Table des matières
- Introduction
- Structure de votre site
- Accéder au panel d’administration
- Tableau de bord
- Panel d’administration : principes généraux
- Gérer les médias
- Gérer le contenu de votre site
- Gérer la bibliothèque des médias
- Utiliser les widgets
- Personnaliser l’apparence de votre site
- Gérer le menu
- Gérer votre profil utilisateur
- Gérer les utilisateurs
- Lexique
Introduction
Le but de ce support est de vous guider dans la gestion de votre site BasketClubs. L’outil de gestion étant très intuitif, vous n’aurez peut-être pas besoin de cette documentation pour le prendre en main et nous vous invitons d’ailleurs à vous lancer sans la lire entièrement. Elle peut toujours vous servir comme support occasionnel pour répondre à des questions ponctuelles.
Trucs et astuces
En parcourant ce document, vous découvrirez régulièrement cette image de ballon de basket. Celle-ci met en évidence une astuce ou un conseil particulier vous permettant de rendre votre site internet encore plus professionnel, complet, ou simplement de le personnaliser davantage.
Evolutions futures
L’équipe BasketClubs continuera à développer l’outil en l’améliorant et en proposant régulièrement de nouvelles fonctionnalités. Bien sûr, vous serez informés de ces améliorations, notamment via le portail tst.basketclubs.be, du panel d’administration et d’une newsletter.
Bien logiquement, la documentation intégrera ces améliorations. N’hésitez donc pas à vous en procurer de temps en temps la dernière version.
Les formules
L’offre BasketClubs se décline en 3 formules : Starter (gratuite), Pro et Premium. Certaines fonctionnalités ne sont pas accessibles dans les offres Starter et Pro.
Afin de vous éviter des lectures inutiles, les sections se rapportant à de telles options seront marquées des repères suivants :
- : Option disponible dans les offres Pro et Premium
