illustration suivante. Une fois le membre sélectionné, il suffit de préciser, si nécessaire, le rôle qu’il/elle joue dans l’équipe.
- Il vous est possible de structurer votre comité en plusieurs sections. Vous pourriez par exemple avoir les sections suivantes : comité de direction, comité de gestion, comité des jeunes, etc. Pour ajouter une section, il suffit de cliquer sur “Ajouter une section”. Pour chaque section, vous pouvez, si vous le désirez, définir un titre et une description qui seront affichés sur la page de votre comité.
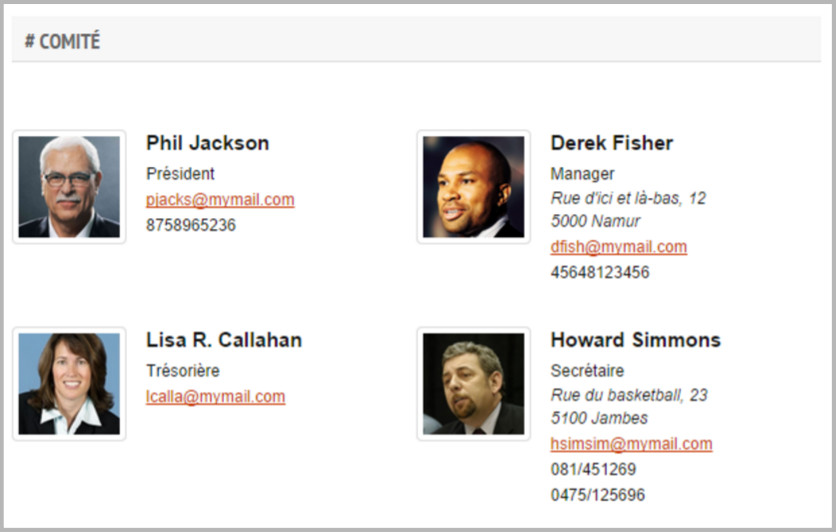
Voici un exemple d’affichage de votre comité dans la zone centrale de votre site :
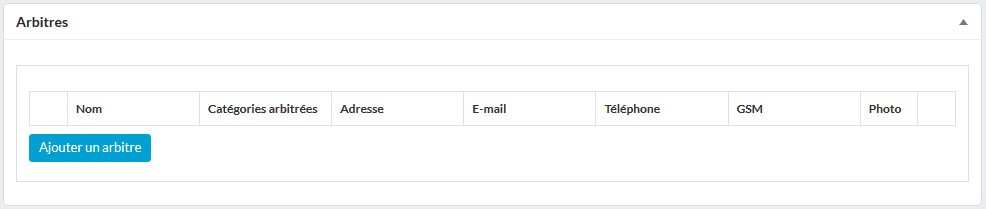
La page “Arbitres”
Vous pouvez ici présenter les membres de votre club qui sont arbitres.
Cette page est très semblable à la page du comité. Elle contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir des informations sur chaque arbitre.
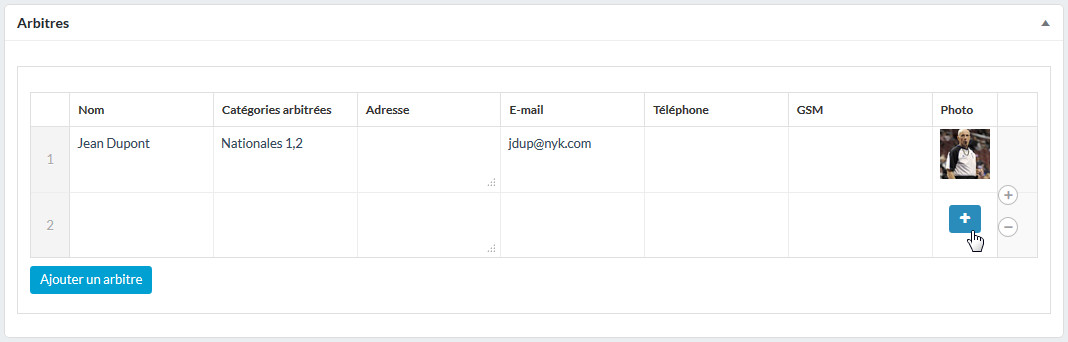
Pour ajouter un arbitre, il suffit de cliquer sur “Ajouter un arbitre” :
Vous faites alors apparaître une ligne contenant les différentes informations sur l’arbitre, que vous pouvez remplir comme bon vous semble : son nom, le(s) niveau(x) auquel(s) il/elle arbitre, son adresse postale, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
En appuyant sur le symbole [+], vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo de l’arbitre.
Vous pouvez ajouter autant d’arbitres que vous le désirez.
Notez qu’il est possible, à tout moment, de réordonner la rubrique à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer un entraîneur en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
La formule Premium vous donne accès à deux fonctionnalités supplémentaires :
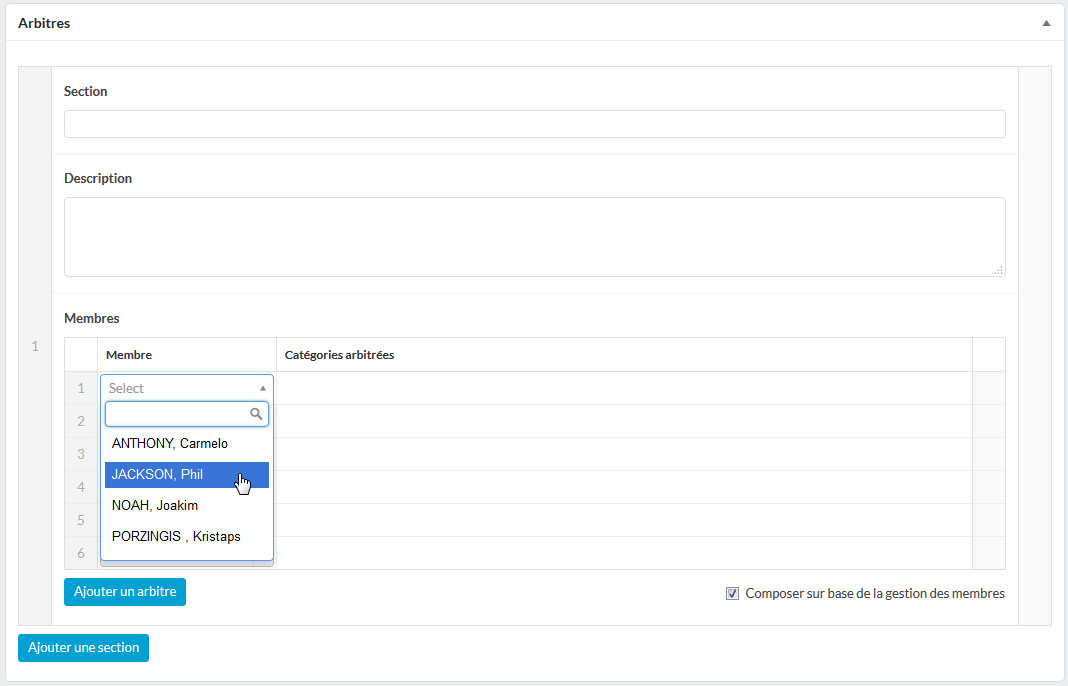
- Sur la droite, vous voyez apparaître une case « Composer sur base de la gestion des membres ». En cliquant sur celle-ci, vous pouvez composer votre liste des arbitres en allant rechercher les personnes stockées dans votre base de données des membres expliquées à la section “Gérer vos membres”. Lorsque vous cliquez sur le bouton pour ajouter un membre, vous voyez apparaître une liste déroulante qui reprend tous vos membres et vous permet d’effectuer une recherche parmi ceux-ci, comme vous le montre l’illustration suivante. Une fois le membre sélectionné, il suffit de préciser, si nécessaire, le(s) niveau(x) auquel(s) il/elle arbitre.
- Il vous est possible de structurer votre liste des arbitres en plusieurs sections. Vous pourriez par exemple avoir les sections suivantes : arbitres nationaux, arbitres provinciaux, arbitres en formation, etc. Pour ajouter une section, il suffit de cliquer sur “Ajouter une section”. Pour chaque section, vous pouvez, si vous le désirez, définir un titre et une description qui seront affichés sur la page des arbitres.
La page “Entraîneurs”
Vous pouvez ici présenter les entraîneurs de vos différentes équipes.
Cette page est très semblable à la page du comité. Elle contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir des informations sur chaque entraîneur.
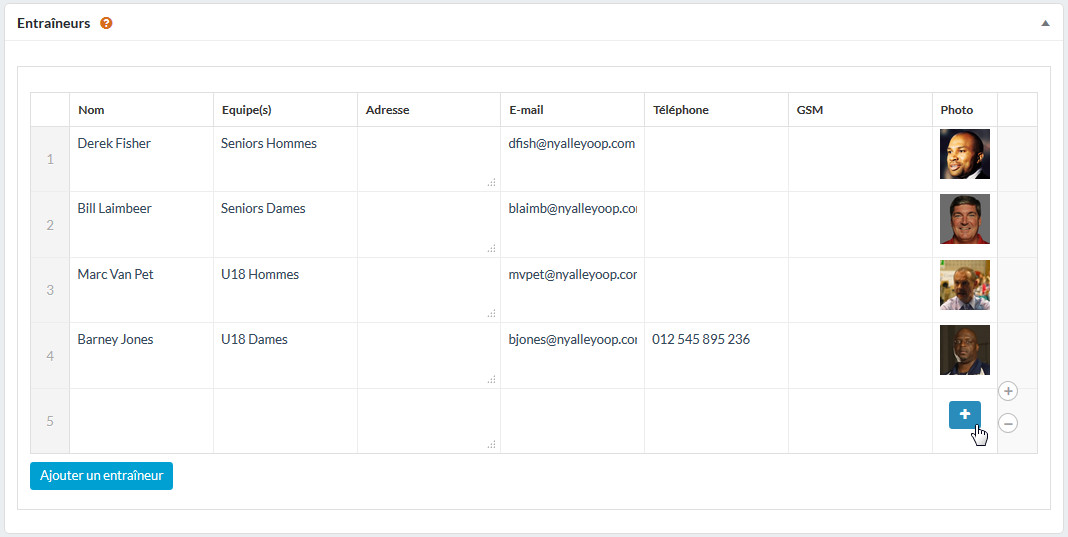
Pour ajouter un entraîneur, il suffit de cliquer sur “Ajouter un entraîneur” :
Vous faites alors apparaître une ligne contenant les différentes informations sur l’entraîneur, que vous pouvez remplir comme bon vous semble : son nom, la ou les équipe(s) qu’il/elle entraîne, son adresse postale, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
En appuyant sur le symbole [+], vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo de l’entraîneur.
Vous pouvez ajouter autant d’entraîneurs que vous le désirez.
Notez qu’il est possible, à tout moment, de réordonner la rubrique à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer un entraîneur en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
La formule Premium vous donne accès à deux fonctionnalités supplémentaires :
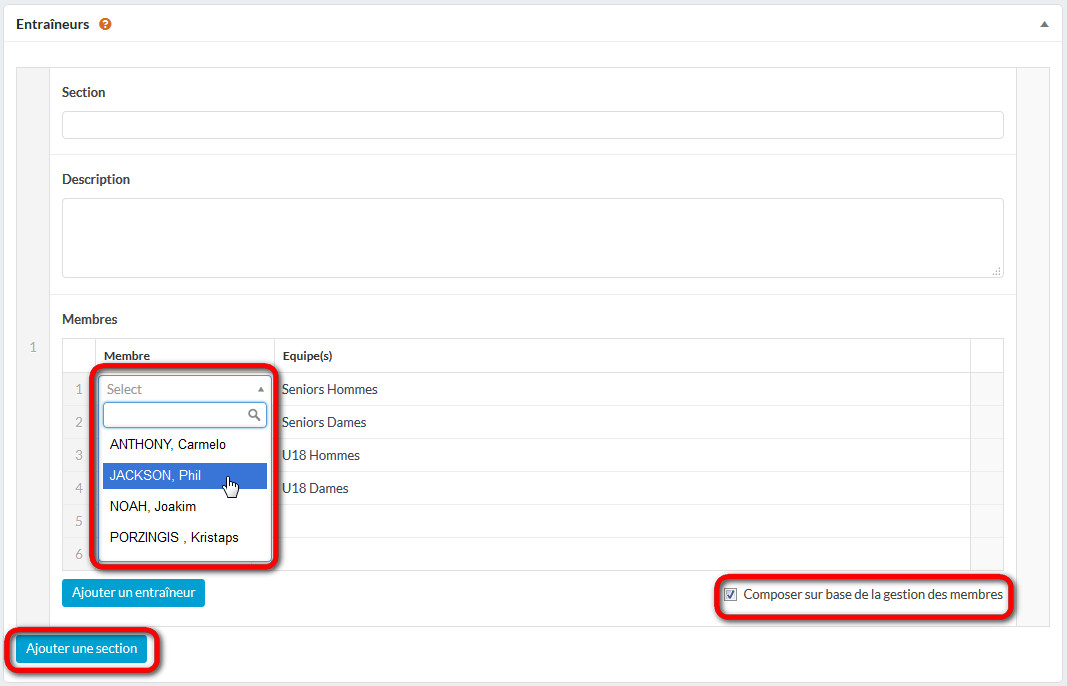
- Sur la droite, vous voyez apparaître une case « Composer sur base de la gestion des membres ». En cliquant sur celle-ci, vous pouvez composer votre liste des entraîneurs en allant rechercher les personnes stockées dans votre base de données des membres expliquées à la section “Gérer vos membres”. Lorsque vous cliquez sur le bouton pour ajouter un membre, vous voyez apparaître une liste déroulante qui reprend tous vos membres et vous permet d’effectuer une recherche parmi ceux-ci, comme vous le montre l’illustration suivante. Une fois le membre sélectionné, il suffit de préciser, si nécessaire, la ou les équipe(s) qu’il/elle entraîne.
- Il vous est possible de structurer votre liste des entraîneurs en plusieurs sections. Vous pourriez par exemple avoir les sections suivantes : entraîneurs adultes, entraîneurs jeunes, direction technique, etc. Pour ajouter une section, il suffit de cliquer sur “Ajouter une section”. Pour chaque section, vous pouvez, si vous le désirez, définir un titre et une description qui seront affichés sur la page des entraîneurs.
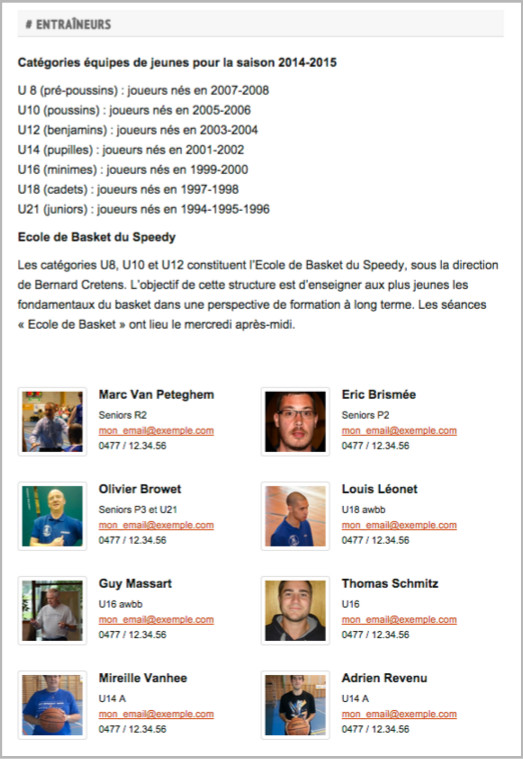
Voici un exemple d’affichage de la page “Entraîneurs” dans la zone centrale de votre site :
La page “Entraînements”
Sur cette page, vous pouvez fournir toutes les informations concernant les entraînements.
Elle contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
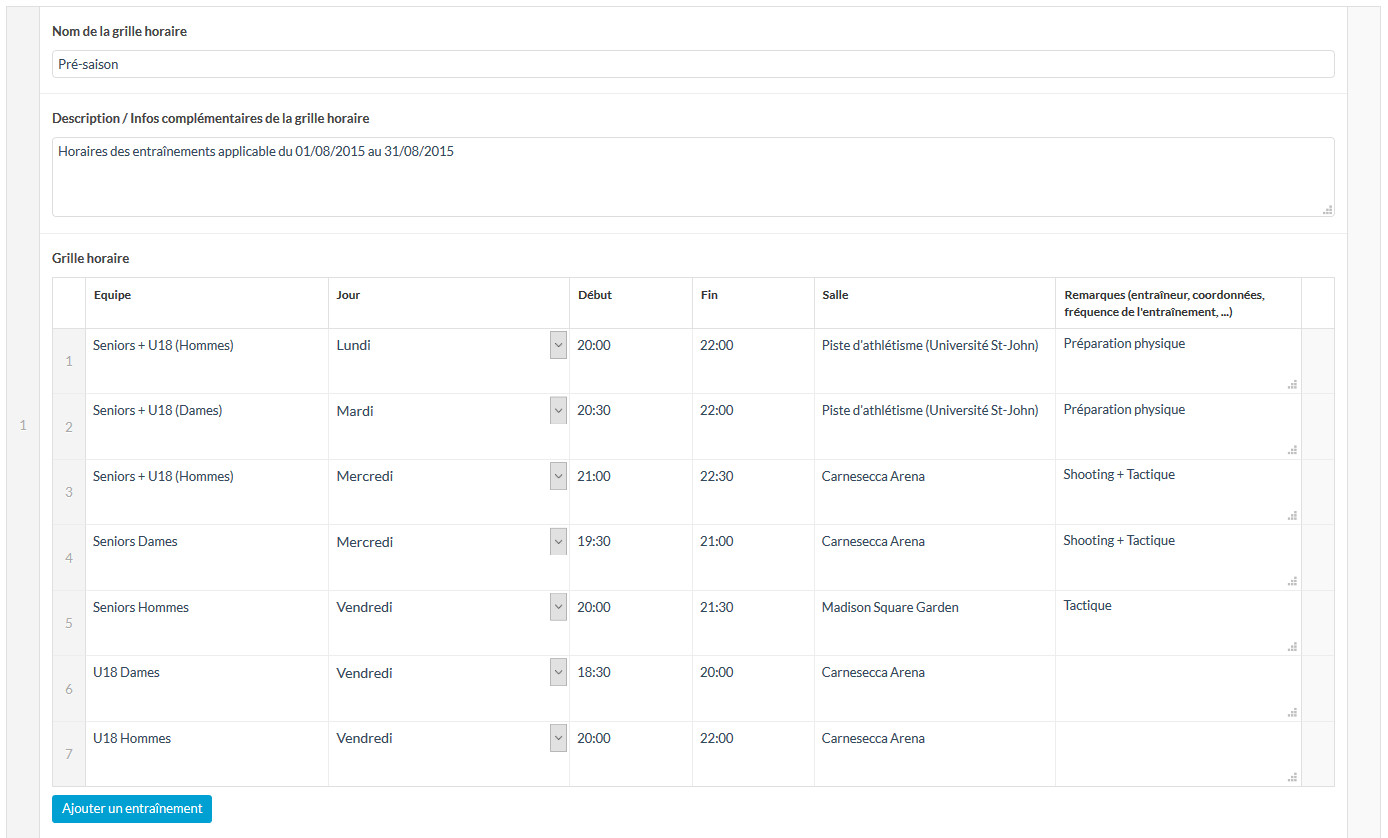
Elle contient également des champs spécifiques vous permettant d’afficher des grilles horaires. Dans une grille horaire, chaque ligne renseigne un entraînement.
Pour ajouter une grille, il suffit de cliquer sur “Ajouter une grille horaire” :
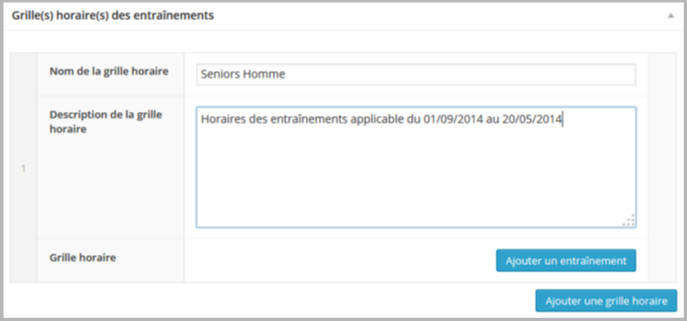
Vous faites alors apparaître le tableau permettant de détailler la grille horaire en la nommant et en fournissant, si vous le désirez, une description (ou des informations complémentaires) :
Ajoutez ensuite un ou des entraînement(s), en cliquant sur le bouton “Ajouter un entraînement”. Pour chaque entraînement vous pouvez alors fournir une série d’informations : la ou les équipe(s) qui participe(nt) à cet entraînement, le jour, l’heure de début, l’heure de fin, la salle dans laquelle se déroule l’entraînement, et un champ libre pour donner d’autres informations éventuelles (nom et/ou coordonnées de l’entraîneur, type d’entraînement, fréquence de l’entraînement, etc).