- : Option disponible dans l’offre Premium
Structure de votre site
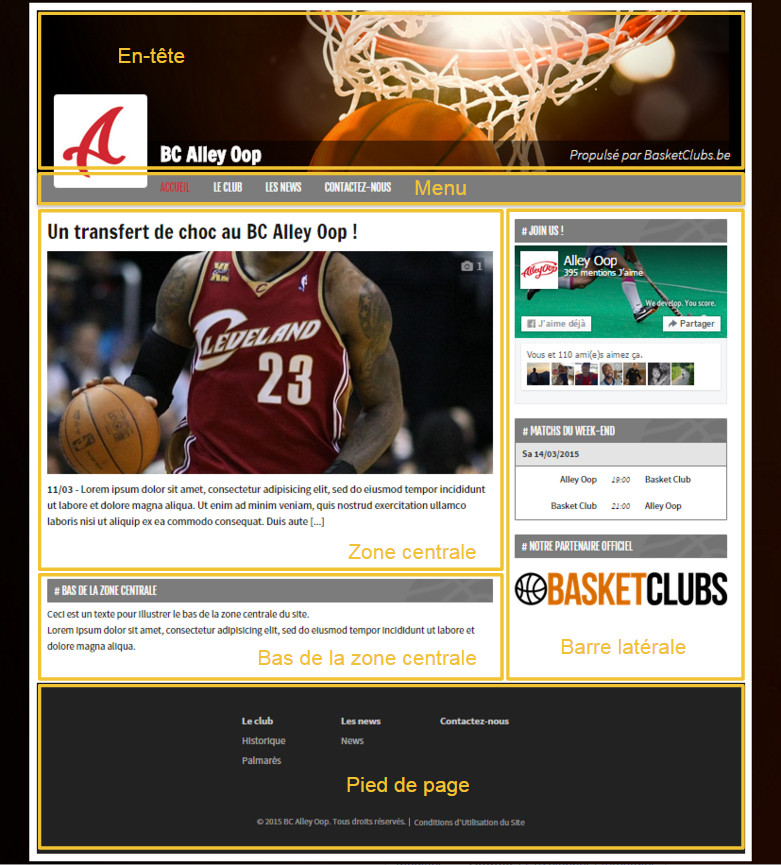
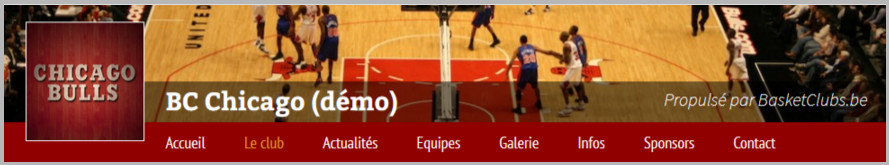
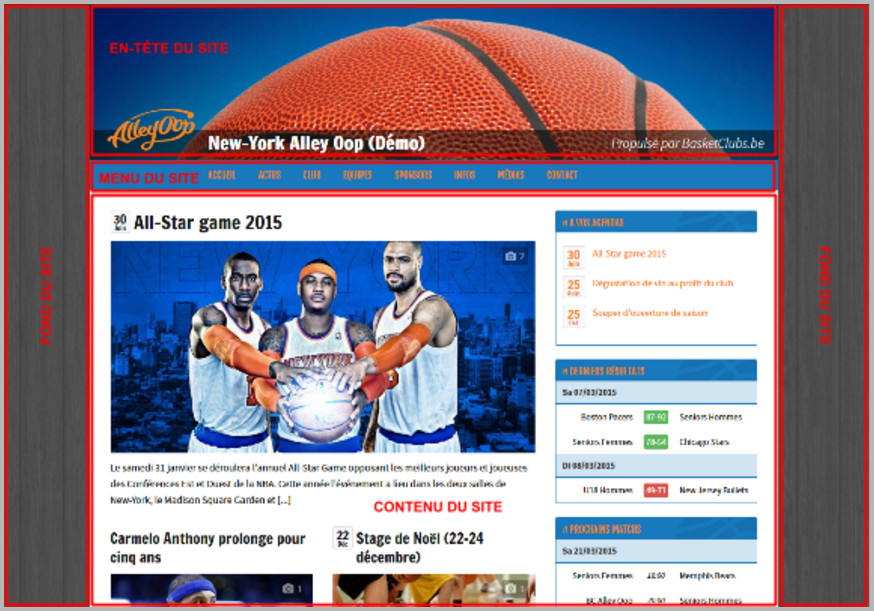
Votre site est composé de différentes zones dont vous pouvez facilement configurer le contenu et l’apparence :
- l’en-tête, tout en haut.
- le menu de navigation, disposé horizontalement sous l’en-tête.
- la zone centrale, dans laquelle apparaîtra le contenu relatif à la page visitée. Celle-ci s’étendra en fonction de la taille de ce contenu.
- le bas de la zone centrale, que vous pourrez alimenter grâce à de petits modules, appelés “widgets”. Celle-ci s’étendra en fonction de la taille du contenu que vous y placerez.
- la barre latérale, que vous pourrez alimenter grâce à de petits modules, appelés “widgets”. Celle-ci s’étendra en fonction de la taille du contenu que vous y placerez.
- le pied de page, tout en bas, qui est l’unique zone dont le contenu est totalement alimenté par nos soins.
Dans l’offre Premium, vous disposez de 3 zones supplémentaires qui peuvent être alimentées à l’aide de widgets :
- Une zone dans le haut de la page (sous le menu), occupant toute la largeur de celle-ci.
- Une zone dans le haut de la zone centrale.
- Une zone dans le bas de la page, occupant également toute la largeur.
Accéder au panel d’administration
Le panel d’administration est l’espace qui vous permet de gérer l’entièreté de votre site. C’est à partir de celui-ci que vous pouvez rédiger vos contenus (pages, actualités et galeries) et les mettre en ligne, insérer des photos et vidéos, personnaliser le style et les couleurs, découvrir les statistiques des visites du site, etc.
Vous avez reçu un e-mail confirmant que votre site a bien été créé. Celui-ci contient l’adresse de votre site, votre identifiant et votre mot de passe.
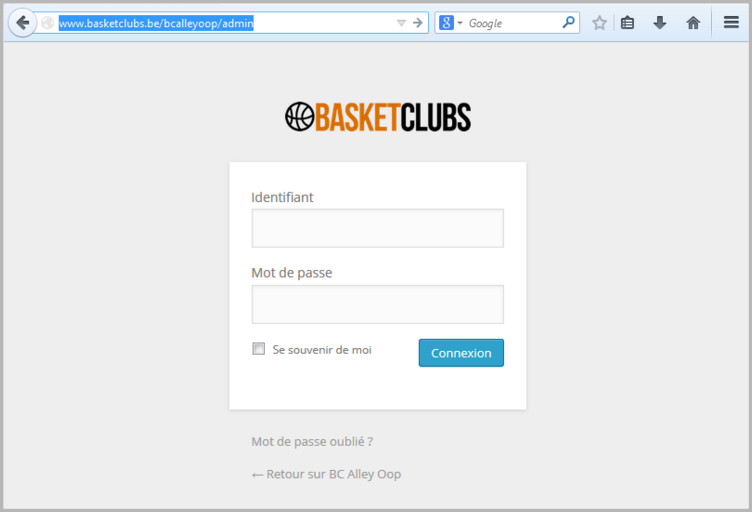
Pour vous connecter à cet espace d’administration, ajoutez /admin à la fin de l’adresse de votre site (exemple : https://tst.basketclubs.be/bcalleyoop/admin), saisissez votre identifiant et votre mot de passe, et cliquez sur le bouton “Connexion”.
Le panel d’administration fonctionne sur tous les navigateurs. Cependant, pour votre confort, nous vous recommandons d’utiliser les dernières versions de Chrome, Safari ou Firefox.
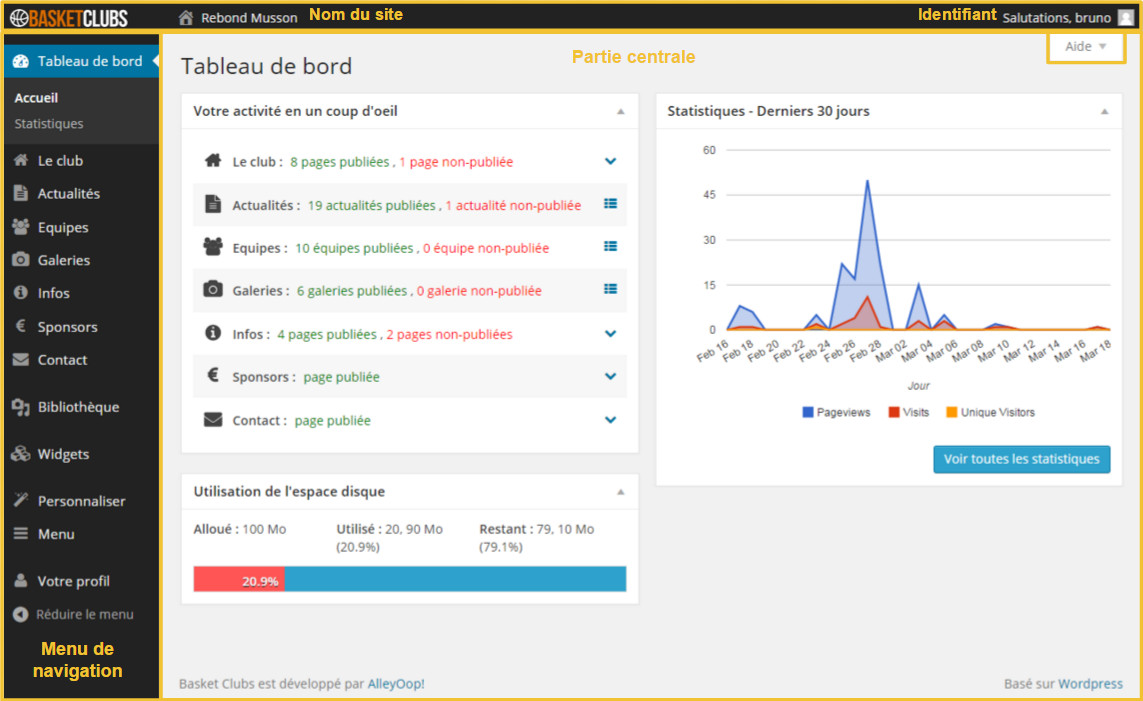
Une fois connecté, vous arrivez dans l’espace d’administration qui se compose de 3 parties :
- Dans la partie supérieure, l’en-tête, qui vous indique
- à gauche, le nom de votre site avec un lien vers celui-ci.