Vous pouvez ajouter autant de grilles horaires, et autant d’entraînements que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une grille ou un entraînement en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
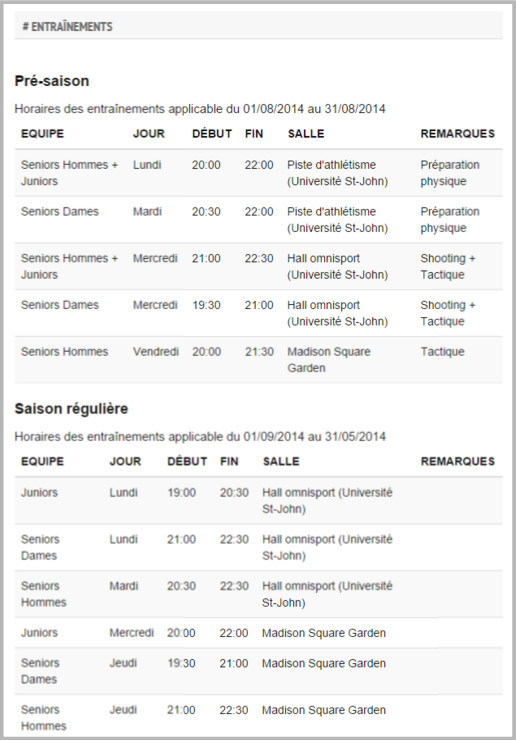
Voici un exemple d’affichage de la page “Entraînements” dans la zone centrale de votre site:
N’hésitez pas à profiter de la souplesse qu’offre ce système de grilles horaires, et notamment, du caractère facultatif des champs.
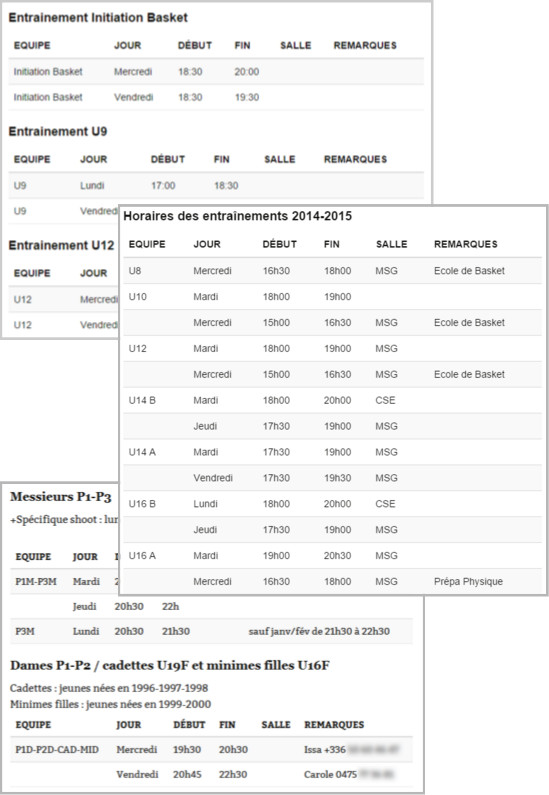
Voici quelques variantes, pour vous donner des idées :
- Une grille par période de l’année (pré-saison, saison régulière, post-saison).
- Une seule grille avec un regroupement par équipe. Quand nécessaire, laissez le champ “Equipe” vide.
- Une seule grille avec les entraînements ordonnés par jour et heure.
- Une grille par équipe.
- Un grille par groupe d’équipes qui s’entraînent ensemble.
- Une grille par jour de la semaine
Vous trouverez trois exemples de ces variantes dans les illustrations ci-après.
La page “Salle(s)”
Vous pouvez ici indiquez toutes les informations concernant les salles dans lesquelles vos équipes évoluent, aussi bien à l’entraînement qu’en match.
La page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir les informations liées à une salle.
Pour ajouter une salle, il suffit de cliquer sur “Ajouter une salle” :
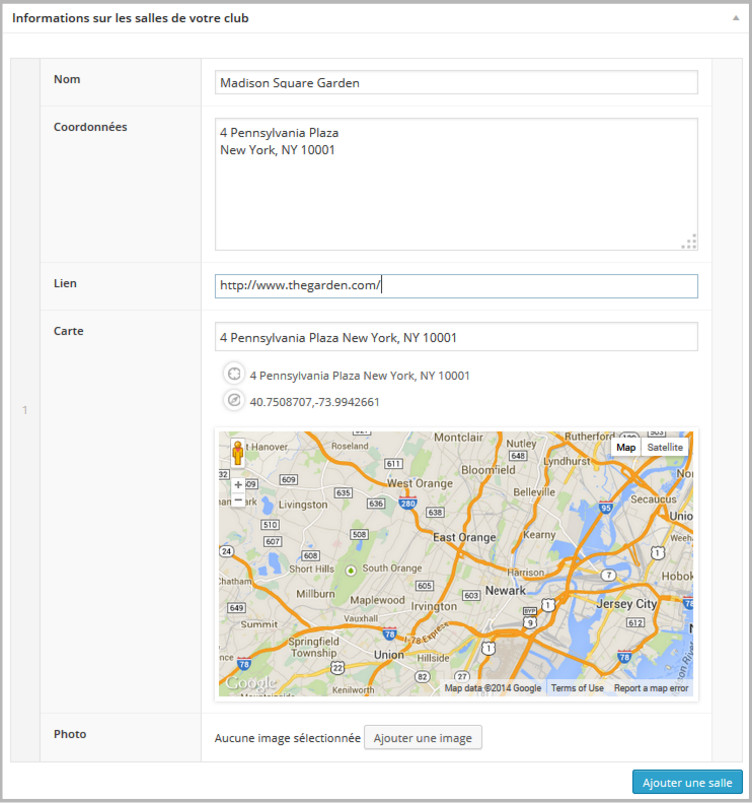
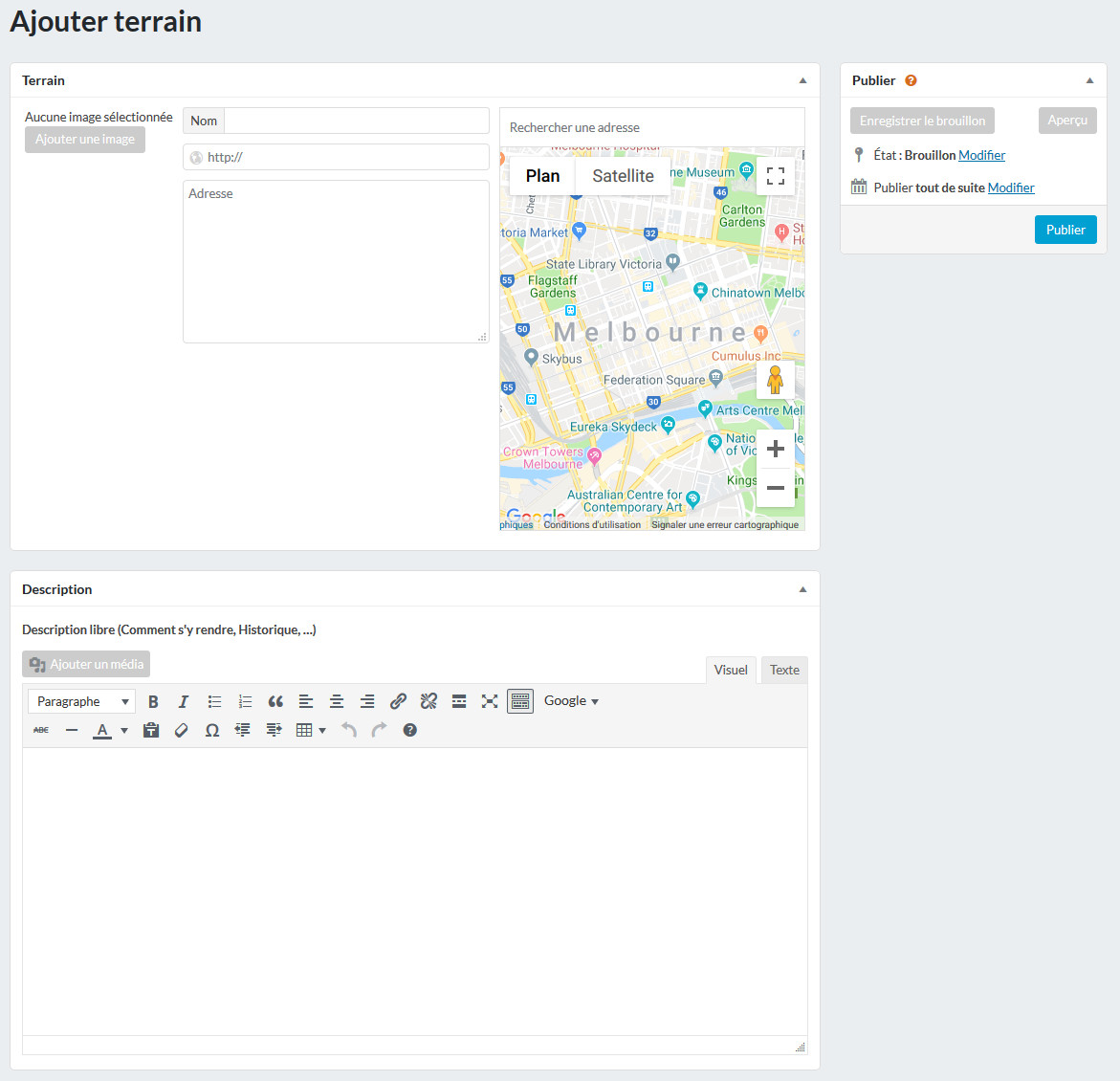
Vous faites alors apparaître le tableau présenté dans la prochaine illustration, et pouvez remplir les données suivantes :
- Nom (de la salle).
- Coordonnées (adresse, numéro de téléphone/fax, …).
- Lien : si la salle possède une page web, l’adresse de cette page.
- Carte : vous pouvez ici indiquer, avec le plus de précision possible l’adresse de la salle. Appuyez ensuite sur la touche “Enter” de votre clavier pour que le système la place sur la carte.
- Photo : en appuyant sur “Ajouter une image”, vous ouvrirez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo de la salle.
Vous pouvez ajouter autant de salles que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une salle en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
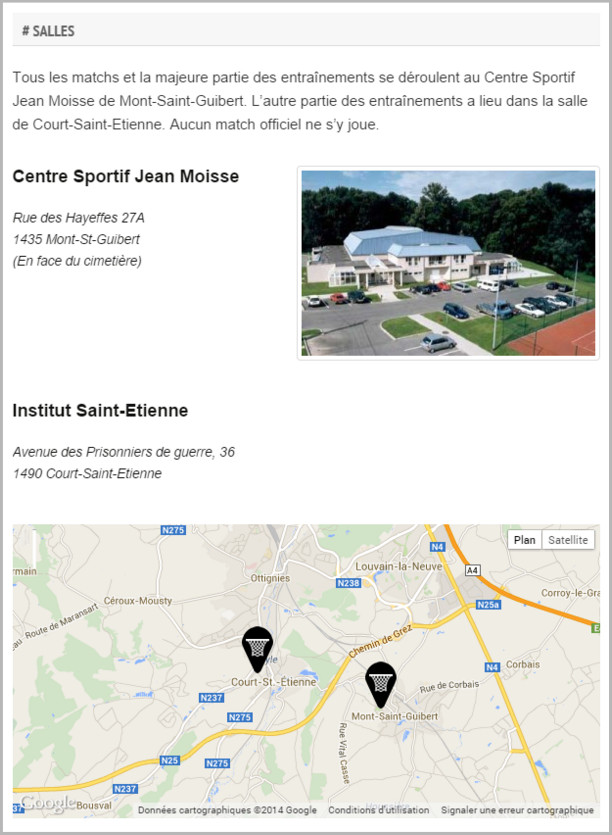
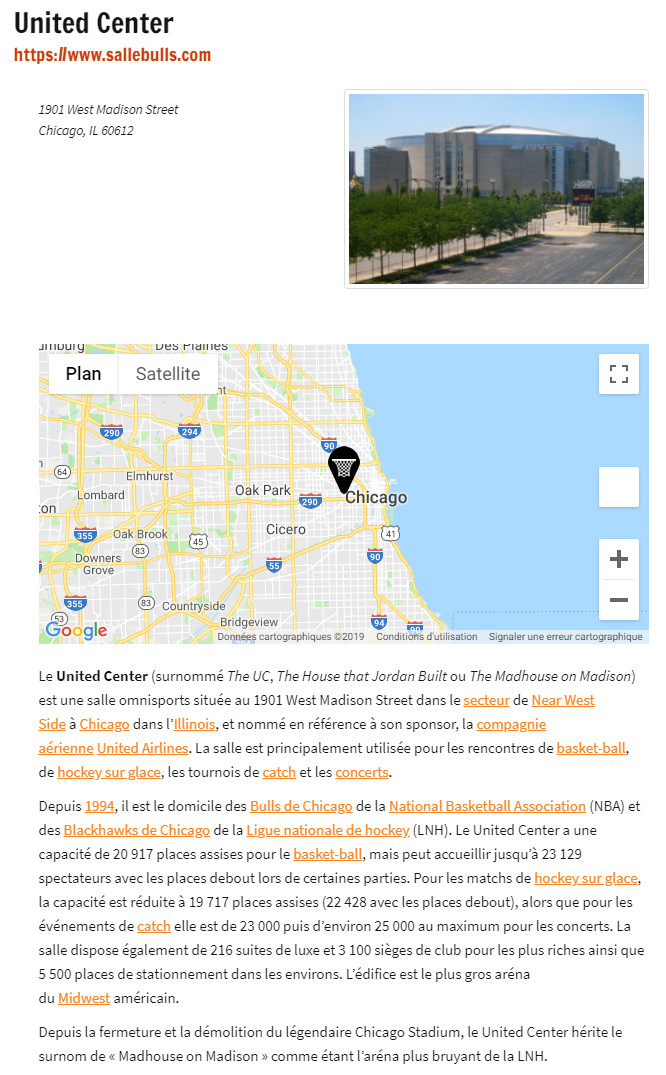
Si vous fournissez les informations de type “Carte” pour plusieurs salles, celles-ci seront rassemblées dans le site sur une carte unique, comme vous pouvez le voir sur l’exemple qui suit :
Les pages libres
Vous avez la possibilité d’utiliser jusqu’à 3 pages libres (5 dans l’offre Premium) dans la rubrique “Le club” pour y placer le contenu que vous désirez et personnaliser ainsi un peu plus votre site.
Ces pages apparaissent dans le menu du panel d’administration sous les intitulés “Libre 1”, “Libre 2” et “Libre 3” mais vous pouvez leur donner le titre de votre choix. C’est celui-ci qui apparaîtra dans le menu du site web.
Elles contiennent les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Il n’y a pas de champ spécifique dans les pages libres.
Voici quelques idées de l’utilisation que vous pouvez faire de ces pages libres :
- Expliquer la philosophie, les valeurs et les principes du club
- Expliquer les objectifs du club
- Mettre en avant des actions sociales, éducatives ou autres, dans lequel le club est impliqué
- Mettre de temps en temps un membre à l’honneur
La rubrique “Actualités”
| Dans cette rubrique, vous avez la possibilité de rédiger et publier les actualités de votre club. |
Les actualités que vous publiez sont regroupées dans des pages distinctes de votre site, en fonction de la ou des catégorie(s) que vous leur assignez.
Il existe 5 catégories d’actualités :
- les annonces (ex : recherche de joueurs/entraîneurs, appel à de l’aide pour des évènements du club, annonces diverses, …).
- les évènements (ex : matches importants, soupers et soirées du club, stages, …).
- les news (ex : arrivées de nouveaux membres dans le comité, transferts, résultats du week-end, nouveau site internet, …).
- les actualités de type “presse” (ex : résumés de presse des matches, le club vu par la presse, articles de presse divers, …).
- les actualités de type “page d’accueil”, c’est-à-dire toutes celles que vous voulez voir apparaître sur la première page de votre site.
Une actualité peut appartenir à plusieurs catégories, sans limite. A titre d’exemple, une copie d’un article de presse relatant un match pourrait très bien apparaître dans les catégories “page d’accueil”, “news” et “presse”. De même, un stage organisé par le club peut être en même temps de type “évènements” et de type “annonces”.
Pour créer une nouvelle actualité, cliquez sur “Ajouter” dans le menu “Actualités” du panel d’administration, pour ouvrir la page présentée dans la prochaine illustration.
Précisez, dans le premier champ, le titre de votre article.
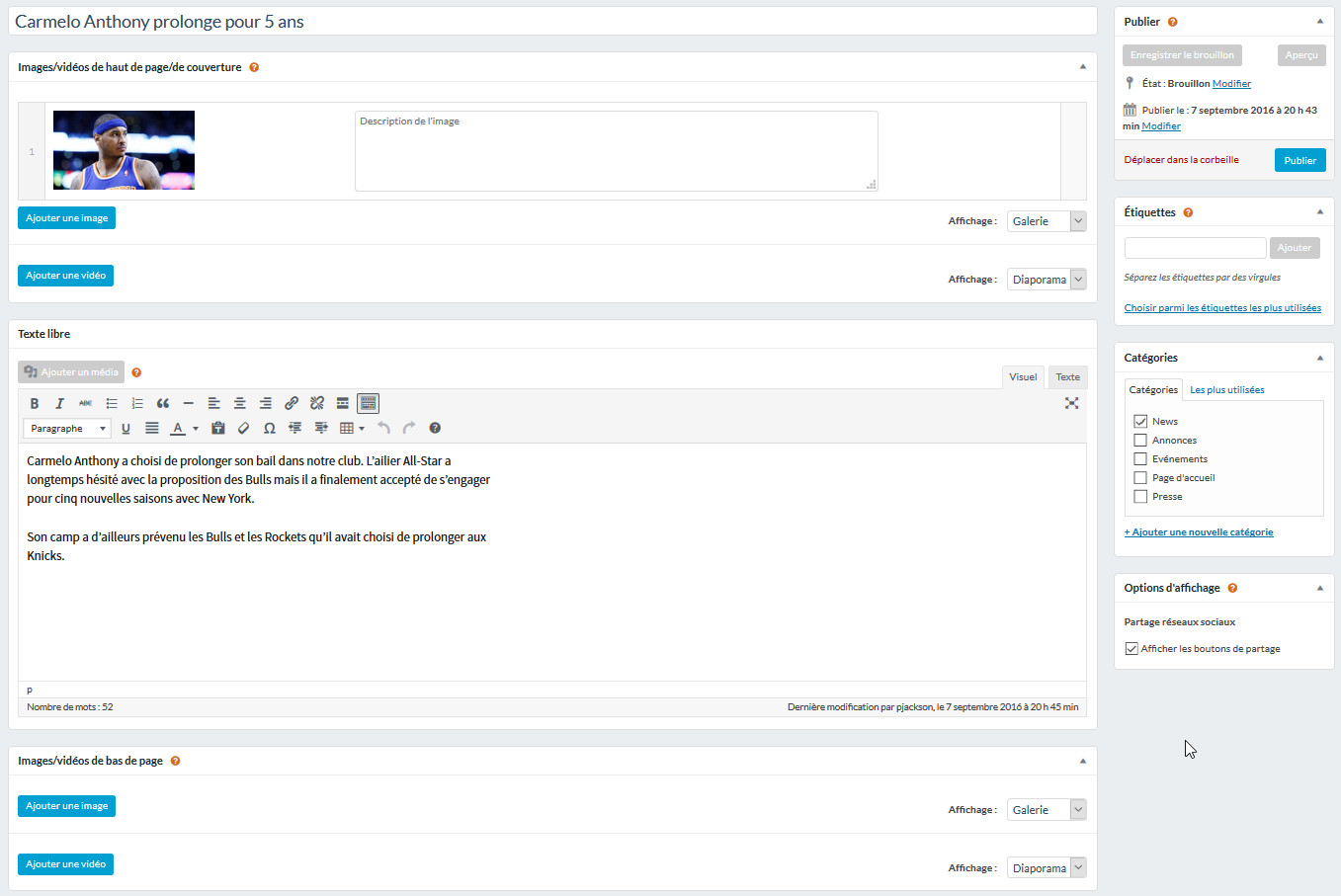
Vous disposez ensuite d’un champ « Extrait », facultatif, que vous pouvez utiliser comme introduction ou comme résumé de l’actualité. Si vous le remplissez, il apparaîtra avant le texte dans l’actualité (en gras), et sous l’image de couverture sur les pages qui résument plusieurs actualités (comme la page d’accueil).
Hormis les évènements, qui contiennent également des champs spécifiques, les actualités ne contiennent ensuite que les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Sur la partie droite de l’écran, vous retrouvez le cadre “Publier” permettant de gérer la publication et la dépublication de vos actualités, comme expliqué à la section “Publier et gérer les états de vos contenus”.
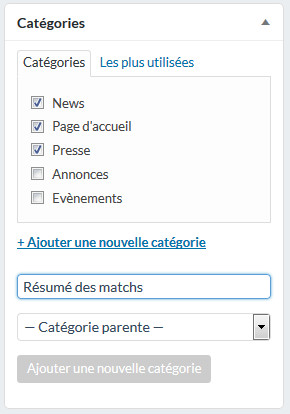
Le cadre “Catégories”, en bas à droite, vous permet de déterminer à quelle(s) catégorie(s) appartient l’actualité. Il suffit de cocher la (les) case(s) adéquate(s).
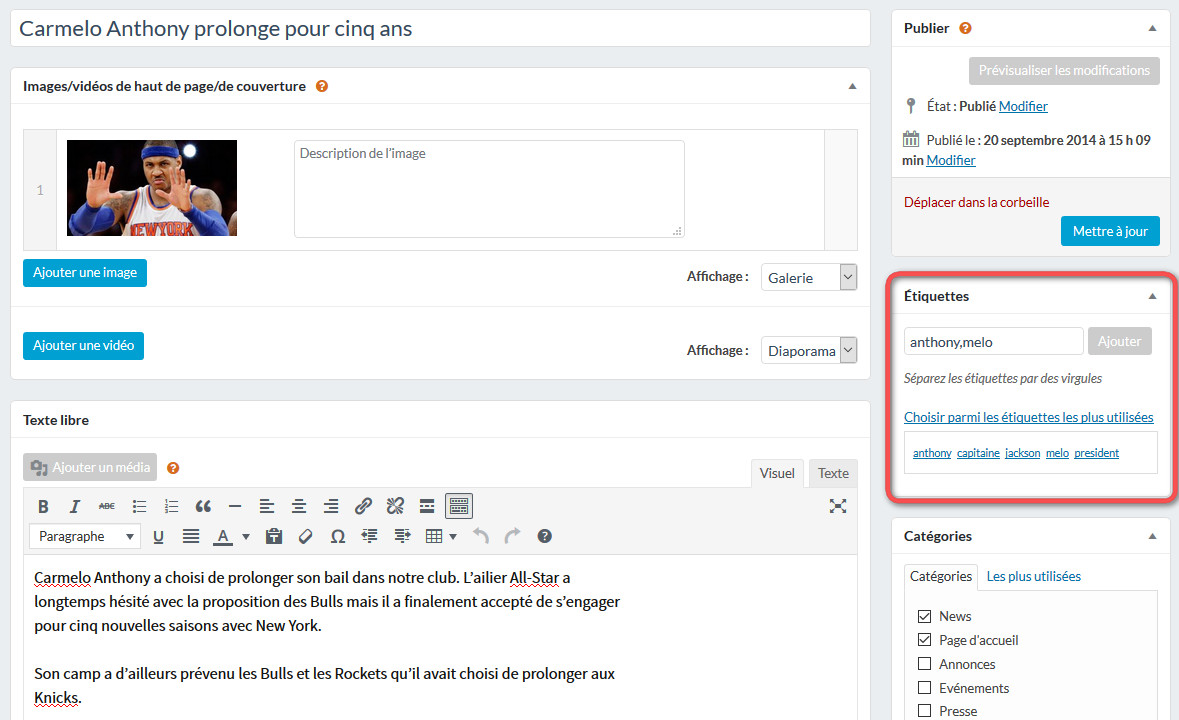
Voici un exemple d’une actualité prête à être publiée.
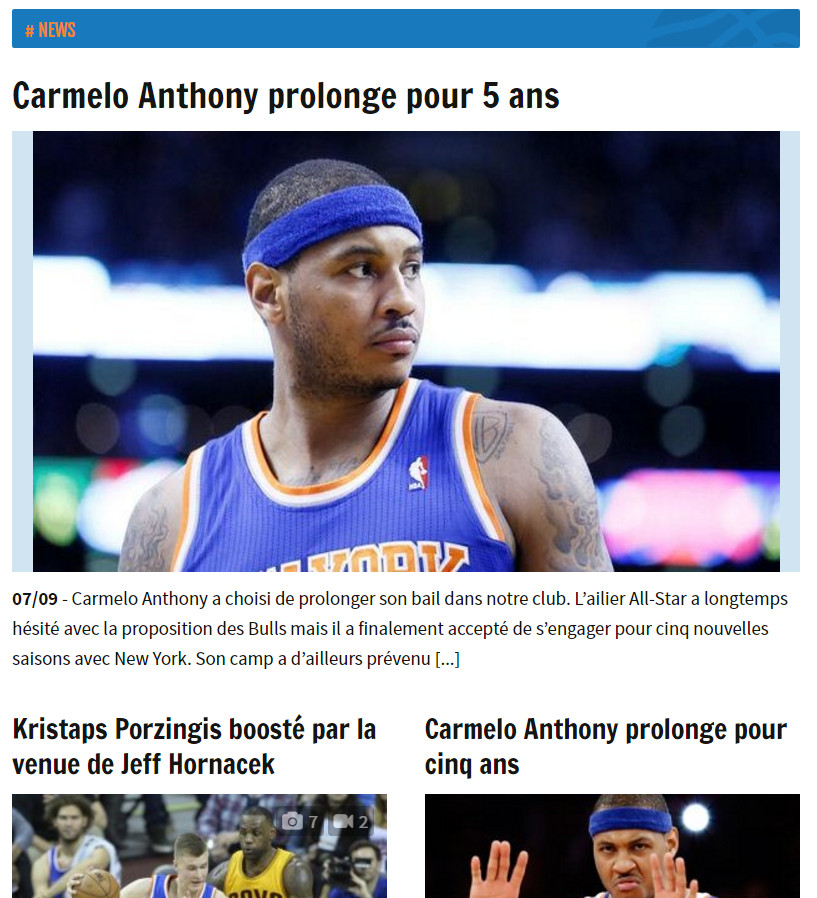
Et voici comment sera affiché cet article dans la zone centrale de votre page des news :
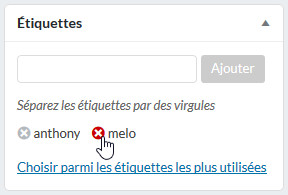
| En formule Premium vous voyez apparaître sur la droite de la page le cadre « Etiquettes« . Celui-ci vous permet d’associer des mots-clés à l’actualité afin de créer des liens dynamiques entre vos contenus. La manière d’utiliser efficacement ces étiquettes vous est expliquée à la section “ Le widget ‘Actualités liées’ et les étiquettes”. |
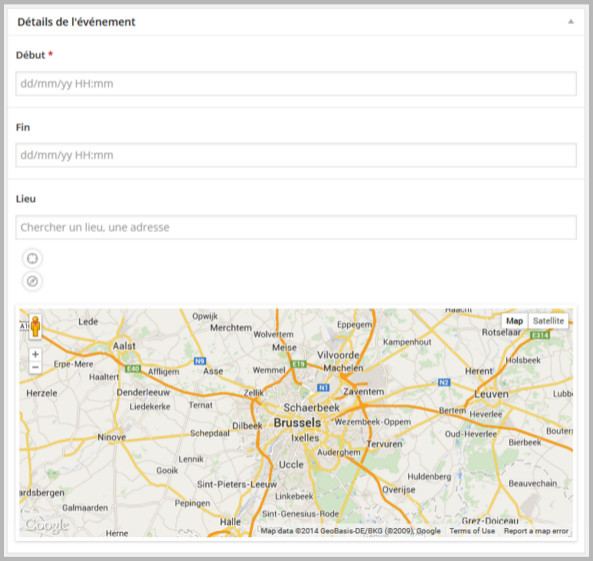
Comme mentionné précédemment, les actualités de type “Evènements” contiennent également des champs spécifiques vous permettant d’en fournir les détails. Lorsque vous cochez la case “Evènements” dans les catégories, le cadre suivant apparaîtra :
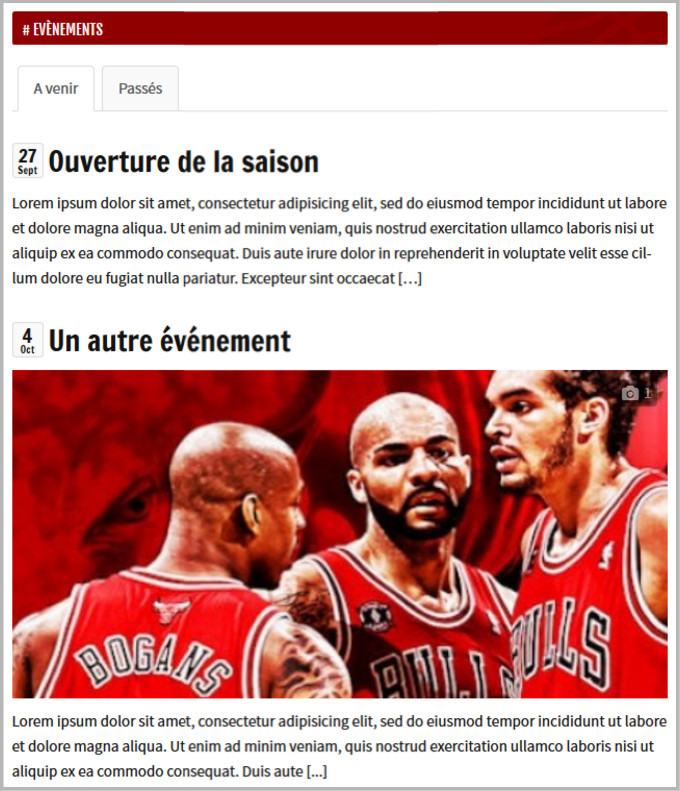
Sur le site, la présentation de la page “Evènements” est légèrement différente des autres actualités, puisque ceux-ci sont divisés entre évènements à venir et évènements passés. De plus, ils sont classés par date de début de l’évènement, du plus proche au plus lointain pour les évènements à venir, et du plus récent au plus ancien pour les évènements passés.
Enfin, notez que l’ensemble des actualités que vous rédigez se retrouvera sur le site du club dans une page récapitulative accessible en cliquant sur “Actualités”, au sommet du menu du même nom.
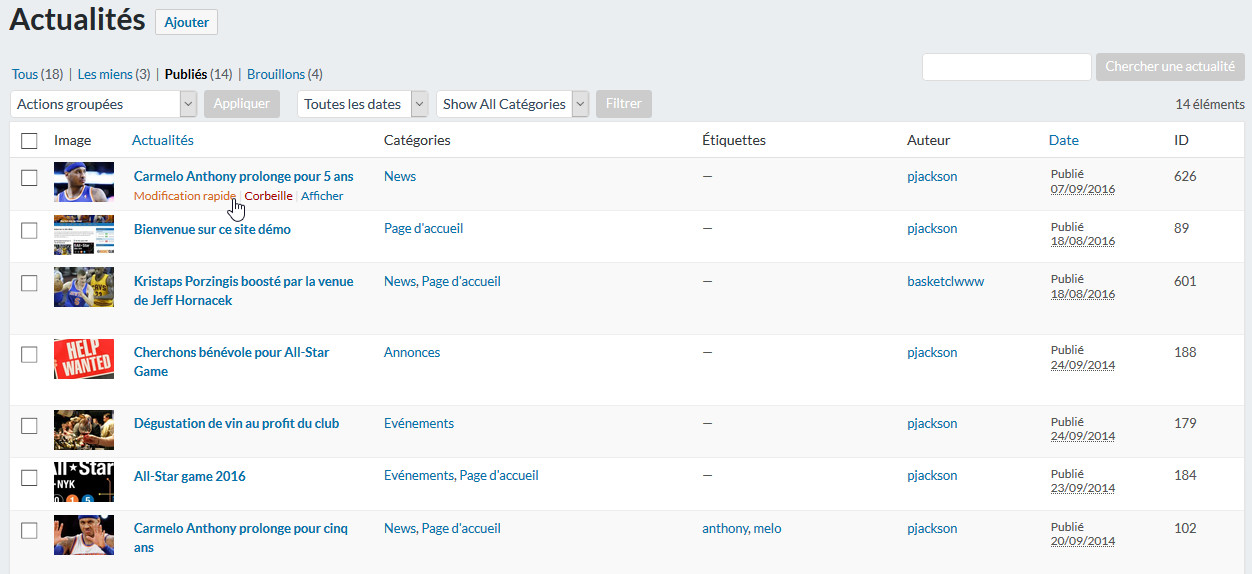
En cliquant sur “Actualités” dans le menu du panel d’administration, vous obtiendrez la liste de toutes les actualités, tous statuts confondus. Vous y trouverez le titre, l’auteur, les catégories auxquelles elle appartient, ainsi que la date de publication.
En laissant passer le curseur en-dessous du titre, vous avez accès à deux nouvelles fonctionnalités :
- En cliquant sur “Modification rapide”, vous pouvez modifier une série de caractéristiques de l’actualité sans changer son contenu à proprement parlé : le titre, la date de publication, les catégories, l’état.
- En cliquant sur “Corbeille”, vous pouvez éliminer définitivement les articles dont vous voulez vous débarrasser. Notez que la corbeille est régulièrement vidée par le système, rendant les actualités qui s’y trouvent définitivement inaccessibles.
La rubrique “Equipes”
 |
Comme son nom l’indique, cette rubrique vous permet de présenter les différentes équipes de votre club. |
| Chaque équipe ajoutée sera détaillée dans une page distincte de votre site, sous l’intitulé “Equipes”. Pour créer une nouvelle équipe, cliquez sur “Ajouter” dans le menu “Equipes” du panel d’administration. Précisez dans le premier champ le nom de l’équipe, et dans le second son nom court, c’est-à-dire celui qui sera affiché dans les calendriers et classements (voir illustration ci-dessous). |
 |
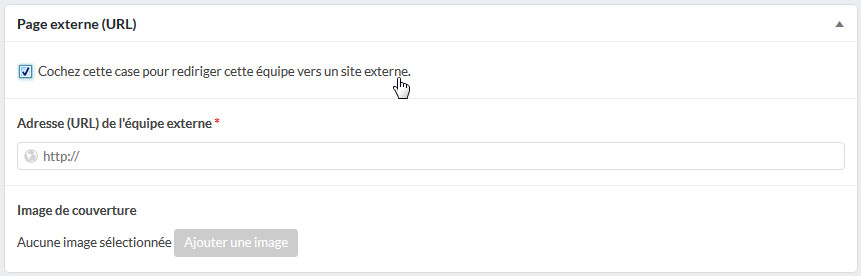
Dans la formule Premium, le cadre suivant apparaît en haut de page, juste en dessous du titre. Grâce à celui-ci, vous pouvez définir une « équipe externe », c’est-à-dire une équipe de votre club qui possède sa propre page web (en dehors de votre site) mais que vous souhaitez afficher dans votre menu et dans la page de sommaire de toutes vos équipes. En cochant la case, les deux champs en dessous s’affichent. Dans le premier, vous devrez remplir l’adresse (URL) de la page web de l’équipe en question. Dans le second vous pouvez, si vous le souhaitez, ajouter une image de couverture pour l’équipe (qui apparaîtra sur la page de sommaire de vos équipes) :
En cliquant sur le nom de l’équipe dans le menu ou sur la photo de couverture dans le sommaire des équipes, le visiteur sera alors redirigé vers la page web de l’équipe en question.
Vous retrouvez ensuite les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Une équipe contient également des champs spécifiques vous permettant de fournir un certain nombre d’informations :
- Les membres de l’équipe (sa composition);
- La (les) compétition(s) à laquelle (auxquelles) elle participe, ayant chacune éventuellement un classement et/ou un calendrier des matchs.
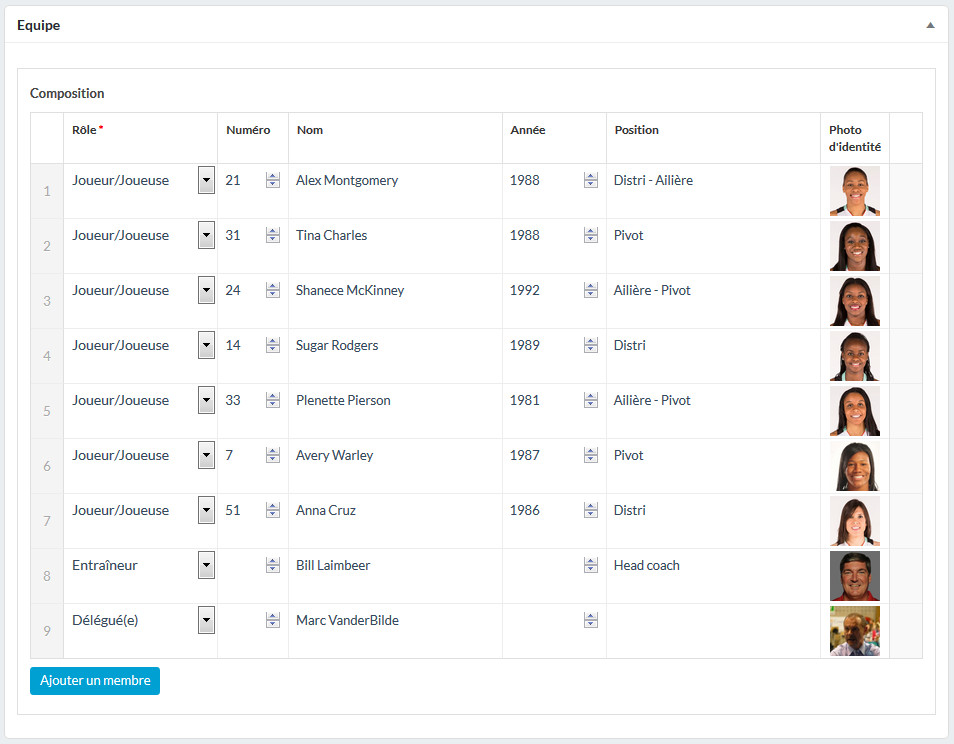
Pour ajouter un membre, il suffit de cliquer sur “Ajouter un membre” (voir illustration suivante).
Vous pouvez alors compléter les informations relatives au membre, comme bon vous semble : rôle dans l’équipe, numéro (s’il s’agit d’un joueur ou d’une joueuse), nom, année de naissance et position (s’il s’agit d’un joueur ou d’une joueuse).
En appuyant sur le symbole [+], vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo du membre.
Au niveau de la composition de votre équipe, la formule Premium vous donne accès à deux fonctionnalités supplémentaires :
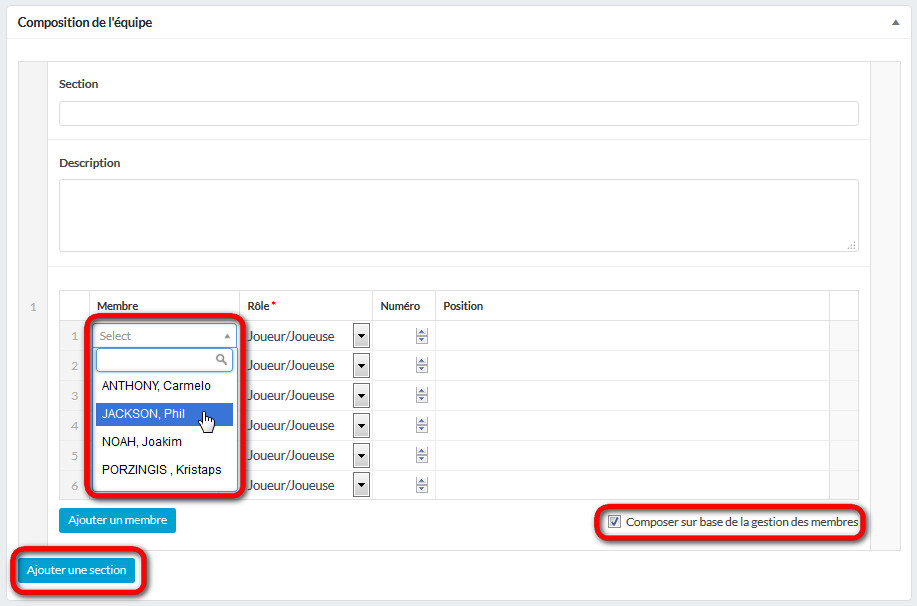
- Sur la droite, vous voyez apparaître une case « Composer sur base de la gestion des membres ». En cliquant sur celle-ci, vous pouvez composer votre équipe en allant rechercher les personnes stockées dans votre base de données des membres expliquées à la section “Gérer vos membres”. Lorsque vous cliquez sur le bouton pour ajouter un membre, vous voyez apparaître une liste déroulante qui reprend tous vos membres et vous permet d’effectuer une recherche parmi ceux-ci, comme vous le montre l’illustration suivante. Une fois le membre sélectionné, il suffit de préciser, si nécessaire, le rôle qu’il/elle joue dans l’équipe.