- à droite, l’identifiant avec lequel vous êtes connecté, ainsi que des liens pour modifier votre profil d’utilisateur et pour vous déconnecter. Sous celui-ci se trouve la section d’aide globale où vous pouvez consulter la documentation.
- Dans la partie gauche, le menu de navigation du panel.
- Dans la partie centrale, toutes les informations de la rubrique que vous êtes en train de visiter.
Tableau de bord
Une fois connecté, vous arrivez sur le tableau de bord, la page centrale du panel d’administration qui fournit un certain nombre d’informations globales. Celui-ci est composé de plusieurs modules :
- Utilisation de l’espace disque
- Votre activité en un coup d’oeil
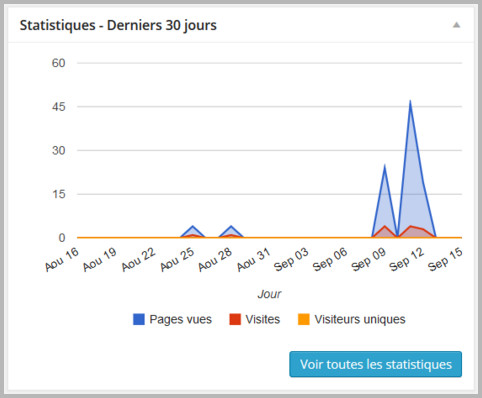
- Statistiques de visite
- Vidéos explicatives
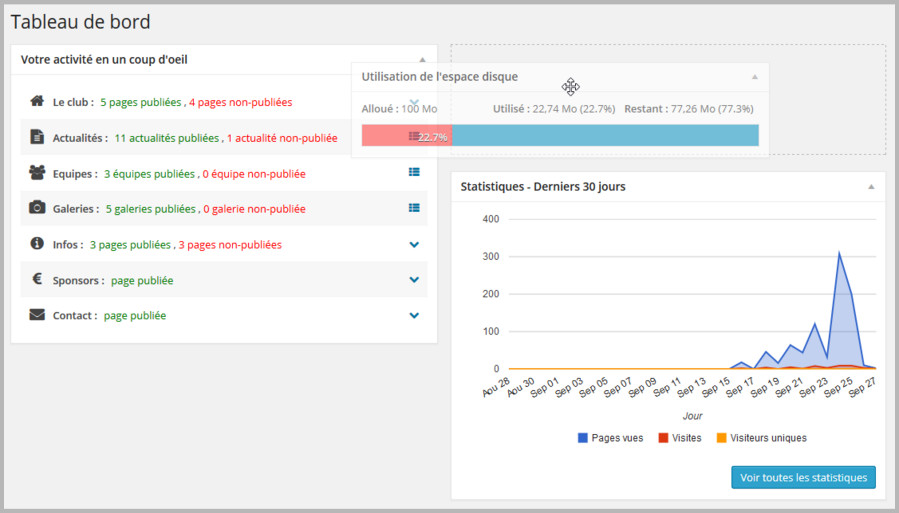
Vous pouvez facilement réorganiser votre tableau de bord en disposant les modules comme vous le désirez. Pour cela, il vous suffit de cliquer sur la partie supérieure d’un module (à hauteur de son titre), de le glisser en maintenant le bouton de la souris enfoncé, et de le relâcher une fois qu’il se trouve là où vous voulez le placer.
Utilisation de l’espace disque
Ce module vous donne un aperçu de votre espace disque total, utilisé et disponible. Pour rappel, l’espace disque alloué est de 100 Mo dans la formule Starter (gratuite).