- Il vous est possible de structurer votre équipe en plusieurs sections. Vous pourriez par exemple avoir les sections suivantes : staff, joueurs, défenseurs, milieux, attaquants, etc. Pour ajouter une section, il suffit de cliquer sur “Ajouter une section”. Pour chaque section, vous pouvez, si vous le désirez, définir un titre et une description qui seront affichés sur la page de votre équipe.
Dans le cadre qui suit, vous pouvez définir les différentes compétitions auxquelles participe l’équipe:
Pour ajouter une compétition, cliquez sur “Ajouter une compétition” ou sur l’onglet “+”. Les champs suivants apparaissent alors :
Vous devez alors préciser les informations de la compétition, à savoir :
- Son nom;
- Son nom court, c’est-à-dire celui qui sera affiché dans les espaces réduits;
- L’adresse (URL) de sa adresse web, s’il en existe une;
- Sa description (optionnelle);
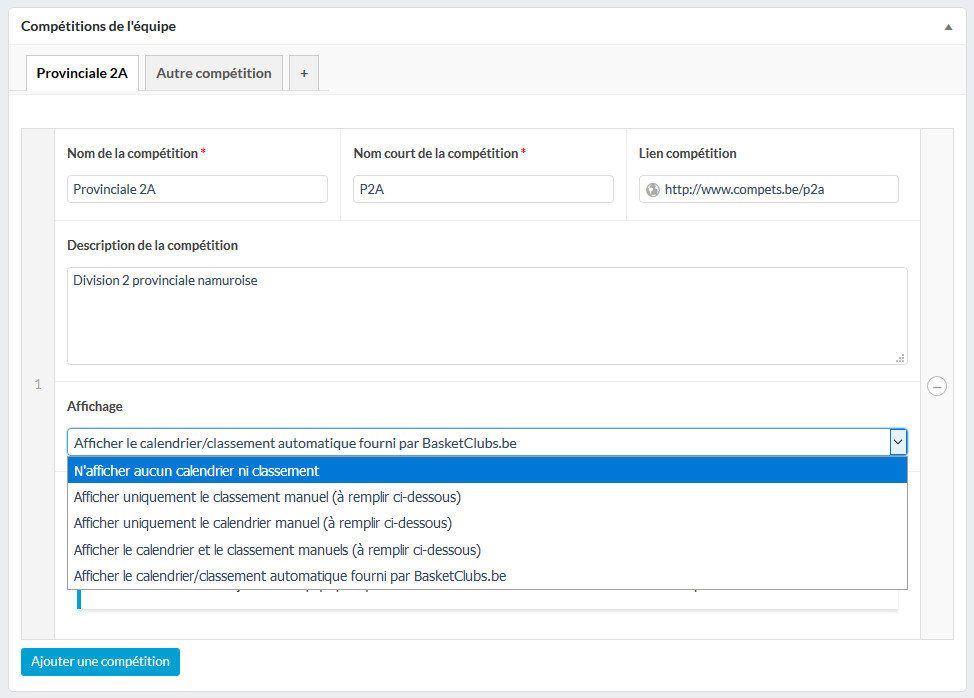
- La configuration de son affichage sur la page de l’équipe. Plusieurs options s’offrent à vous :
- N’afficher aucun calendrier ni classement (dans le cas où vous souhaitez vous contenter de lister la compétition, ou si vous ne disposez pas encore des informations sur les calendriers);
- Afficher uniquement le classement manuel (expliqué ci-dessous);
- Afficher uniquement le calendrier manuel (expliqué ci-dessous);
- Afficher le calendrier et le classement manuels (expliqués ci-dessous);
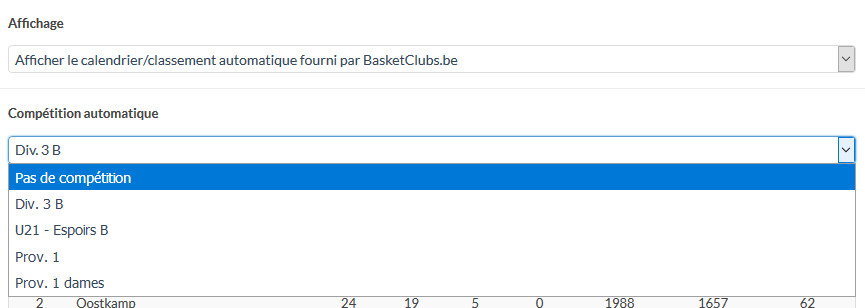
- Afficher le calendrier/classement automatique fourni par le système (option disponible à partir de la formule Pro). Vous ne devez alors plus rien compléter manuellement. Vous retrouverez les explications sur la gestion de ceux-ci un tout petit peu plus loin dans cette section.
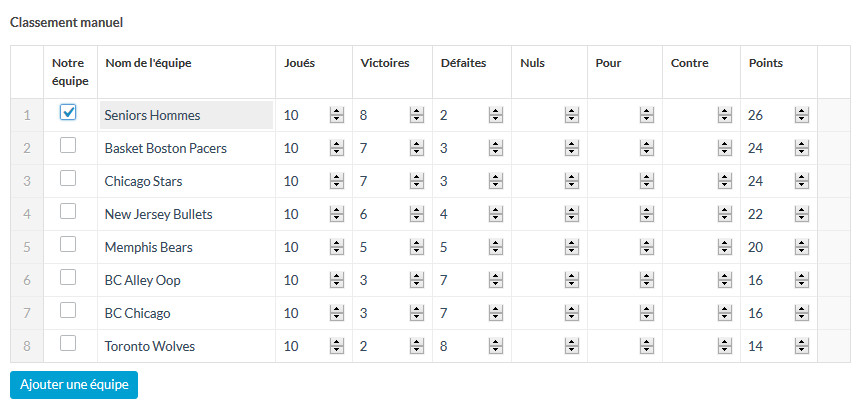
Pour gérer le classement manuel d’une compétition, il convient de remplir les informations dans la section “Classement manuel” (qui apparaît ou non en fonction de l’option d’affichage que vous avez choisie pour la compétition) :
Pour ajouter une équipe au classement, cliquez sur “Ajouter une équipe”. Remplissez ensuite pour chaque équipe les informations que vous désirez fournir :
- S’il s’agit de votre équipe ou pas. Dans l’affirmative, cochez la case. Votre équipe sera alors mise en évidence dans le classement;
- Le nom de l’équipe;
- Le nombre de matchs joués;
- Le nombre de victoires;
- Le nombre de défaites;
- Le nombre de matchs nuls;
- Le nombre total de points marqués (Pour);
- Le nombre total de points encaissés (Contre);
- Le nombre de points.
Pour gérer le calendrier manuel d’une compétition, il suffit de remplir les informations dans la section “Calendrier manuel” (qui apparaît ou non en fonction de l’option d’affichage que vous avez choisie pour la compétition) :
Pour ajouter un match au calendrier manuel, cliquez sur “Ajouter un match”. Remplissez ensuite pour chaque match les informations que vous désirez fournir :
- Le numéro du match;
- La date;
- L’heure;
- Le lieu;
- Le score de l’équipe visitée;
- Le score de l’équipe visiteuse;
- L’adversaire;
- Le fait qu’il s’agisse d’un match à domicile ou un match en déplacement (information qui permettra au système de déterminer automatiquement, en fonction du score, si c’est une victoire, un nul ou une défaite).
Dans les différents cadres présentés dans cette section, vous pouvez ajouter autant de membres, de compétitions, d’équipes et de matchs que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez également les supprimer en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur la ligne correspondante.
qui apparaît à droite lorsque l’on passe le curseur sur la ligne correspondante.
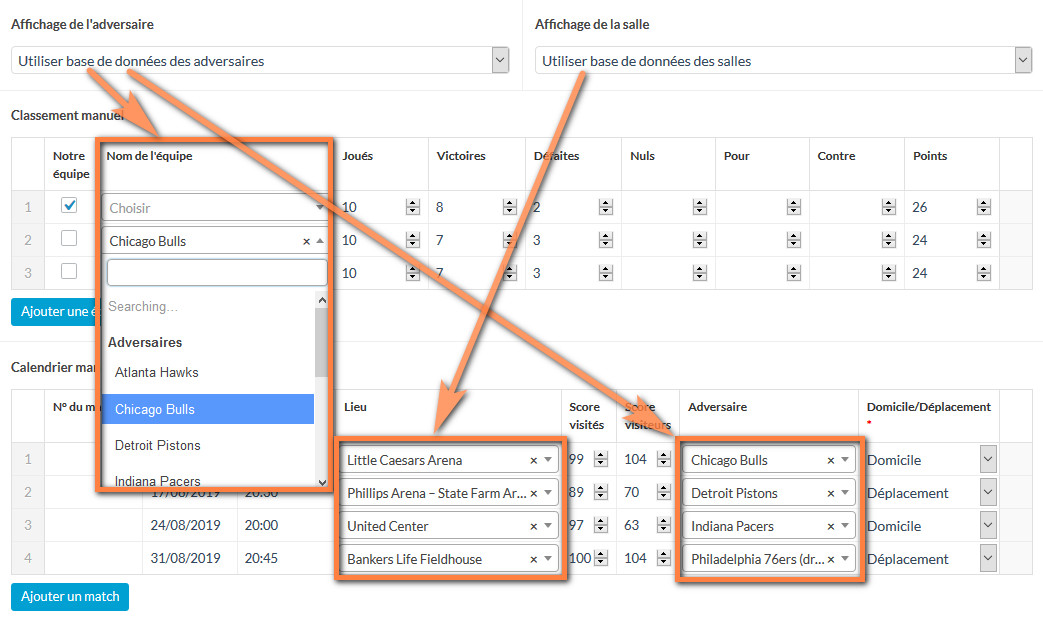
Au niveau de la composition manuelle des calendriers et classements de vos compétitions, la formule Premium vous donne accès à deux fonctionnalités supplémentaires : l’utilisation de la base de données des adversaires et de la base de données des installations :
En choisissant ces options très pratiques (« Utiliser base de données des adversaires » et/ou « Utiliser base de données des installations » ), vous pouvez automatiser la composition des vos calendriers et classements. En effet, au lieu de devoir remplir manuellement les champs des équipes/adversaires et les champs des lieux des matchs, il vous suffira alors de les choisir directement dans ces bases de données. Un autre avantage de l’utilisation de ces bases de données est que le système affichera directement un lien sur ceux-ci vers la page qui leur est dédiée (et qui est construite automatiquement), fournissant ainsi davantage d’information pertinente au visiteur.
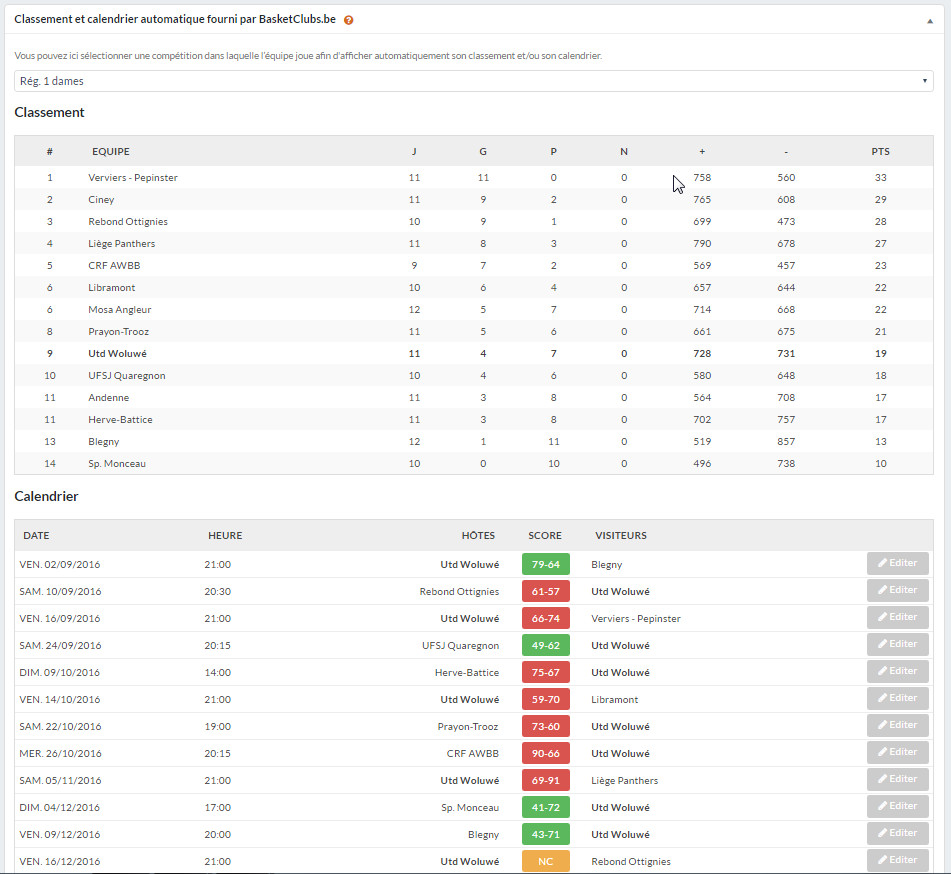
A partir de l’offre Pro, vous avez accès aux résultats et classements de vos équipes injectés automatiquement par le système. Lorsque vous choisissez l’option « Afficher le calendrier/classement automatique fourni par le système » dans une compétition, le cadre qui suit apparaît alors. Celui-ci a pour but de faire le lien entre la compétition que vous êtes en train d’encoder et une équipe de la base de données automatique du système. Cela permettra par la suite d’afficher les informations sur le calendrier et le classement de manière 100% automatique sur la page de l’équipe dans votre site.
Si vous souhaitez créer ce lien, il vous suffit de choisir dans la liste l’équipe proposée qui correspond à l’équipe que vous êtes en train d’éditer.
Afin de vous permettre de vérifier que les informations dont le système dispose sont correctes, vous voyez apparaître le classement et le calendrier à notre disposition automatiquement :
- Un match vient d’être reporté et vous ne souhaitez pas attendre que la nouvelle date nous parvienne pour l’afficher sur votre site.
- Un match important vient de se terminer et vous ne souhaitez pas attendre que le score nous parvienne pour l’afficher sur votre site.
- Il s’agit d’une série de jeunes sans classement dont nous ne recevons pas les résultats, et vous souhaitez qu’ils apparaissent dans votre site.
- Vous souhaitez fournir davantage de détails pour le score du match.
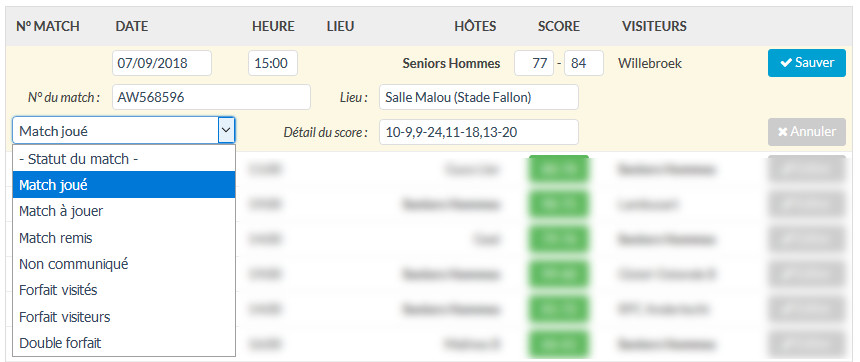
En cliquant sur le bouton « Editer » , vous faites apparaître les différents champs modifiables. Vous voyez que vous pouvez changer la date et l’heure du match, le score, le statut et le détail du match :
Après avoir modifié les informations, il vous suffit de cliquer sur « Sauver » afin que celles-ci soient prises en compte par le système et particulier sur la page de l’équipe et dans le widget « Compétitions ».
|
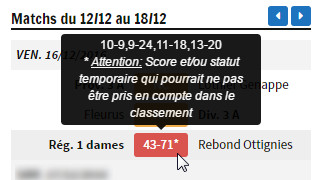
Dans votre site, les informations supplémentaires apparaîtront automatiquement au passage de la souris sur le score. Dans le cas où vous auriez modifié le score, un message d’attention apparaîtra également jusqu’à ce que le score (et le classement adapté) nous parviennent et que nous soyons sûrs que le classement affiché automatiquement est correct. |
| Sur la droite de la page, vous voyez apparaître le cadre « Etiquettes » . Celui-ci vous permet d’associer des mots-clés à l’équipe afin de créer des liens dynamiques entre celle-ci et des actualités. La manière d’utiliser efficacement ces étiquettes vous est expliquée à la section “ Le widget ‘Actualités liées’ et les étiquettes”. |
|
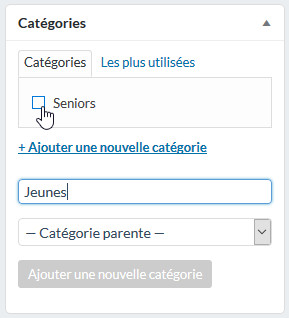
En formule Premium toujours, vous voyez sur la droite de la page le cadre « Catégories » . Comme son nom l’indique, celui-ci permet de créer et associer des catégories à vos équipes. Cela aura pour conséquence d’ajouter un sous-menu pour chaque catégorie dans le menu « Equipes » de votre site et d’y placer automatiquement vos équipes. C’est une fonctionnalité particulièrement intéressante pour les clubs qui possèdent un grand nombre d’équipes et qui souhaitent structurer davantage le menu. Vous pourriez par exemple créer les catégories « Jeunes », « Seniors », « Vétérans », etc. Pour ajouter une nouvelle catégorie, il suffit d’écrire le nom de celle-ci dans le champ libre et de cliquer sur le bouton « Ajouter une nouvelle catégorie » . Pour associer la catégorie à l’équipe, cocher la case de la catégorie correspondante (où se trouve le curseur de la souris dans l’illustration ci-contre). |
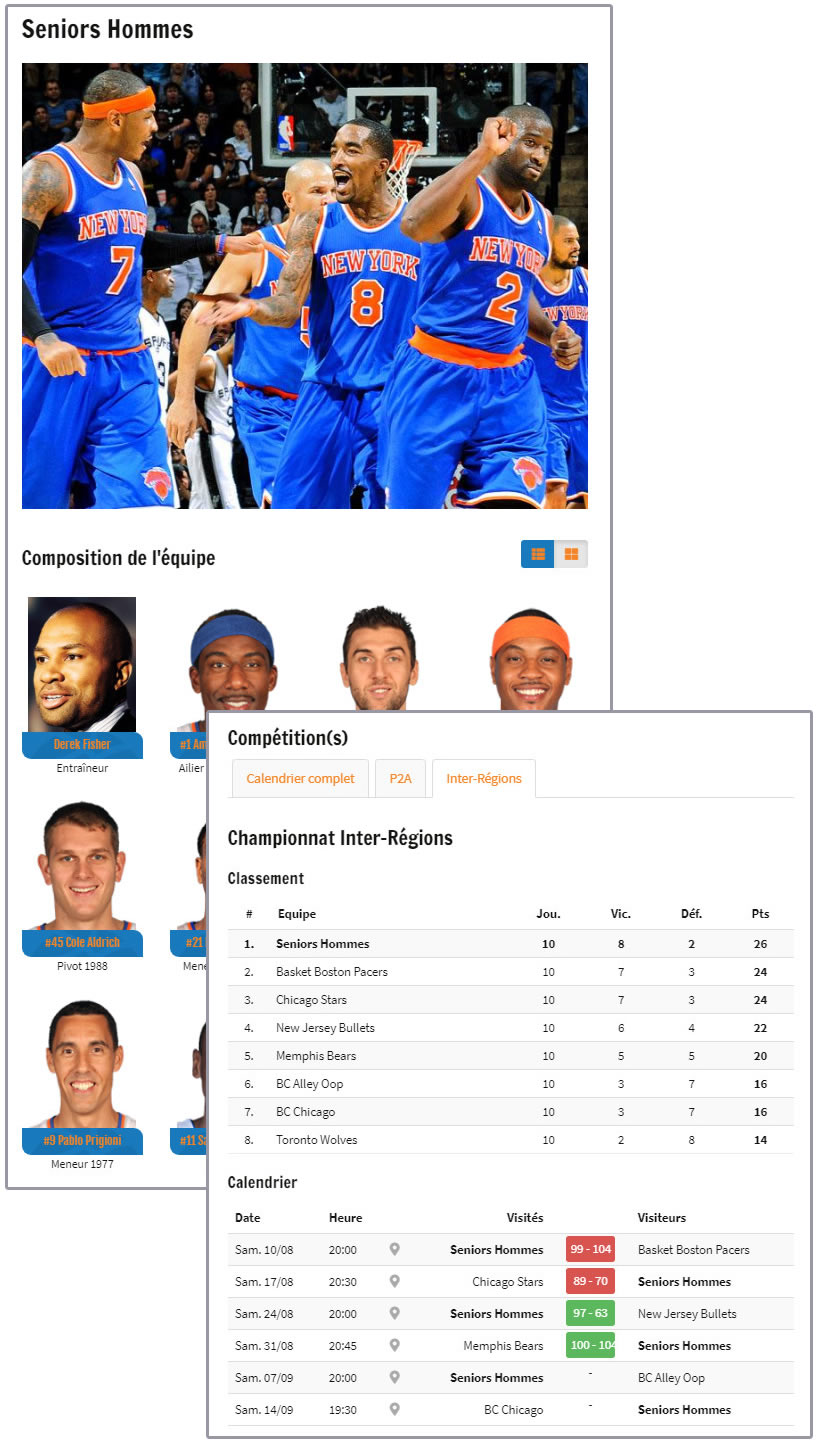
Voici un exemple d’affichage d’une équipe dans la zone centrale de votre site :
Comme vous pouvez le voir, dans le cas où vous avez défini plusieurs compétitions, le système génère automatiquement un onglet « Calendrier complet » reprenant les matchs de l’ensemble de vos compétitions, ordonnés par date croissante.
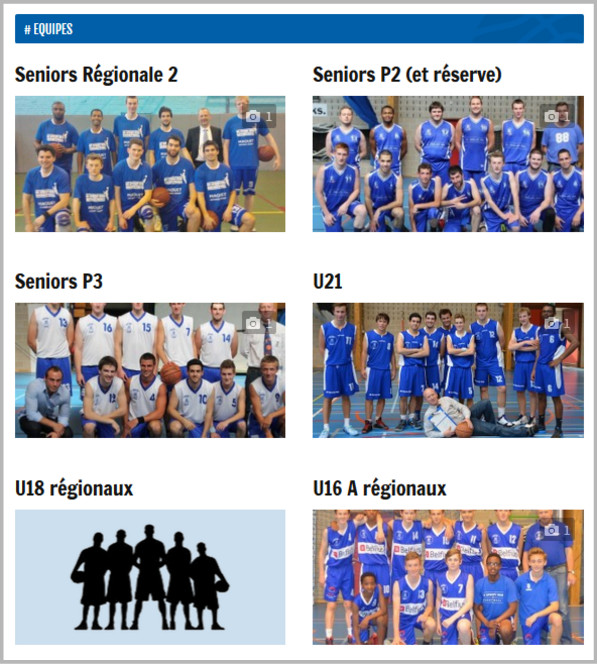
L’ensemble des équipes que vous définissez se retrouvera sur le site du club dans une page récapitulative accessible en cliquant sur “Equipes”, au sommet du menu du même nom.
Cette page affiche une liste des équipes (avec un lien vers chaque page d’équipe), et pour chacune d’elles, la photo (ou une des photos) de médias que vous avez associée(s) à l’équipe (voir section “Gérer le contenu de votre site”). Si vous n’utilisez pas de photo dans les médias, une image par défaut sera utilisée comme couverture de l’équipe (voir illustration suivante).

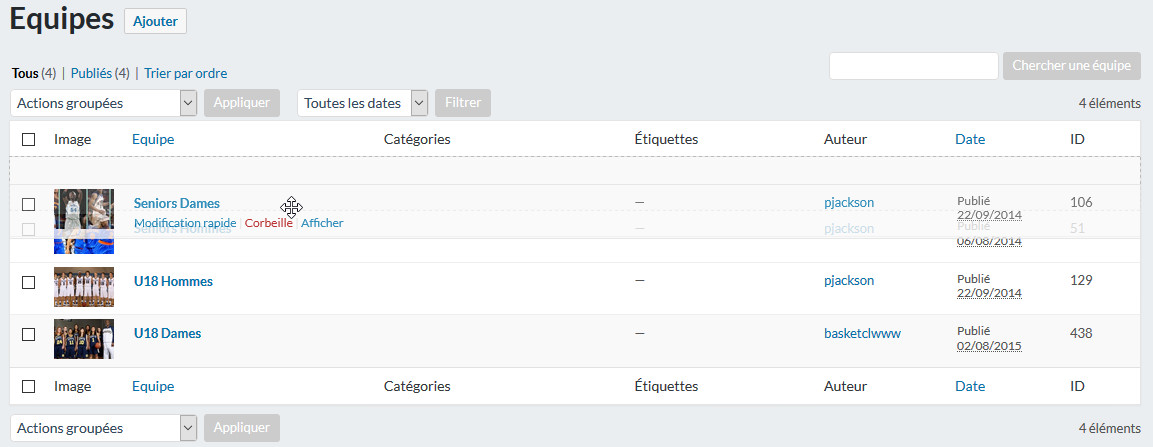
Tout comme pour les actualités, vous obtenez la liste de toutes vos équipes en cliquant sur “Equipes” dans le menu du panel d’administration. Vous y trouvez le nom de l’équipe, l’auteur ainsi que la date de publication.
En laissant passer le curseur en dessous du titre, vous pouvez également effectuer une modification rapide ou mettre l’équipe dans la corbeille, comme expliqué à la fin de la section ‘La rubrique “Actualités” ‘.
Enfin, l’ordre dans lequel apparaissent les équipes dans ce tableau détermine leur ordre dans le menu du site. Il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”. Pour ce faire, laissez passer le curseur sur la ligne correspondant à l’équipe que vous souhaitez déplacer jusqu’à ce que la croix (voir illustration suivante) apparaisse. Appuyez sur le bouton de la souris et maintenez le tout en déplaçant la ligne. Relâchez une fois qu’elle se trouve là où vous voulez la placer.
La rubrique “Galeries”
| Dans cette rubrique vous pouvez rassembler vos photos et vidéos dans des galeries distinctes. |
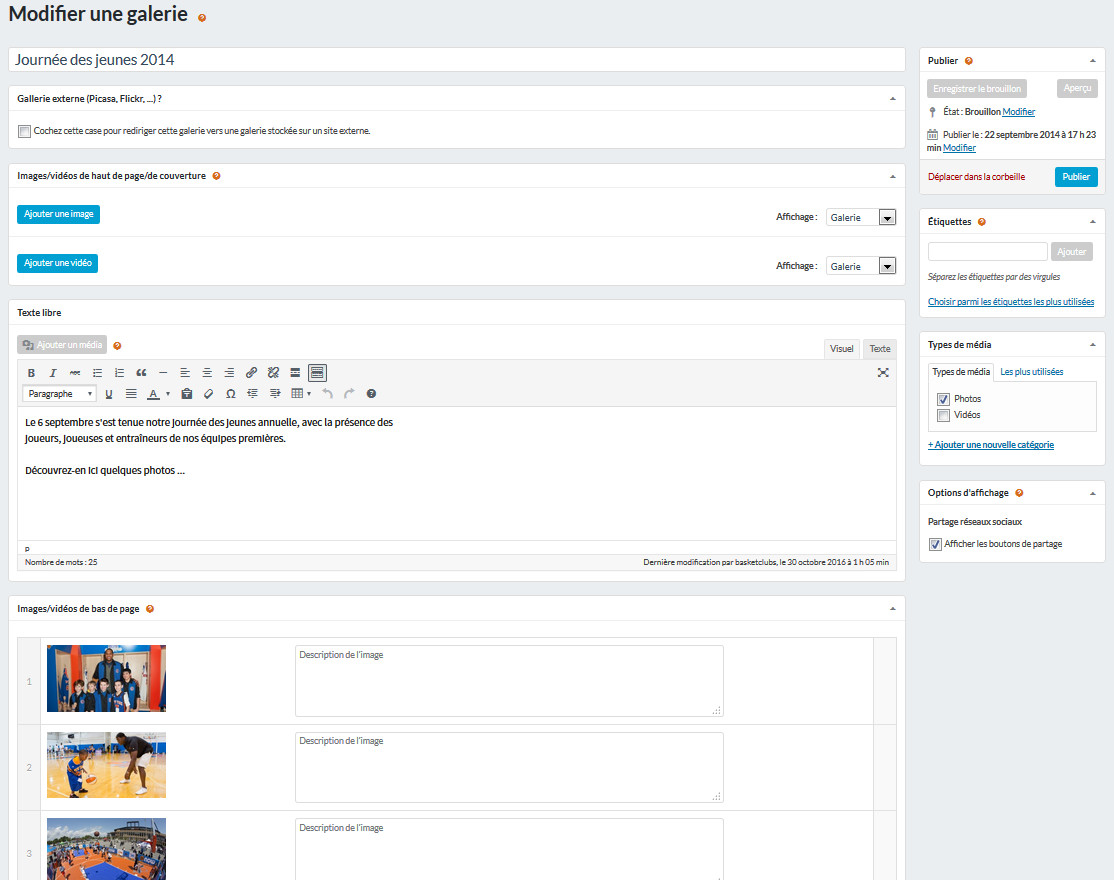
Précisez, dans le premier champ, le nom de la galerie.
Si vous préférez stocker cette galerie sur un service externe (comme Flickr, Picasa ou Facebook), il suffit de cocher la case à l’intérieur du cadre “Galerie externe” qui suit, et de fournir l’adresse (URL) de cette galerie (voir illustration suivante). Sur la page reprenant toutes les galeries, la couverture sera alors un lien vers cette galerie externe.
S’il ne s’agit pas d’une galerie externe, remplissez ensuite les cadres des images/vidéos (expliqués à la section du même nom) afin de remplir votre galerie avec ses photos et/ou vidéos. Vous disposez également d’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Dans la page de sommaire de toutes vos galeries, la première photo insérée (ou la première vidéo, s’il n’y a pas de photo) via les cadres des images/vidéos sera utilisée comme couverture de la galerie).
Dans le cadre “Types de média” sur la droite, vous devez préciser, en cochant la (les) case(s) adéquate(s) si vous voulez que votre galerie soit accessible via l’entrée “Photos” ou via l’entrée “Vidéos” du menu des galeries.
Sur l’illustration qui suit, vous pouvez voir un exemple de galerie photos prête à être publiée :
Pour accéder à cette galerie photos, une fois publiée, vous devez cliquer sur l’entrée “Photos” dans le menu “Galerie”. Vous arrivez d’abord sur la page qui reprend toutes les galeries photos et affichent leurs images de couverture (image “Médias”) respectives :
En cliquant sur la deuxième couverture, vous retrouvez alors notre page préalablement publiée :
En cliquant sur l’entrée “Galerie” en haut du menu du même nom dans votre site, vous accéderez à une page reprenant toutes les galeries photos/vidéos avec leur couverture respective. Si aucune photo n’est définie dans les médias de la galerie, des icônes de photo et/ou vidéo apparaîtront comme couverture.
| En formule Premium, vous voyez apparaître sur la droite de la page le cadre « Etiquettes » . Celui-ci vous permet d’associer des mots-clés à la galerie afin de créer des liens dynamiques entre celle-ci et des actualités. La manière d’utiliser efficacement ces étiquettes vous est expliquée à la section “ Le widget ‘Actualités liées’ et les étiquettes”. |
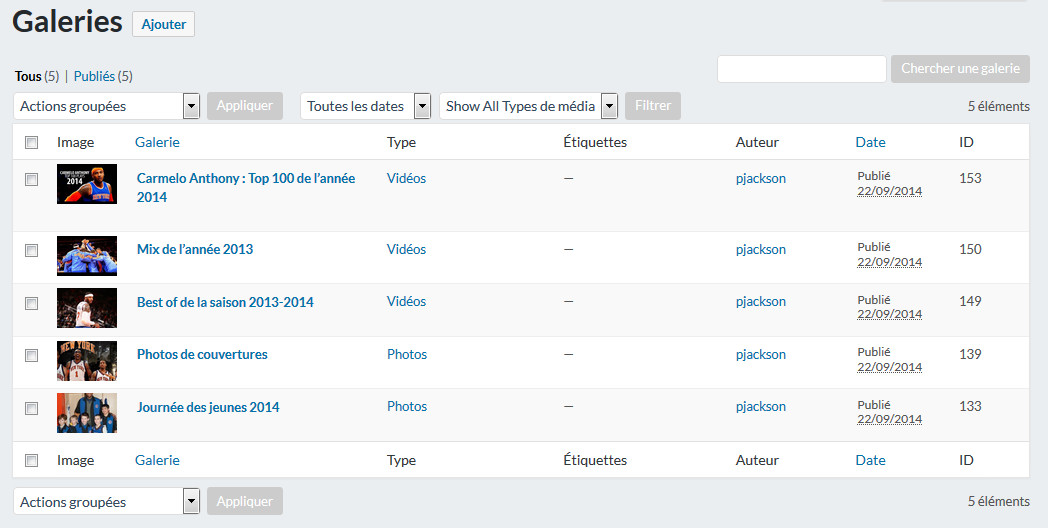
Tout comme pour les actualités et les équipes, vous obtenez la liste de toutes vos galeries en cliquant sur “Galeries” dans le menu du panel d’administration. Vous y trouvez le nom de la galerie, l’auteur, le(s) type(s) de galerie ainsi que la date de publication.
En laissant passer le curseur en dessous du titre, vous pouvez également effectuer une modification rapide ou mettre l’équipe dans la corbeille, comme expliqué à la fin de la section ‘La rubrique “Actualités” ‘.
La rubrique “Boutique”
| La rubrique “Boutique” ne contient qu’une page. Celle-ci vous permet de présenter la boutique de votre club avec, pour chaque produit, les tailles disponibles et la possibilité de le commander. Un résumé de la commande éventuellement réalisée par le visiteur peut également être envoyé automatiquement au club. |
Cette page contient les cadres des images/vidéos (voir section « Les cadres des images/vidéos » ) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
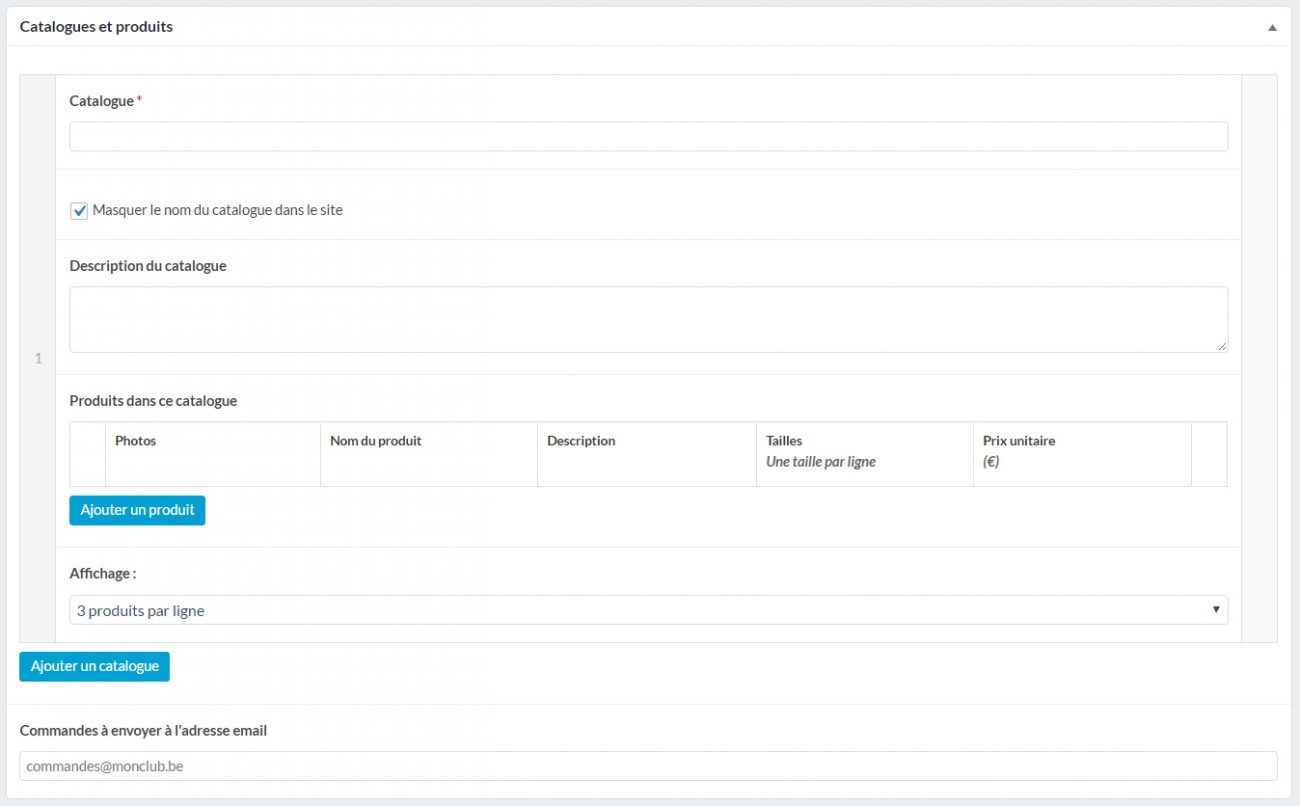
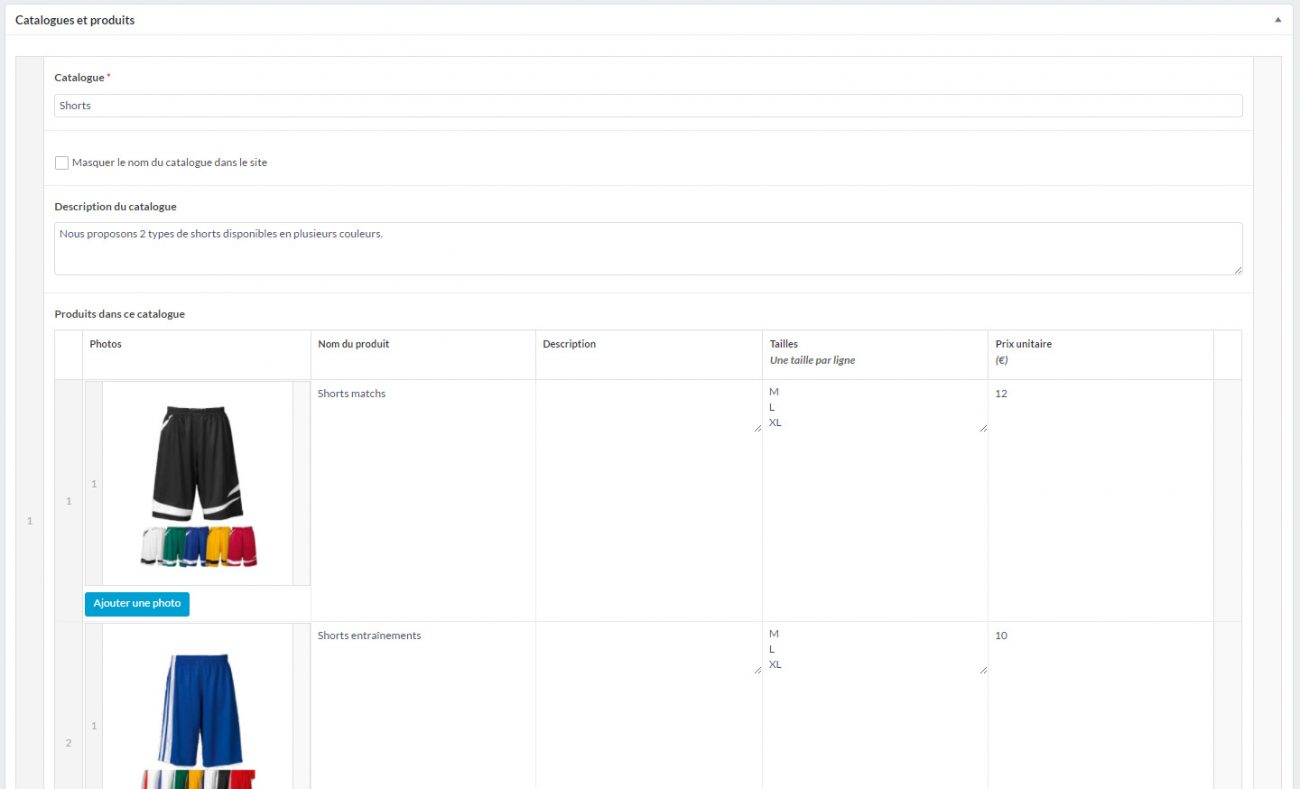
Cette rubrique contient également des champs spécifiques vous permettant de structurer la présentation de votre boutique. Comme le montre l’illustration ci-dessous, vous pouvez organiser la boutique en un ou plusieurs catalogues et pour chacune d’eux, y ajouter autant de produits que vous le souhaitez.
Pour ajouter un catalogue, appuyez sur “Ajouter un catalogue”. Il vous faut alors donner un nom à ce catalogue, que vous pouvez ne pas afficher dans le site si vous ne le souhaitez pas. Il suffit pour cela de cocher la case “Masquer le nom du catalogue dans le site”.
Vous pouvez également, si vous le souhaitez, ajouter une description pour ce catalogue qui sera affichée dans le site.