Votre activité en un coup d’oeil
Ce module résume le nombre de pages, actualités et galeries disponibles sur votre site, et indique si ceux-ci sont publiés.Si ces concepts ne vous sont pas familiers, pas de panique. Non seulement ils sont très simples à assimiler mais en plus, il vous seront expliqués dans la section suivante.
Statistiques de visites
Vous pouvez ici consulter d’intéressantes statistiques de fréquentation de votre site en termes de pages vues, de visites et de visiteurs. En cliquant sur le bouton “Voir toutes les statistiques”, vous découvrirez un détail de ces statistiques sur différentes périodes, page par page, ou même par zones géographiques de vos visiteurs.
Vidéos explicatives
Pas besoin de vous en dire beaucoup plus sur cette section, si ce n’est que nous vous recommandons vivement de visionner ces vidéos …
Panel d’administration : principes généraux
Aide en ligne
Lorsque vous naviguerez dans le panel d’administration, vous verrez régulièrement apparaître cette petite icône représentant un point d’interrogation : ![]() . Celle-ci correspond à un point d’entrée vers l’aide en ligne. En cliquant dessus, vous ouvrez un nouvel onglet qui vous fournit des explications détaillées sur la section de l’outil qui s’y rapporte. N’hésitez pas à les consulter en cas de doute !
. Celle-ci correspond à un point d’entrée vers l’aide en ligne. En cliquant dessus, vous ouvrez un nouvel onglet qui vous fournit des explications détaillées sur la section de l’outil qui s’y rapporte. N’hésitez pas à les consulter en cas de doute !
Navigation
Pages, actualités et galeries
Les rubriques de votre site peuvent être classées selon 3 types de contenu qui ont un fonctionnement très similaire mais avec quelques spécificités :
- Les pages se retrouvent dans les rubriques “Le club”, “Equipes”, “Infos”, “Sponsors” et “Contact”. Chaque page gérée dans le panel d’administration correspond à une page spécifique de votre site et possède sa propre entrée dans le menu.
- Les actualités peuvent être de différentes catégories : une annonce, un évènement, une news, une actualité à la une (visible sur la page d’accueil) ou une information liée à la presse. Chaque actualité peut posséder plusieurs catégories. Dans votre site, les actualités sont regroupées par catégorie. Vous trouverez plus de détail sur les actualités à la section “La rubrique ‘Actualités’ ”.
- Les galeries regroupent des collections de photos et de vidéos sur un même thème. Elle vous seront détaillées à la section “La rubrique ‘Galeries’ ”.
Ces types de contenu sont notamment utilisés dans le cadre “Votre activité en un coup d’oeil” du tableau de bord.
Editeur de texte
Pour chaque page, actualité ou galerie, vous avez la possibilité d’ajouter ou modifier du texte. Cela se fait à l’aide d’un éditeur simple d’utilisation qui comprend les fonctionnalités habituelles d’un éditeur de texte.
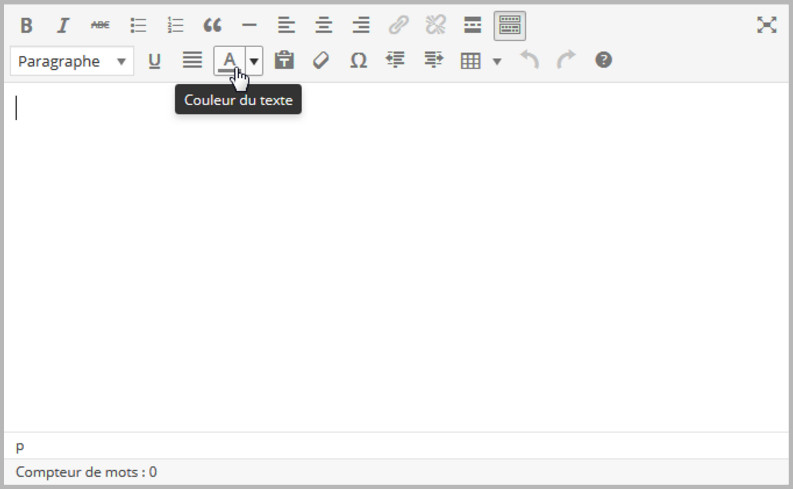
Nous ne détaillerons pas chaque touche de cet éditeur. Sachez toutefois qu’en cas de doute, il vous suffit de laisser passer votre curseur sur l’icône pour recevoir de l’information sur son utilité.