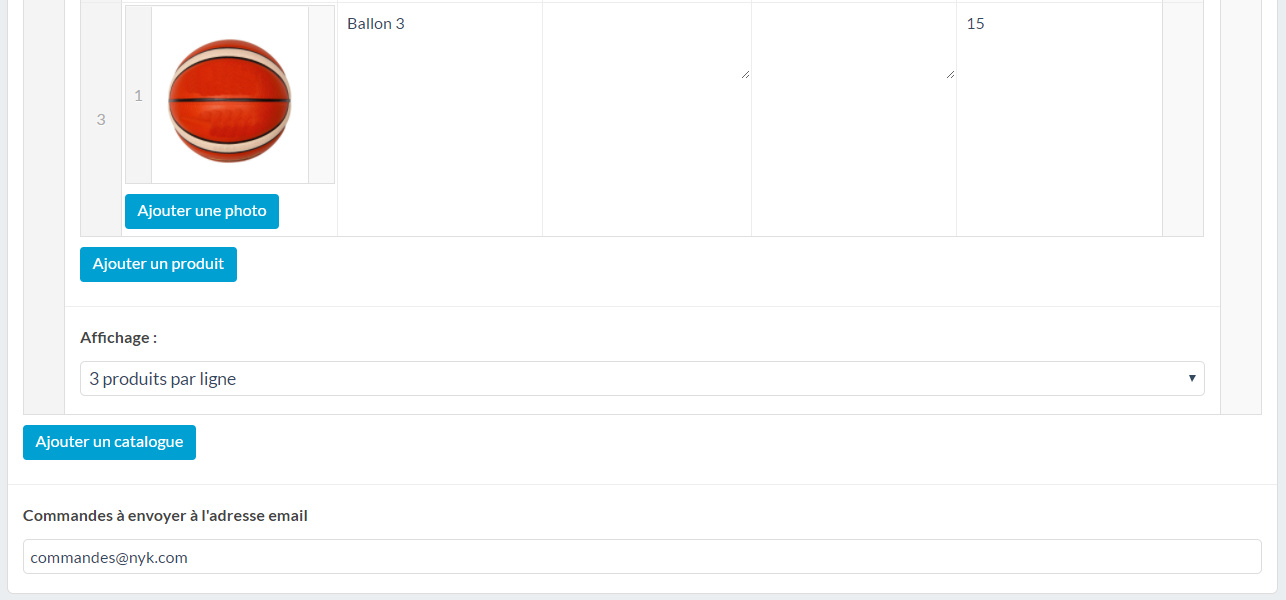
Ajoutez ensuite autant de produits que vous le désirez en appuyant sur “Ajouter un produit”. Pour chacun d’eux remplissez à votre guise autant de photos du produit que vous le désirez (en appuyant sur “Ajouter une photo”), le nom du produit, une description complémentaire, les tailles disponibles (Attention: 1 taille par ligne !!!) et le prix unitaire du produit.
Une fois que vous avez défini les produits d’un catalogue vous pouvez alors choisir la taille à leur donner dans le site (voir photo ci-dessous), de la plus grande (2 produits par ligne) à la plus petite (4 produits par ligne).
Si vous souhaitez que les visiteurs puissent effectuer une commande après avoir ajouté des produits à leur panier, il vous faut encore fournir l’adresse email à laquelle les commandes doivent être envoyées, dans le champ “Commandes à envoyer à l’adresse email”. Si ce champ n’est pas rempli, les boutons permettant d’ajouter un produit au panier, ainsi que le contenu du panier (avec le bouton pour envoyer la commande), n’apparaîtront pas dans le site.
Notez qu’il est possible à tout moment de réordonner les catalogues ou les produits à l’intérieur d’un catatalogue, à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer un catalogue ou un produit en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
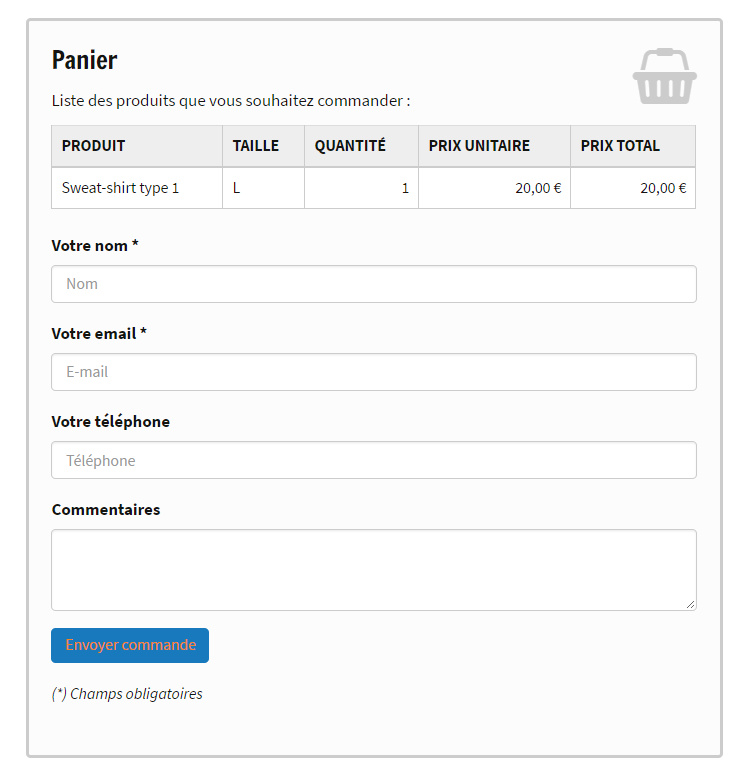
Vous trouverez ci-après un exemple d’affichage de la boutique dans le site, dans lequel vous voyez également que le résumé du panier contient un petit formulaire à remplir par le visiteur au moment de l’envoi de sa commande :
La rubrique “Infos”
| La rubrique “Infos” fournit diverses informations pratiques aux personnes proches du club (membres et non membres). Elle contient les pages suivantes : “S’inscrire”, “Liens”, “Documents” et 3 pages libres (5 dans l’offre Premium). |
La page “S’inscrire”
Comme son nom l’indique le but de cette page est de fournir l’information nécessaire aux personnes qui désirent s’inscrire au club, ou inscrire un/une proche.
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle ne contient pas de champs spécifiques.
La page “Liens”
La page “Liens” vous permet de créer des connections entre votre site et d’autres pages web. A titre d’exemple, vous pourriez ici placer des liens vers les sites des clubs voisins, vers les fédérations sportives auxquelles le club est lié, vers des sites d’information sur le basket, etc.
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la liste des liens. Vous pouvez regrouper les liens par catégories, chaque catégorie pouvant contenir autant de liens que vous le souhaitez.
Pour ajouter une catégorie, il suffit de cliquer sur “Ajouter une catégorie” :
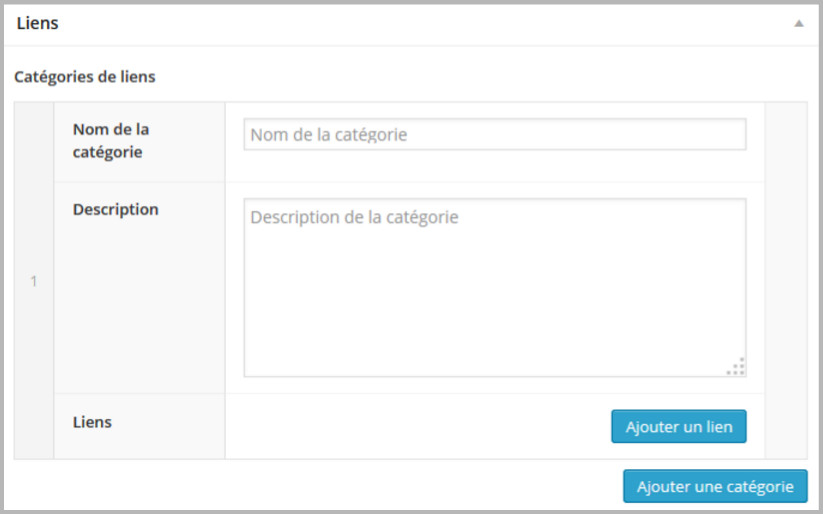
Vous faites alors apparaître le tableau suivant :
Vous pouvez nommer votre catégorie et, si vous le désirez, ajouter une description complémentaire.
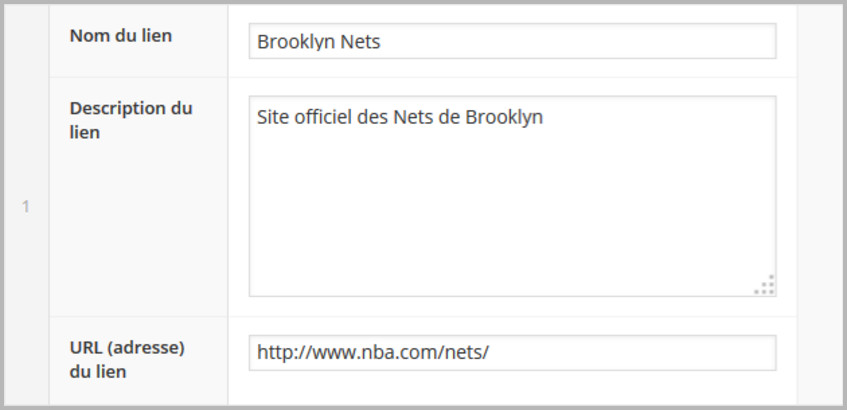
Ajoutez ensuite un ou des lien(s), en cliquant sur le bouton “Ajouter un lien”. Comme vous pouvez le voir sur l’illustration qui suit, vous pouvez donner un nom et une description à chaque lien, et dans le dernier champ, en fournir l’adresse web (URL), qui doit toujours commencer par “http://”.
Vous pouvez ajouter autant de catégories, et autant de liens par catégorie que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une catégorie ou un lien en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
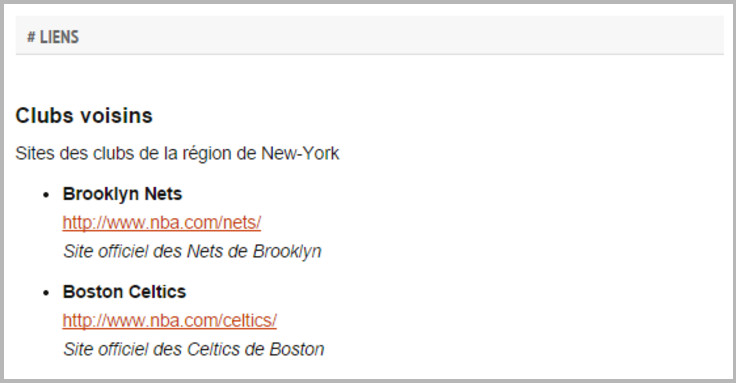
Vous trouverez un exemple d’affichage des liens sur le site, ci-après :
N’hésitez pas à profiter de la souplesse d’utilisation qu’apporte ce système de liens, et notamment, du caractère facultatif des champs. Vous pouvez par exemple essayer de
- ne pas utiliser les champs de description, si vous désirez alléger la page
- ne créer qu’une seule catégorie sans titre et sans nom, si vous préférez donner une impression de liste compacte
- etc.
La page “Documents”
Cette page vous permet de lister et d’accéder aux différents documents nécessaires aux visiteurs du site. A titre d’exemple, vous pourriez ici placer les certificats médicaux, les déclarations d’accident, des chartes sportives de votre club ou de la fédération, des copies de courriers d’information, etc.
Cette page contient les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la liste des documents. Vous pouvez regrouper les documents en catégories, chaque catégorie pouvant contenir autant de documents que vous le souhaitez.
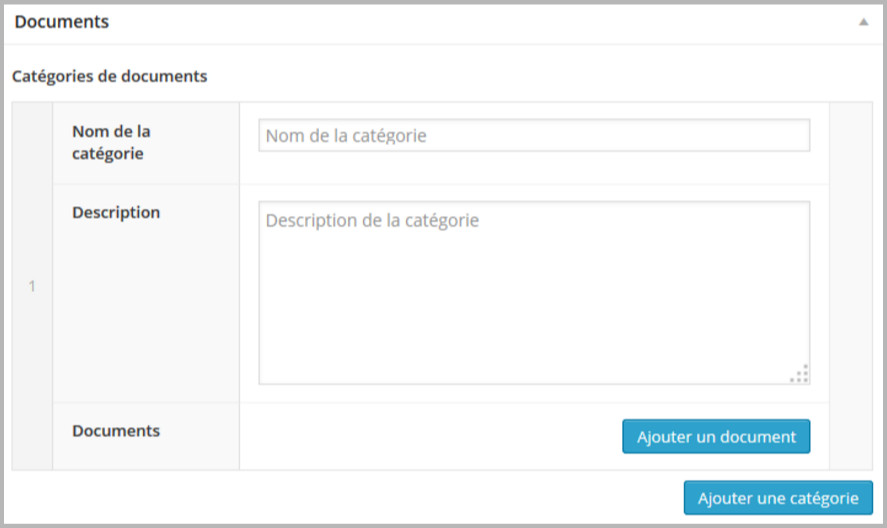
En cliquant sur “Ajouter une catégorie”, vous faites apparaître le tableau suivant :
Vous pouvez nommer votre catégorie et, si vous le désirez, ajouter une description.
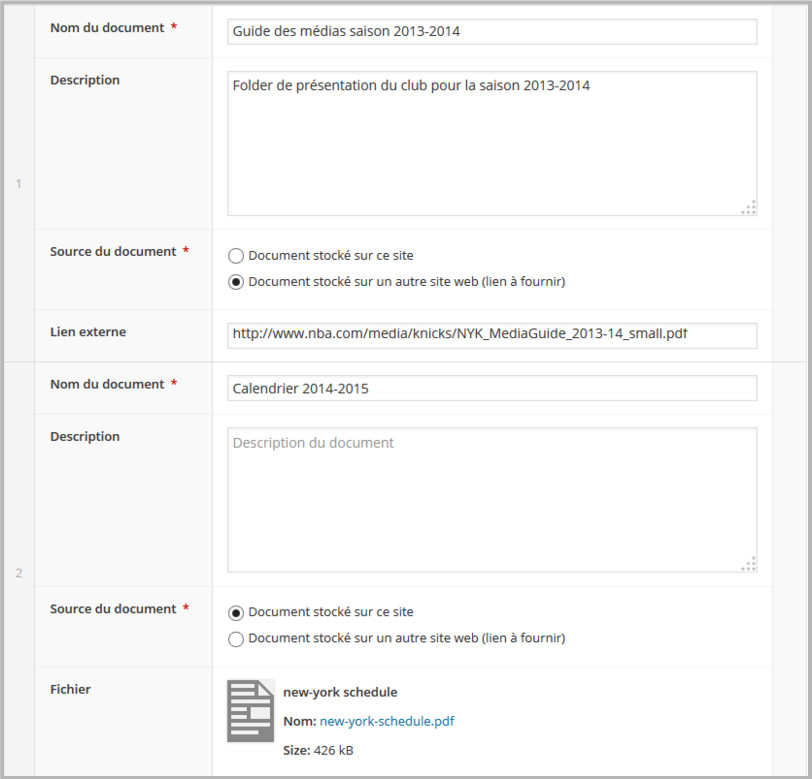
Ajoutez ensuite un ou des documents, en cliquant sur le bouton “Ajouter un document”. Comme vous pouvez le voir sur l’illustration qui suit, vous pouvez donner un nom et une description à chaque document. Dans le dernier champ, il vous faut déterminer si le document en question est stocké sur votre site (dans la bibliothèque) ou s’il s’agit d’un lien vers un document stocké sur un autre site web.
Si vous choisissez l’option “Document stocké sur ce site”, vous devez ensuite pousser sur le bouton “Ajouter un fichier” qui apparaît. Cela ouvre l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque” et vous permet de choisir le document en question.
Si vous choisissez l’option “Document stocké sur un autre site web (lien à fournir)”, vous devez remplir l’adresse du document dans le champ “Lien externe” qui apparaît.
Voici deux exemples d’encodage de documents :
Vous pouvez ajouter autant de catégories, et autant de documents par catégorie que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une catégorie ou un document en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
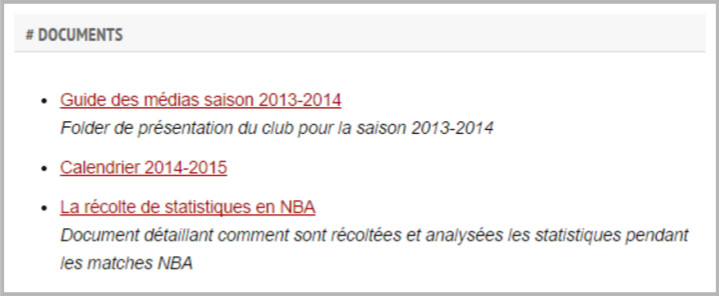
Voici un exemple d’affichage des documents (dans ce cas avec une seule catégorie sans nom) sur le site :
N’hésitez pas à profiter de la souplesse d’utilisation qu’apporte ce système de documents et notamment du caractère facultatif des champs. Vous pouvez par exemple essayer de
- ne pas utiliser les champs de description, si vous désirez alléger la page
- ne créer qu’une seule catégorie sans titre et sans nom, si vous préférez donner une impression de liste compacte
- etc.
Les pages libres
Vous avez la possibilité d’utiliser jusqu’à 3 pages libres (5 dans l’offre Premium) dans la rubrique “Infos” pour y placer le contenu que vous désirez, et personnaliser un peu plus votre site.
Ces pages apparaissent dans le menu du panel d’administration sous les intitulés “Libre 1”, “Libre 2” et “Libre 3” mais vous pouvez leur donner le titre de votre choix. C’est celui-ci qui apparaîtra dans le menu du site web.
Elles contiennent les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Il n’y a pas de champ spécifique dans les pages libres.
Voici quelques idées de l’utilisation que vous pouvez faire de ces pages libres :
- Fournir les prix des différentes cotisations
- Expliquer les règles du basketball
- Donner les informations sur les prix pour assister aux matchs (et pourquoi ceux-ci sont payants)
- etc.
La rubrique “Sponsors”
| La rubrique “Sponsors” ne contient qu’une page. Comme son nom l’indique elle permet de présenter les sponsors et autres partenaires du club. |
Cette page contient les cadres des images/vidéos (voir section « Les cadres des images/vidéos » ) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
| Dans la version Pro, cette rubrique contient également des champs spécifiques vous permettant de structurer la présentation des sponsors et de leur donner une apparence plus professionnelle. Comme le montre l’illustration ci-dessous, vous avez en fait le loisir de définir vos propres catégories de sponsors et pour chacune de celles-ci, y ajouter autant de sponsors que vous le souhaitez. |
Pour ajouter une catégorie, appuyez sur “Ajouter une catégorie de sponsors”. Il vous faut alors donner un nom (obligatoire) à cette catégorie afin que le système puisse l’identifier, notamment pour la gestion du widget « Sponsors ». Si vous ne souhaitez pas afficher le nom de la catégorie dans le site, il vous suffit de cocher la case « Masquer le nom de la catégorie sur le site ».
Vous pouvez également, si vous le souhaitez, ajouter une description pour cette catégorie qui sera affichée dans le site.
Ajoutez ensuite autant de sponsors que vous le désirez en appuyant sur “Ajouter un sponsor”. Pour chacun d’eux remplissez, si vous le désirez, le nom du sponsor, une description complémentaire et un lien (URL) vers le site du sponsor. Vous pouvez (et nous le recommandons fortement) ajouter un logo du sponsor en cliquant sur le bouton [+]. Vous ouvrez alors l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”.
Une fois que vous avez défini les sponsors d’une catégorie (voir image ci-dessous) vous pouvez alors choisir la taille à leur donner dans le site, de la plus grande (1 sponsor par ligne) à la plus petite (12 sponsors par ligne).
Notez qu’il est possible à tout moment de réordonner les catégories ou les sponsors à l’intérieur d’une catégorie, à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une catégorie ou un sponsor en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
Vous trouverez ci-après un exemple d’affichage des sponsors sur le site :
La rubrique “Contact”
| La rubrique “Contact” ne contient qu’une page du même nom. Comme son nom l’indique elle fournit l’information sur la manière de prendre contact avec les responsables du club. |
Cette page contient les cadres des images/vidéos (voir section « Les cadres des images/vidéos » ) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également un champ spécifique, dans lequel vous pouvez définir une ou plusieurs adresse(s) e-mail de contact du club (voir illustration suivante).
Si vous fournissez cette (ces) adresse(s), cela fera apparaître dans le site un formulaire de contact qui, une fois rempli, enverra un e-mail à l’adresse (aux adresses) précisée(s).
Voici un exemple d’affichage de la page “Contact” :
Les pages libres
| Dans l’offre Premium, vous disposez de 2 rubriques supplémentaires composées chacune d’une page libre (intitulées « Page libre 1 » et « Page libre 2 » ). Comme il s’agit de rubriques, elles apparaîtront directement dans le premier niveau de votre menu, avec les autres rubriques. |
Vous pouvez placer dans ces pages le contenu que vous désirez et personnaliser ainsi un peu plus votre site.
Elles contiennent les cadres des images/vidéos (expliqué à la section du même nom) ainsi qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”). Il n’y a pas de champ spécifique dans ces pages libres.
Vous pouvez les utiliser pour ajouter des rubriques/pages qui ne seraient pas encore prévues dans les sections prédéfinies par nos soins, par exemple pour une section web TV, une billetterie, une page pour le fan club, etc.
Ci-dessous un exemple de menu d’un site Premium utilisant ces deux pages libres (mises en évidence) :
Gérer la bibliothèque des médias
| La bibliothèque reprend la liste de tous les médias (images, documents, vidéos,etc) que vous avez envoyés dans le système. Un média présent dans la bibliothèque peut être utilisé dans n’importe quelle page/actualité/galerie/équipe de votre site. |
Vous pouvez ranger vos médias dans des dossiers que vous pouvez créer, renommer, supprimer et déplacer à souhait.
Dans la partie supérieure de l’écran vous trouvez quelques outils permettant de chercher et sélectionner efficacement des médias.
Ces outils sont les suivants :
 Des icônes permettant de passer d’un mode d’affichage en miniatures (de taille moyenne comme sur l’illustration ci-dessus, ou de petite taille) à un mode d’affichage détaillé (un média par ligne) fournissant pour chaque média son nom, l’auteur qui l’a chargé dans le système, la date de chargement, ainsi que toutes les pages/actualités/galeries auquel il est attaché.
Des icônes permettant de passer d’un mode d’affichage en miniatures (de taille moyenne comme sur l’illustration ci-dessus, ou de petite taille) à un mode d’affichage détaillé (un média par ligne) fournissant pour chaque média son nom, l’auteur qui l’a chargé dans le système, la date de chargement, ainsi que toutes les pages/actualités/galeries auquel il est attaché.- Une série de liste déroulantes pour filtrer vos médias par type (image, son, pdf, …), par date de chargement dans la bibliothèque, par dossier ou encore par taille ou poids des fichier.
 Un bouton vous permettant de créer un nouveau dossier (Un fenêtre s’ouvrira alors et il vous suffira de définir le nom de ce dossier).
Un bouton vous permettant de créer un nouveau dossier (Un fenêtre s’ouvrira alors et il vous suffira de définir le nom de ce dossier).- Un case à cocher vous permettant de n’afficher que les médias qui ont été chargés dans la bibliothèque par votre utilisateur.
- Deux listes déroulantes vous permettant de trier vos dossiers et vos fichiers selon différents critères.
- Un bouton pour sélectionner en masse des médias.
- Une barre de recherche vous permettant de rechercher n’importe quel fichier dont le nom contient certains mots dans la bibliothèque.
Nous vous invitons à tester ces différents outils et les différentes vues offertes dans la bibliothèque afin trouver ce qui vous convient le mieux.
Comme le montre l’illustration ci-dessous, vous pouvez déplacer vos fichiers dans les dossiers par simple glisser-déposer. Vous pouvez également déplacer un dossiers dans un autre dossier.
| En déplaçant le curseur de votre souris sur un dossier (voir image ci-contre), vous faites apparaître un crayon et une poubelle qui vous permettent respectivement de renommer et supprimer le dossier. |
Ajouter un média dans la bibliothèque
Pour ajouter de nouveaux médias directement à la bibliothèque, il suffit de cliquer sur “Ajouter” dans le menu “Bibliothèque”.
La procédure d’ajout d’un nouveau média étant identique à la procédure décrite à la section “Ajouter un média en envoyant le fichier”, nous ne la détaillerons pas à nouveau.
Modifier un média de la bibliothèque
Sélectionner un média dans la bibliothèque ouvre une page qui permet d’en modifier les données suivantes, détaillées dans la section “Ajouter un média en envoyant le fichier” : le titre, la légende, le texte alternatif et la description.
En cliquant sur “Modifier l’image”, vous ouvrez l’éditeur d’image présenté sur l’illustration suivante, qui permet de retravailler une image.
Dans la mesure du possible, nous vous conseillons de préparer vos images avant de les envoyer dans le système. Cela vous évitera de devoir faire ces manipulations et de garder le contrôle sur le poids de l’image avant de la charger.
Cet éditeur offre les outils suivants (détaillés en faisant passer le curseur sur les icônes ), dans la partie gauche de l’écran :
- Recadrer l’image
- Tourner l’image dans le sens inverse des aiguilles d’une montre
- Tourner l’image dans le sens des aiguilles d’une montre
- Retourner l’image verticalement
- Retourner l’image horizontalement
Dans la partie droite de l’écran vous pouvez définir un redimensionnement et un recadrage précis de l’image (et de la miniature associée), au pixel près. A nouveau, nous vous suggérons de n’utiliser ces outils que si vous vous sentez à l’aise avec la manipulation d’images.
Notez que l’interface vous fournit les explications en cliquant sur les symboles ![]() .
.
Une fois les manipulations terminées, cliquez sur “Enregistrer” et fermez la page suivante en cliquant sur la croix.
Pour toute autre information sur la gestion des médias, et comment les insérer dans votre contenu ou les enlever, référez-vous au chapitre “Gérer les médias”.
Utiliser les widgets
| Les widgets sont des petits modules que vous pouvez placer dans l’une des 2 zones (3 en Pro, 5 en Premium) à widgets de votre site (voir chapitre “Structure de votre site”). |
En plus d’être très utiles, ils servent également à habiller le site et à lui donner un look complet et moderne. Ils permettent par ailleurs de mettre en évidence certains types de contenus (ex : les évènements à venir).
Pour utiliser un widget, il suffit de le déplacer via “glisser-déposer” dans la zone de votre choix, comme illustré sur l’image suivante :
Vous pouvez utiliser un même widget autant de fois que vous le désirez.
|
Par défaut, les widgets que vous placez dans votre site apparaissent sur toutes les pages. Cependant, la formule Premium vous offre plus de flexibilité et vous permet de masquer un widget sur certaines pages, ou bien de ne l’afficher que sur certaines pages. En Premium, vous verrez donc apparaître des champs supplémentaires dans la partie basse de la zone de configuration du widget, comme le montre l’illustration ci-contre. Pour profiter de cette flexibilité, vous devez dans premier temps choisir si vous souhaitez cacher le widget sur certaines pages, ou bien juste l’afficher sur certaines pages. Dans le cadre en-dessous, il vous faut ensuite cocher les pages (ou ensembles de pages) sur lesquelles vous désirez cacher/afficher le widget. |
| En plus des « pages simples », vous pouvez également sélectionner en une fois l’ensemble des pages qui affichent une actualité, une équipe, une galerie ou un membre (voir illustration ci-contre). |
De plus vous avez également la possibilité de cacher/afficher un widget sur les différents sommaires, c’est-à-dire les pages qui reprennent l’ensemble des actualités/équipes/galeries/membres (voir illustration suivante).
| Enfin, vous pouvez également cacher/afficher un widget sur une (des) page(s) spécifique(s) grâce à leur identifiant technique, que vous séparez par une virgule dans le champ libre, comme le montre l’illustration ci-contre. Cela vous permet de préciser des actualités/équipes/galeries particulières et donc, par exemple, de n’afficher un widget que sur la page d’une certaine équipe. |
Cet identifiant technique des actualités/équipes/galeries peut être trouvé dans l’espace d’administration, dans la colonne « ID » des sommaires correspondants. Par exemple, l’illustration suivante met en évidence les identifiants techniques dans le sommaire des équipes :
Le widget “Actualités liées” et les étiquettes
Le widget « Actualités liées » , utilisé en combinaison avec le mécanisme des étiquettes, permet d’afficher automatiquement des actualités qui sont liées au contenu de la page affichée dans le site. Ce contenu peut être une autre actualité, une équipe, un(e) membre ou une galerie. Par exemple, comme le montre l’illustration qui suit, vous pouvez afficher les actualités qui se rapportent à un joueur ou une joueuse, sur la page de celui-ci/celle-ci.
Les étiquettes servent à faire le lien entre les différents contenus. Celles-ci se gèrent grâce au cadre « Étiquettes » que vous retrouvez sur les pages d’éditions de vos actualités/équipes/galeries/membres, comme le montre l’image ci-dessous. Deux contenus qui possèdent une même étiquette sont considérés comme liés. Il y a deux manières d’ajouter des étiquettes à un contenu :
- Soit en les écrivant dans le champ prévu à cet effet, séparées par des virgules, et en cliquant sur le bouton « Ajouter » .
- Soit en les sélectionnant directement parmi les plus courantes, en cliquant dessus dans le cadre qui apparaît juste après avoir cliqué sur « Choisir parmi les étiquettes les plus utilisées » .
| Une fois que vous avez défini des étiquettes, vous les voyez apparaître dans le cadre, précédées par une croix. Pour supprimer une étiquette, il suffit de cliquer sur cette croix (voir image ci-contre). |
Lorsque vous avez créé des liens entre vos différents contenus via le mécanisme des étiquettes, vous pouvez utiliser le widget des « Actualités liées » . Pour le configurer, il suffit de fournir les informations suivantes :
Notez que si un contenu n’est lié à aucune actualité, le widget n’apparaîtra tout simplement pas sur la page de ce contenu. La gestion de ce widget est donc 100% automatique ! |
Le widget “Anniversaires”
| Comme vous pouvez le voir sur l’exemple ci-contre, ce widget permet d’annoncer les prochains anniversaires des membres que vous avez encodés via le module de gestion des membres. |
Vous pouvez en configurer l’apparence en fournissant les informations suivantes :
|
Le widget “Compétitions”
Ce widget vous permet d’afficher les calendriers, résultats et classements de vos équipes. Il regroupe de manière intelligente les compétitions que vous avez définies dans vos différentes pages d’équipes, qu’elles soient composées manuellement ou bien fournies par nos soins de manière 100% automatique. Vous n’avez donc rien à faire, le système rassemble toutes les informations pour vous !
Vous pouvez le configurer en fournissant les informations suivantes :
|
N’hésitez pas à utiliser ce widget plusieurs fois dans le site pour diviser la présentation de vos compétitions en plusieurs sections, par exemple :
- Pour séparer les matchs de championnat des matchs de coupes et des matchs amicaux.
- Pour séparer les matchs de vos équipes seniors des matchs de vos vos équipes de jeunes.
- etc.
Ci-dessous vous pouvez voir 2 exemples d’affichage de ce widget dans le site.
Le widget “Dernières actualités”
Ce widget affiche les x dernières actualités de votre club (en fonction de la date de publication), c’est-à-dire celles que vous avez rédigées et publiées via la rubrique “Actualités”. Vous pouvez le configurer en fournissant les informations suivantes :
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Evènements et calendriers”
Ce widget affiche les évènements à venir de votre club, sous forme de liste d’événements ou sous forme de calendrier.
Les informations à fournir pour le configurer sont les suivantes :
- Le titre qui apparaîtra au dessus du widget.
- Le type de calendrier, c’est-à-dire la source à utiliser :
- les événements définis dans le site (c’est-à-dire ceux que vous avez rédigés dans vos actualités, qui appartiennent à la catégorie “Evènements” et qui ont une date de début dans le futur)
- un calendrier Google
Pour les événements définis dans le site, il faudra choisir le type de vue selon laquelle vous souhaitez afficher les événements :
Dans le cas d’une vue en liste d’événements, vous pourrez enfin déterminer le nombre maximum d’événements que vous désirez afficher (voir ci-contre). |
Dans le cas où vous choisissez de montrer le contenu d’un calendrier Google, vous devrez préciser 2 choses :
|
Ci-dessous vous pouvez voir des exemples de différentes variantes possibles de configuration de ce widget :
Le widget “Facebook”
Ce widget affiche les informations d’une page Facebook de votre choix, probablement celle de votre club.
Ci-dessous vous pouvez voir des exemples des différentes combinaisons d’affichage du widget facebook.
 |
 |
 |
!!!Attention!!! : Pour des raisons de confidentialité, Facebook ne propose pas ce module pour les profils privés ni pour les groupes. Ce widget ne fonctionnera donc que pour une page de type « association », « organisme » ou « entreprise », par exemple.
Le widget “Galeries”
Ce widget vous permet d’afficher vos dernières galeries de médias (photos/vidéos), c’est-à-dire celles que vous avez publiées dans la section “Galeries”. Celles-ci sont représentées par des photos de couverture prises parmi les médias de la galerie (voir cadre des “Médias” expliqué à la section “Gérer le contenu de votre site”). Pour le configurer, vous devrez fournir les données suivantes :
Vous trouverez ci-dessous deux exemples d’affichage de ce widget, l’un pour des vidéos, l’autre pour des photos :
Le widget “Image”
Ce widget permet d’afficher une image avec un lien, en dessous d’un titre, et accompagnée d’une légende affichée en-dessous de l’image.
Vous pouvez configurer l’apparence de l’image en fournissant les informations suivantes :
|
 |
 |
Ci-contre vous pouvez voir un exemple avec deux affichages consécutifs de ce widget dans le site. |
Le widget “Instagram”
Ce widget permet d’afficher, dans un carousel défilant, les dernières images publiées par un compte Instragram, ou contenant un certain hashtag Instagram.
Vous pouvez en configurer l’apparence en fournissant les informations suivantes :
|
| Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Liens personnalisés”
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Matchs”
Ce widget affiche une liste de matchs et leurs informations associées.
Le widget “Membres”
| Comme vous pouvez le voir sur l’exemple ci-contre, ce widget permet de présenter une ou plusieurs personnes parmi celles que vous avez encodées via le module de gestion des membres. A chaque fois qu’une nouvelle page est appelée, le module se rafraîchit pour présenter d’autres membres. |
Vous pouvez en configurer l’apparence en fournissant les informations suivantes :
|
Le widget “Météo”
Ce widget permet d’afficher la météo actuelle et les prévisions pour une ville de votre choix.
Vous pouvez en configurer l’apparence en fournissant les informations suivantes :
|
|
| Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “News externes”
Grâce à ce widget, vous pouvez en quelques clics afficher des actualités de type “flux RSS” provenant de sources externes à votre site, que nous avons présélectionnées (sources sportives officielles, journaux sportifs en ligne, etc).
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Pré-inscriptions”
Ce widget affiche un formulaire de pré-inscription permettant à toute personne intéressée de rejoindre votre club de prendre contact avec vous et vous envoyer un certain nombre d’informations de base. Un email contenant les informations sera envoyé directement à l’adresse email fournie dans le cadre de configuration du widget (voir ci-dessous).
Vous pouvez configurer l’apparence de ce formulaire en fournissant d’abord le titre (facultatif) qui apparaîtra au dessus du widget, ainsi que les informations suivantes :
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Résultats et
classements automatiques”
Ce widget, disponible dans les formules Pro et Premium, vous permet d’afficher de manière 100% automatique les calendriers, résultats et classements de vos équipes. Vous n’avez rien à faire, le système injecte toutes les informations pour vous !
Vous trouverez toutes les informations sur l’utilisation de ce widget dans la vidéo ci-dessous.
Le widget “Son”
| Comme vous pouvez le voir sur l’exemple ci-contre, ce widget permet d’insérer dans votre site un lecteur audio permettant au visiteur d’écouter le fichier audio de votre choix. |
Pour le configurer, il vous suffit de fournir les 2 informations suivantes :
|
Le widget “Sponsors”
Disponible dans les formules Pro et Premium, ce widget met en avant vos partenaires de manière dynamique et professionnelle. Il vous permet d’afficher les sponsors d’une ou de plusieurs catégories, en grille ou en diaporama automatique (avec lien vers le site du sponsor).
Les informations à préciser sont les suivantes :
|
Voici donc un nouvel argument pour négocier de nouveaux partenariats potentiels !
Dans l’exemple ci-dessous, vous pouvez voir quelques exemples de configurations différentes de ce widget :
Le widget “Texte”
Ce widget permet d’afficher un texte de votre choix dans la zone où vous le placez.
Pour le configurer vous devez simplement remplir les champs suivants :
|
| Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Twitter (Tweets)”
|
Ce widget affiche les « tweets » d’un compte Twitter de votre choix, probablement celui de votre club. Vous pouvez en configurer l’apparence en fournissant les informations suivantes :
|
| Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Vidéo”
| Comme vous pouvez le voir sur l’exemple ci-contre, ce widget insère dans votre site un lecteur vidéo permettant au visiteur de visionner la vidéo de votre choix. Celle-ci peut provenir de votre bibliothèque ou bien d’une plateforme externe spécialisée dans le stockage de vidéo (comme YouTube, Facebook, Dailymotion ou Vimeo). |
Pour le configurer, il vous suffit de fournir les 2 informations suivantes :
|
Le widget “Équipes”
Ce widget permet de présenter une ou plusieurs équipes parmi celles que vous avez encodées via la rubrique « Equipes ». A chaque fois qu’une nouvelle page est appelée, le module se rafraîchit pour éventuellement présenter d’autres équipes. Les équipes peuvent être affichées en grille ou en diaporama automatique (avec lien direct vers la page de l’équipe).
Les informations à préciser pour le configurer sont les suivantes :
|
Dans l’exemple ci-dessous, vous pouvez voir quelques exemples de configurations différentes de ce widget :
Personnaliser l’apparence de votre site
| Vous pouvez très facilement personnaliser l’apparence de votre site, c’est-à-dire, entre autres, l’en-tête, les couleurs et modèles de fond, les images, etc. |
En cliquant sur l’entrée “Personnaliser”, vous ouvrez le menu suivant dans la partie gauche de l’écran :
Chaque changement que vous réalisez dans une de ces sections sera directement visible dans la partie droite de l’écran dans laquelle apparaît le site web. Il s’agit d’un aperçu qui n’est pas directement appliqué. Vous devez donc cliquer sur “Enregistré” pour publier vos modifications.
La structure de votre site en zones (en rouge ci-dessus) dont vous pouvez modifier l’apparence est présentée sur l’illustration qui suit :
Fond du site
Vous pouvez personnaliser trois choses au niveau du fond : le thème (pour les abonnés Pro et Premium), le modèle et la couleur.
En-tête du site
| La première partie vous permet de définir l’image d’en-tête que vous souhaitez utiliser. En appuyant sur “Ajouter une nouvelle image” vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Notez que cette image d’en-tête doit, de préférence, avoir une taille de 1020*230 pixels. Si ce n’est pas le cas, pas de panique. Le système vous redirige automatiquement vers un écran permettant de recadrer l’image pour lui donner les dimensions requises. En appuyant sur “Masquer l’image”, vous déselectionnez l’image actuelle. Le système utilisera alors l’image par défaut que nous proposons.Dans les formules Pro et Premium, il vous est également possible de modifier le titre de votre site (le nom de votre club qui apparait à gauche dans l’en-tête) et le slogan (qui apparait à droite dans l’en-tête) |
|
Dans la partie qui suit, vous pouvez voir l’historique de toutes les images d’en-têtes que vous avez chargées précédemment. Si vous le souhaitez, vous pouvez laisser le système charger lui-même des images d’en-têtes de manière aléatoire, à chaque passage d’une page à l’autre de votre site. Pour ce faire, il suffit de cliquer sur le bouton “En-têtes chargés aléatoires”. |
| Si vous ne disposez pas (encore) d’une image d’en-tête adéquate, vous pouvez utiliser une des photos que nous vous proposons dans la section “Suggérés”. Vous pouvez également laisser le système choisir aléatoirement l’image d’en-tête parmi nos suggestions en choisissant l’option “En-têtes suggérés aléatoires”. |
| La deuxième partie de l’outil consiste en la configuration du logo. Déterminez d’abord la forme à donner à celui-ci. L’option “Pas de logo” permet de cacher complètement l’apparition du logo. Si vous disposez d’un logo sur fond transparent, vous pouvez sélectionner l’option “transparent” pour donner une impression de superposition en filigrane avec votre image d’en-tête. Par défaut, nous proposons un logo illustrant un ballon de basket. Vous pouvez le supprimer en appuyant sur “Retirer”, ou charger celui de votre choix en cliquant sur “Changer l’image”. Vous pourrez alors charger un nouveau logo à partir de votre bibliothèque, comme nous l’avons fait sur l’illustration à droite. |
Couleurs du site
Les zones du menu mentionnées ci-dessus sont illustrées ci-après :
| Les zones de widget mentionnées ci-dessus sont illustrées ici à droite : |  |
Widgets
 |
Cette section offre une deuxième manière de personnaliser vos widgets. Pour ajouter un widget dans la barre latérale ou dans le bas de la zone centrale, appuyez sur “Ajouter un Widget” dans la zone correspondante. Choisissez le widget désiré, et configurez le exactement comme expliqué au chapitre “Utiliser les widgets”. Dans chaque zone, vous pouvez ordonner les widgets via glisser-déposer pour gérer l’ordre dans lequel ils apparaissent dans le site. |
Afficher un diaporama
| Cette section, disponible uniquement dans l’offre Premium, vous permet d’afficher un diaporama (c’est-à-dire un carrousel qui affiche des diapositives glissant automatiquement) dans la zone de haut de page de votre site. |
Chaque diapositive contient une image et, éventuellement, du texte et un bouton. Vous trouverez un exemple de diaporama sur l’illustration ci-dessous.