Certaines de ces touches sont particulièrement intéressantes pour rendre votre site agréable à lire :
 |
Ce bouton vous permet, après avoir sélectionné du texte, d’appliquer un lien vers une page d’un site Internet ou de votre propre site. |
 |
Ce bouton vous permet d’annuler l’attribution d’un lien à un texte sélectionné. |
 |
Ce bouton vous permet d’ouvrir et fermer la barre d’outils, c’est-à-dire la deuxième ligne de boutons de l’éditeur. |
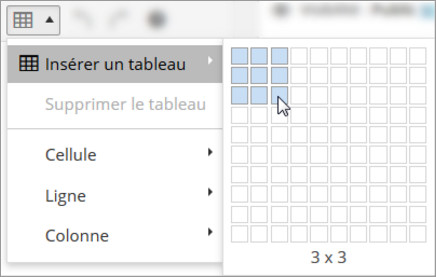
Vous pouvez ensuite personnaliser un peu plus le contenu de votre tableau (alignement; types de cellules : en-tête ou normales; couleur du bord; couleur de l’arrière plan) grâce à l’entrée “Propriétés de la cellule du tableau” dans le menu “Cellule”. Sélectionnez dans un premier temps les cellules dont vous voulez adapter le style et réalisez les changements désirés. Vous pouvez également appliquer le même type de personnalisation à l’ensemble d’une ligne ou d’une colonne, grâce aux menus “Ligne” et “Colonne”. L’outil étant simple et intuitif, nous vous laissons le découvrir.
En plus du texte, vous pouvez insérer à tout moment des médias (photos, documents, vidéos, etc.) dans vos contenus. Ceux-ci apparaîtront également dans l’éditeur. Cela vous sera expliqué au chapitre “Gérer les médias”.
Enfin, remarquez que l’éditeur est un outil de type “WYSIWYG” (“What You See Is What You Get” – “Tel affichage, tel résultat”), ce qui signifie que le contenu que vous rédigez apparaît sur votre site de la même manière que dans l’éditeur.
Publier et gérer les états de vos contenus
Pour rendre une page, une actualité ou une galerie visible sur votre site, vous devrez la publier. Cette publication s’effectue à l’aide du cadre “Publier” que vous trouverez en haut à droite de l’éditeur de texte.
Après avoir édité votre contenu, plusieurs options s’offrent à vous :
| Ce bouton vous permet de publier instantanément la page/actualité/galerie, et donc de la rendre visible sur votre site. |
| Ce bouton permet de visualiser, dans une nouvelle fenêtre, un aperçu de ce que donnera le contenu sur votre site, sans pour autant le publier ni l’enregistrer. |
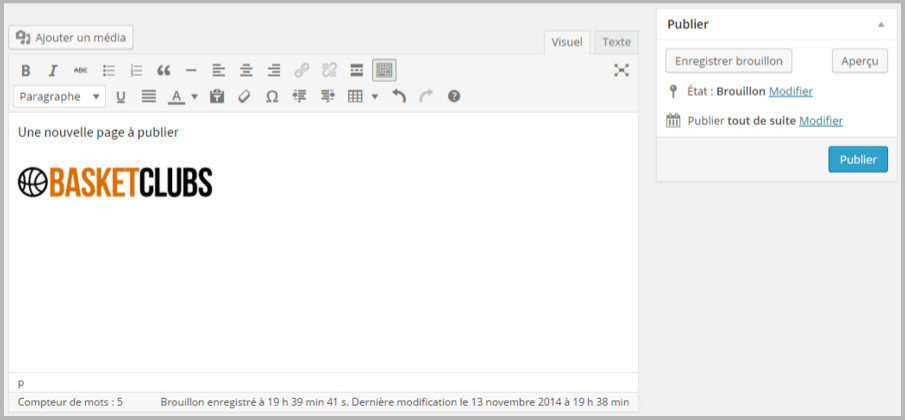
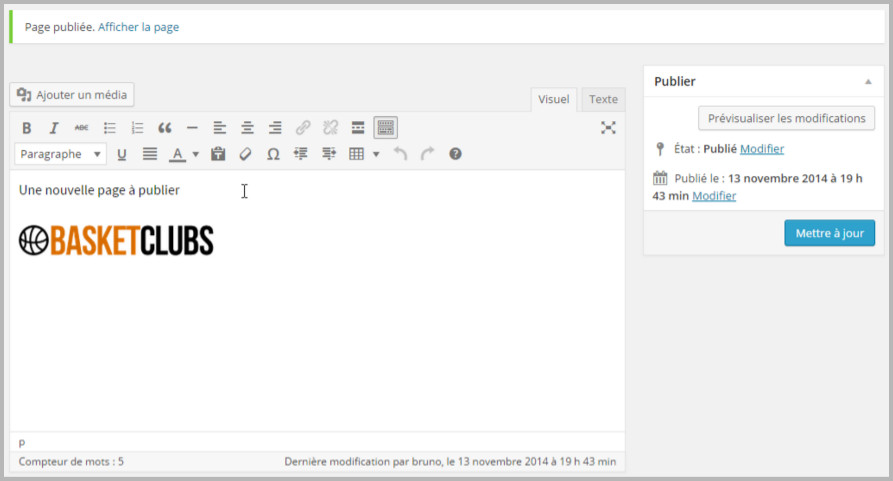
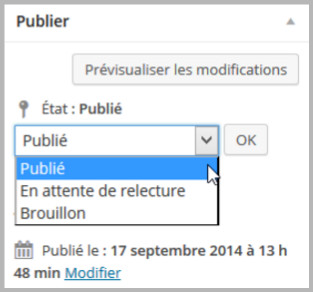
Comme vous pouvez le voir ci-dessous, le système vous donne, dans la partie supérieure de l’écran, la confirmation que votre contenu est publié. Le bouton “Publier” devient alors “Mettre à jour”, qui est à utiliser pour publier les nouvelles modifications.
 |
Vous observerez qu’un nouveau statut apparaît alors dans la liste déroulante des états possibles : “Publié”. Il y a donc pour l’instant 3 états possibles pour les contenus : “Publié”, “Brouillon” et “En attente de relecture”.Vous verrez plus tard qu’il existe une quatrième état (“Corbeille”) pour les actualités. Celui-ci vous sera expliqué dans le chapitre “La rubrique ‘Actualités’ ”. |
Options d’affichage
Partager vos contenus sur les réseaux sociaux
L’option “Partage réseaux sociaux” est présente quel que soit le type de contenu (page, actualité ou galerie) . Elle vous offre la possibilité d’afficher dans le site une barre d’icônes permettant à vos visiteurs de partager le contenu sur les réseaux sociaux (Facebook, Twitter, Google+). En cochant la case d’affichage des boutons de partage, vous ferez apparaître ces icônes à la fin de votre contenu : ![]()
Menu dynamique
Un des nombreux avantages de l’outil BasketClubs est qu’il gère pour vous toute une série de choses dont vous ne devez pas vous soucier. C’est le cas du menu de votre site, qui est construit dynamiquement, en fonction des pages, actualités et galeries que vous avez publiées.
Lorsque vous recevez votre site, son menu est quasi vide, puisqu’il ne contient qu’un article de bienvenue que nous avons créé sur la page d’accueil.
Dans le menu, vous retrouverez, horizontalement, les différentes rubriques prédéfinies : Accueil, Le club, Actualités, Equipes, Galerie, Infos, Sponsors et Contact. Celles-ci correspondent exactement aux rubriques du panel d’administration.