Lorsque vous rentrez pour la première fois dans la section « Diaporama » de l’espace d’administration, vous arrivez dans le sommaire des diapositives qui est vide (voir image ci-dessous).
Vous pouvez ajoutez autant de diapositives que vous le souhaitez. Il vous suffit pour cela d’appuyer sur “Ajouter une diapositive”. Vous ouvrez alors l’écran suivant :
Il vous faut alors fournir les informations suivantes :
- Le titre de la diapositive (obligatoire).
- L’image de la diapositive, en appuyant sur le bouton “Ajouter une image”. Vous ouvrez alors l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”.
- Votre souhait d’afficher le titre de la diapositive ou pas. Cochez la case « Masquer le titre sur cette diapositive » si vous ne désirez pas l’afficher.
- Un texte additionnel (facultatif, de 240 caractères maximum) qui apparaîtra sur la diapositive.
- L’intitulé du bouton (facultatif) qui apparaîtra après le titre et le texte additionnel. Si vous ne remplissez pas ce champ, le bouton ne s’affichera simplement pas.
- L’adresse du lien (facultatif) vers lequel la diapositive redirige le visiteur. Si vous ne remplissez pas ce champ, le lien ne sera pas appliqué. Si vous affichez un bouton, le lien sera placé sur celui-ci. Dans le cas contraire il sera placé sur l’entièreté de la diapositive.
- Votre souhait d’ouvrir le lien dans une nouvelle fenêtre ou dans la fenêtre de navigation courante (en fonction que vous cochiez la case « Ouvrir le lien dans une nouvelle fenêtre » ou pas).
Une fois que vous avez rempli ces détails, il vous suffit de publier la diapositive grâce au cadre en haut à droite. L’illustration suivante vous montre un exemple de diapositive correctement configurée :
Votre diaporama apparaît si vous avez au moins une diapositive publiée.
Le sommaire initialement vide affiche alors la liste des diapositives avec leur image et le titre, comme sur l’image qui suit.
Gérer vos membres
| La gestion des membres, disponible uniquement dans l’offre Premium, constitue la base de données des membres de votre club. Elle permet de créer une « fiche membre » pour chaque personne du club (comité, entraîneurs, joueurs, etc) avec toutes les données personnelles de celle-ci. |
On peut y faire appel à différents endroits du site. Par exemple, lorsque vous composez vos équipes/comités/entraîneurs/arbitres sur le site, il vous suffit alors de sélectionner ces personnes dans la base de données des membres plutôt que de les encoder chaque fois manuellement. Cela offre un gain de temps considérable pour les personnes répertoriées dans plusieurs ensembles, mais également entre 2 saisons puisque vous ne devez plus ré-encoder manuellement chaque année les données de chaque personne.
Pour créer une nouvelle fiche de membre, il suffit de cliquer sur « Ajouter » dans le menu « Membres » . Comme vous pouvez le voir sur l’illustration ci-dessous, vous ouvrez alors une page dans laquelle vous pouvez encoder les informations de la personne concernée :
Dans le cadre « Données membres » , tout en haut, vous pouvez fournir les informations de base à votre disposition, telles que les nom et prénom, l’adresse postale, l’adresse e-mail, les numéros de téléphone, l’adresse de la page Facebook, etc.
En dessous de ce cadre, le cadre intitulé « Description » vous permet de fournir un description libre du membre. Celui-ci se remplit à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”). Vous pouvez, par exemple, l’utiliser pour dire quelques mots sur l’historique de la personne ou encore renseigner ses statistiques s’il s’agit d’un joueur ou d’une joueuse.
Tout en bas, le cadre « Images/vidéos de bas de page » permet d’associer des médias au membre en question. Il s’agit du même cadre que celui expliqué à la section « Les cadres des images/vidéos » . Ces images/vidéos seront affichées dans le bas de la page présentant le membre, en dessous des informations renseignées dans les deux cadres précédents. Vous en trouverez un exemple plus bas dans cette section.
| Sur la droite de la page, le cadre « Etiquettes » vous permet d’associer des mots-clés au membre en question afin de créer des liens dynamiques entre vos contenus. La manière d’utiliser efficacement ces étiquettes vous est expliquée à la section “ Le widget ‘Actualités liées’ et les étiquettes”. |
|
Dans le cadre « Rôles » , cochez le/les rôles rempli(s) par le membre en question au sein de votre club. Cette information vous servira à d’autres endroits du site, notamment afin de pouvoir effectuer des tris efficaces en fonction des types de membres. Si vous le souhaitez, il vous est également possible de définir vos propres rôles en cliquant sur « + Ajouter une nouvelle catégorie » et en remplissant les informations sur la page qui s’ouvre ensuite. |
| Dans le cadre (« Statut » ) qui suit, vous pouvez déterminez si le membre est actif ou inactif. Cette information peut s’avérer utile lorsque vous ne voulez pas effacer un membre qui a quitté le club ou qui y est encore affilié mais n’y remplit plus une fonction particulière. |
|
Dans le cadre des « Options d’affichage » , en bas à droite, vous pouvez configurer l’apparence (ou pas) de certains champs potentiellement sensibles en terme de confidentialité. Plus précisément, vous pourriez souhaiter que certaines informations du membre soient présentes dans votre base de données dans l’espace de gestion, mais n’apparaissent pas dans le site. C’est pourquoi nous avons défini au niveau de votre site un affichage « par défaut » pour ces informations sensibles qui est appliqué à tous les membres. Cet affichage par défaut peut-être adapté par nos soins en prenant contact avec nous (info@basketclubs.be). Il est défini comme ceci : la date de naissance et les images/vidéos du membre sont affichés dans le site, alors que l’adresse postale, l’adresse e-mail et les numéros de téléphone ne sont pas affichés. Dans certains cas, vous pourriez vouloir créer une exception pour un membre, et devrez alors le faire en changeant la valeur d’affichage spécifique à ce membre dans le cadre « Options d’affichage » . Un exemple classique serait celui où vous ne voulez pas afficher les adresses de contact de tous vos joueurs, mais bien pour certains membres de votre comité. Pour ces derniers il vous faudra alors sélectionner l’option « Afficher » pour les champs « Affichage adresse » et « Affichage email ». |
Ci-dessous, vous pouvez voir un exemple de fiche de membre complétée et prête à être publiée :
L’illustration qui suit montre la page correspondant à ce même membre dans le site. Notez que cette page peut être accédée de 2 façons :
- En cliquant sur le membre dans une des pages où il est inclus (composition d’une équipe, comité, entraîneurs, arbitres).
- A partir du widget « Membres », expliqué à la section du même nom.
Une fois que vous avez complété plusieurs fiches, le sommaire des membres se remplit et affiche les informations principales de chaque membre (voir image ci-dessous). Grâce au champ qui se trouve en haut à droite de la liste, vous pouvez rechercher un membre par son nom (ou une partie de celui-ci) après l’avoir rempli et appuyé sur « Chercher un membre » .
Importer des membres
| Dans la section « Membres » du menu de gauche, l’entrée « Importer membres » vous permet d’importer automatiquement dans votre base de données des personnes (et leurs données) sur base d’un fichier Excel (.xls) ou d’un fichier CSV. |
L’opération d’importation se réalise en trois étapes :
La première consiste à télécharger (en poussant sur le bouton « Télécharger fichier » ) sur votre ordinateur un fichier gabarit qui contient le format exact que vous devez utiliser pour importer vos membres. Ce fichier contient, à partir de la ligne 2, quelques lignes d’exemple que vous pouvez bien sûr effacer. Attention, il est très important de laisser la première ligne (celle des intitulés de colonnes) intacte !
La deuxième étape se charge d’importer le fichier rempli avec vos données et de s’assurer que celui-ci est correct. Pressez d’abord le bouton « Chercher fichier » afin de récupérer sur votre ordinateur le fichier contenant vos données. Appuyez ensuite sur « Charger fichier » et attendez que le système l’analyse.
Une fois que le système a analysé vos données, vous voyez apparaître sur le partie basse de la page quelques exemples correspondant aux premières lignes de votre fichier (voir illustration ci-dessous). Il est très important que vous vérifiez que tout semble correct. Si ce n’est pas le cas, vous pouvez toujours recommencer l’opération en appuyant sur « Recommencer » .
Si tout est en ordre, vous n’avez plus qu’à procéder à la troisième étape qui consiste en l’importation réelle des membres dans la base de données. Pour ce faire, il vous suffit de presser le bouton « Sauvegarder » et de laisser le système réaliser l’opération. Vous recevrez un message de confirmation une fois que celle-ci sera terminée. Nous vous invitons ensuite à retourner au sommaire des membres pour une ultime vérification…
Gérer les adversaires
| La gestion des adversaires, disponible uniquement dans l’offre Premium, constitue la base de données des adversaires de votre club. Elle vous permet de répertorier les clubs et/ou équipes contre lesquel(le)s vous jouez. |
On peut faire appel à cette base de données dans la gestion des compétitions de chacune de vos équipes, détaillée à la rubrique « Equipes ». Vous verrez que, pour les compétitions encodées manuellement, l’utilisation de celle-ci pourra vous faire gagner un temps précieux.
Pour créer une nouvelle fiche d’adversaire, il suffit de cliquer sur « Ajouter un adversaire » dans le menu « Adversaires » . Comme vous pouvez le voir sur l’illustration ci-dessous, vous ouvrez alors une page dans laquelle vous pouvez encoder les informations de l’adversaire concerné :
Dans le cadre « Adversaire » , en haut, vous pouvez fournir les informations principales de l’adversaire, telles que le nom, le nom court (qui apparaîtra dans les calendriers et classements) et l’adresse de son éventuel site internet. Vous pouvez également renseigner les informations de la personne de contact de l’équipe ou du club : son prénom, son nom, son rôle dans le club / l’équipe, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
Juste en dessous il est vous est également possible de sélectionner les terrains exploités par cet adversaire. Ces terrains sont ceux que vous avez encodés dans la base de données des terrains/installations, détaillée à la section « Gérer les installations « . Vous pouvez en sélectionner autant que vous le souhaitez.
En dessous, le cadre intitulé « Description » vous permet de fournir une description libre de l’adversaire. Celui-ci se remplit à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”). Vous pouvez, par exemple, l’utiliser pour dire quelques mots sur l’historique de l’adversaire, sur vos récentes confrontations, ou encore fournir ses statistiques et/ou son palmarès.
Ci-dessous, vous pouvez voir un exemple de fiche d’aversaire complétée et prête à être publiée :
L’illustration qui suit montre la page correspondant à ce même adversaire dans le site. Cette page sera accessible lorsque le visiteur cliquera sur l’adversaire dans les calendriers et/ou classements affichés sur votre site.
Une fois que vous avez complété plusieurs fiches, le sommaire des adversaires dans votre espace de gestion se remplit et affiche les informations principales de chaque adversaire (voir image ci-dessous). Grâce au champ qui se trouve en haut à droite de la liste, vous pouvez rechercher un adversaire par son nom (ou une partie de celui-ci) après l’avoir rempli et appuyé sur « Chercher adversaire » .
Gérer les installations
| La gestion des installations (ou terrains), disponible uniquement dans l’offre Premium, constitue la base de données des installations dans lesquelles les équipes de votre club sont susceptibles de jouer (tant à domicile qu’en déplacement). |
On peut faire appel à cette base de données dans la gestion des compétitions de chacune de vos équipes, détaillée à la rubrique « Equipes ». Vous verrez que, pour les compétitions encodées manuellement, l’utilisation de celle-ci pourra vous faire gagner un temps précieux.
Pour créer une nouvelle fiche d’installation/de terrain, il suffit de cliquer sur « Ajouter terrain » dans le menu « Installations » . Comme vous pouvez le voir sur l’illustration ci-dessous, vous ouvrez alors une page dans laquelle vous pouvez encoder les informations de l’installation concernée :
Dans le cadre « Terrain » , en haut, vous pouvez fournir les informations principales de l’installation, telles que le nom, l’adresse de son éventuel site internet, l’adresse et la localisation sur une carte Google map (où il suffit généralement de répéter l’adresse).
En dessous, le cadre intitulé « Description » vous permet de fournir une description libre de l’installation. Celui-ci se remplit à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”). Vous pouvez, par exemple, l’utiliser pour indiquer comment s’y rendre ou fournir des informations techniques (type de revêtement, surface, etc.).
Ci-dessous, vous pouvez voir un exemple de fiche d’une installation complétée et prête à être publiée :
L’illustration qui suit montre la page correspondant à cette installation dans le site. Cette page sera accessible lorsque le visiteur cliquera sur l’icône de l’installation dans les calendriers affichés sur votre site.
Une fois que vous avez complété plusieurs fiches, le sommaire des installations dans votre espace de gestion se remplit et affiche les informations principales de chaque terrain (voir image ci-dessous). Grâce au champ qui se trouve en haut à droite de la liste, vous pouvez rechercher une installation par son nom (ou une partie de celui-ci) après l’avoir rempli et appuyé sur « Chercher terrain » .
Gérer le menu
| Cette section vous permet de personnaliser davantage le menu de votre site en modifiant les intitulés des sections et en réordonnant ces dernières. |
|
A droite du nom de la section/page, vous voyez le statut de celle-ci (Publié ou Brouillon). De plus une section/page non publiée apparaît dans un gris plus foncé. En cliquant sur “Editer”, la case s’ouvre pour vous permettre de modifier l’intitulé qui sera affiché dans le menu. Vous avez alors le choix entre garder celui qui est proposé par le système ou en définir un librement. Notez que si vous modifiez l’intitulé d’une page dans le menu, cela n’impactera pas le titre que vous aurez défini au niveau de la page. Pour ouvrir les sections qui contiennent plusieurs pages et pouvoir gérer ces dernières, il suffit de cliquer sur la flèche vers le bas Enfin, comme vous pouvez le voir sur l’illustration ci-contre, vous pouvez également modifier l’ordre des sections/pages de votre menu via simple “Glisser-déposer”. |
Gérer votre profil utilisateur
| L’entrée “Votre profil” vous permet de gérer les données de votre compte utilisateur. Vous y retrouvez les informations suivantes : |
- Identifiant : il s’agit du nom que vous avez reçu pour vous connecter au système. Celui-ci ne peut pas être modifié.
- Prénom et nom
- Pseudonyme : le nom sous lequel vous désirez être connu par le système.
- Nom à afficher publiquement : le nom qui apparaîtra dans le site, en dessous du titre des pages/actualités/galeries que vous avez publiées. Celui doit être votre identifiant ou votre pseudonyme.
- E-mail : votre adresse e-mail de contact pour le système.
- Site web : l’adresse de votre site personnel, à titre purement informatif.
- Les deux derniers champs vous permettent de modifier votre mot de passe de connexion au système. Remplissez ces deux champs identiquement avec votre nouveau mot de passe. N’hésitez pas à prendre en compte l’indicateur de sûreté pour vous assurer une protection maximale.
Gérer les utilisateurs
| Les abonnés Pro et Premium ont la possibilité de créer des administrateurs secondaires, appelés “éditeurs”. Cette fonctionnalité est particulièrement pratique si vous partagez les tâches de maintenance du site avec d’autres personnes. Les éditeurs ont les mêmes droits d’édition et de personnalisation du site que l’administrateur mais ne peuvent pas gérer les utilisateurs. Ils n’ont donc pas accès à cette rubrique. Cette section vous explique comment gérer l’ensemble des utilisateurs. |
La section “Tous les utilisateurs” vous permet d’accéder à la liste des utilisateurs ayant un pouvoir d’édition dans votre site, illustrée ci-dessous. Chaque site possède un et un seul administrateur. En cliquant sur l’identifiant d’un utilisateur dans la liste, vous arriverez sur l’écran permettant de visualiser et éventuellement modifier les données du profil de l’utilisateur. Cet écran est similaire à celui détaillé au chapitre précédent “Gérer votre profil utilisateur”. Nous ne le détaillerons donc pas à nouveau.
En cliquant sur “Ajouter”, vous accédez à l’écran illustré ci-dessous, permettant d’ajouter un nouvel utilisateur.
L’entrée “Votre profil” du menu vous donne accès à l’écran détaillé à la section précédente “Gérer votre profil utilisateur”.
Accès spécifiques aux éditeurs
|
Dans la formule Premium, vous avez la possibilité de limiter les droits d’accès des éditeurs à certaines sections de l’espace d’administration du site. Cela vous permet, par exemple, de répartir la gestion du site entre différentes personnes en fonction de leur rôle dans le club. Voici quelques exemples d’utilisation possible :
Pour configurer ces accès spécifiques, il suffit de vous rendre à la page d’édition du profil d’un utilisateur. Si cet utilisateur est un éditeur, vous verrez en bas de la page une section « Accès éditeur » (voir ci-contre). Par défaut, un éditeur possède un accès complet au site. Vous pouvez choisir l’option « Accès personnalisé » afin de configurer des accès spécifiques. Dans ce cas, la liste des sections disponibles s’affiche et il vous suffit de cocher les sections auxquelles l’utilisateur doit avoir accès. Si vous marquez la section « Equipes », vous pouvez alors choisir entre donner accès à toutes les équipes ou à certaines équipes en particulier (via l’option « Accès restreints » ). |
Lexique
Actualités : Type de contenu correspondant à des informations sur la vie du club que vous voulez faire passer à travers votre site. Elles peuvent être de différentes catégories : une annonce, un évènement, une news, une information liée à la presse ou une actualité de page d’accueil. A part pour ces dernières (que l’on retrouve sur la page d’accueil), les actualités d’une même catégorie sont regroupées dans une rubrique du même nom dans votre site, sous le menu “Actualités”. Une actualité peut appartenir à plusieurs catégories, et donc être affichée à plusieurs endroits dans le site.
Bibliothèque des médias : Collection de tous les médias que vous avez envoyés dans le système et qui sont stockés sur l’espace disque qui vous est alloué. Un média présent dans la bibliothèque peut être utilisé dans n’importe quelle page/actualité/galerie de votre site.
Galerie : Type de contenu correspondant à un ensemble de photos ou vidéos d’un même thème, rassemblées dans une page propre de votre site et sous un même titre. Les galeries du système BasketClubs sont accessibles via le menu “Galerie”, et sont divisées en deux catégories : “Photos” et “Vidéos”.
Galerie de médias : Outil permettant d’afficher de manière moderne et élégante une collection d’images dans n’importe quelle page ou actualité de votre site. Les images d’une galerie de médias apparaîtront sur le site avec des miniatures dont la taille et l’alignement sont gérés automatiquement par le système, en fonction du support utilisé par le visiteur. Un simple clic sur une image de la galerie ouvre une interface de visualisation de celle-ci, également adaptée au support.
Glisser-déposer (“Copy-Paste” en anglais) : Méthode consistant à utiliser une souris, pavé ou écran, pour déplacer d’un endroit à un autre un élément graphique présent sur l’écran d’un smartphone, tablette ou ordinateur. Pour ce faire, il faut cliquer sur un élément graphique à l’aide du bouton principal de la souris, maintenir ce bouton enfoncé, et ne le relâcher que lorsque le pointeur a atteint sa cible.
Identifiant : Sorte de nom attribué par le système BasketClubs (et envoyé automatiquement par e-mail après inscription) permettant à un utilisateur (Administrateur ou Editeur) de s’identifier et, à l’aide d’un mot de passe, de se connecter au panel d’administration.
Médias : Fichiers (images, vidéos, audios et autres documents) qui peuvent être attachés à une page/actualité/galerie. Les médias chargés via le panel d’administration sont automatiquement ajoutés à la bibliothèque des médias.
Page : Type de contenu correspondant à une et une seule page spécifique de votre site (contrairement aux actualités qui sont regroupées dans différentes pages de votre site), et possédant sa propre entrée dans le menu. Les pages se retrouvent dans les rubriques “Le club”, “Equipes”, “Infos”, “Sponsors” et “Contact”.
Panel d’administration : Espace qui permet à un utilisateur du système BasketClubs (Administrateur ou Editeur) de gérer le contenu du site de son club. C’est à partir de celui-ci que l’utilisateur peut rédiger les contenus (pages, actualités et galeries) et les mettre en ligne, insérer des photos et vidéos, personnaliser le style et les couleurs, découvrir les statistiques des visites du site, …
URL (Uniform Resource Locator) : Egalement appelé “adresse web”, désigne la chaîne de caractères utilisée pour adresser les ressources accessibles sur Internet (document HTML, image, son, boîte aux lettres électronique, …). A titre d’exemple, l’URL d’une page web est cette chaîne de caractères à écrire dans la barre d’adresse du navigateur pour y accéder (ex : https://tst.basketclubs.be).
Widget : Petit module qui peut être placé par l’administrateur dans la barre latérale ou dans le bas de la zone centrale du site. En plus d’être très utiles, les widgets servent également à habiller le site et à lui donner un look complet et moderne. Ils permettent par ailleurs de mettre en évidence certains types de contenus (ex : les évènements à venir).