Dans chaque rubrique apparaissent, verticalement, les noms des pages disponibles.
Le principe de construction du menu est donc très simple :
Champs facultatifs et champs obligatoires
Si l’un des objectifs principaux du système BasketClubs est de vous en rendre son utilisation la plus simple possible, nous avons tenu malgré tout à vous laisser un maximum de souplesse d’utilisation.
Pour cette raison, vous ne trouverez, lors de l’édition de vos contenus, que très peu de champs obligatoires.
Le principe de l’édition de contenu est donc simple : toute information fournie par vous est affichée sur le site. Et si vous préférez laisser des champs vides, pas de problème, ceux-ci ne seront pas affichés du tout. Pas d’espaces blancs inutiles donc !
Les quelques rares champs obligatoires dans les différentes zones d’édition sont marqués par le symbole *, comme sur l’illustration qui suit.
Gérer les médias
Les médias sont les fichiers (images, vidéos, audios et autres documents) que vous pouvez attacher à une page/actualité/galerie. Vous pouvez faire cela à l’aide du bouton qui est disponible juste au dessus de l’éditeur de texte :
Ajouter un média à votre site web peut se faire de différentes façons :
- En envoyant le fichier à partir de votre ordinateur (lorsqu’il ne se trouve pas encore dans la bibliothèque des médias)
- En le récupérant dans la bibliothèque des médias (lorsqu’il s’y trouve déjà)
- En fournissant une adresse web (URL)
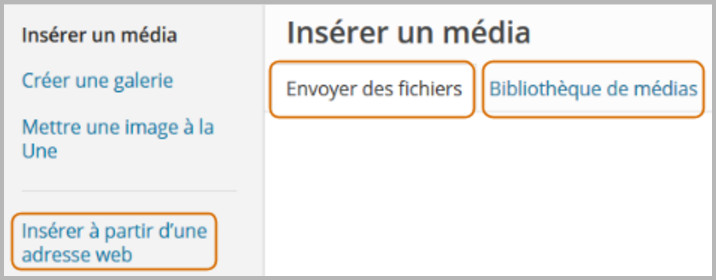
Ces trois options sont disponibles sur la page qui s’est ouverte après le clic sur “Ajouter un média” :
Si le média inséré est une image, celle-ci apparaît directement dans le contenu de votre site. S’il s’agit d’un autre type de média (vidéo, audio, fichier PDF, document Word, …), votre site affiche un lien vers le fichier en question ou bien inclut le lecteur nécessaire à la lecture du fichier. Cela peut dépendre de la configuration que l’utilisateur a choisie dans son navigateur web. Ajouter du contenu vidéo, audio ou d’autres médias fonctionne de la même façon, quel que soit le média choisi.
Ajouter un média en envoyant le fichier
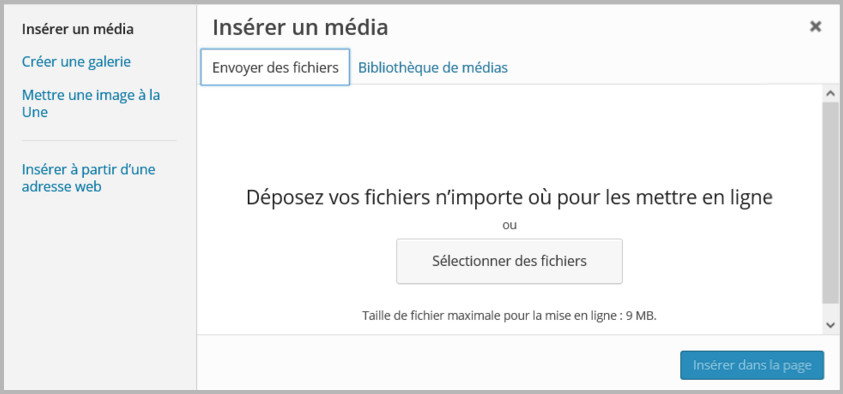
En cliquant sur l’onglet “Envoyer des fichiers”, la fenêtre suivante se présente à vous :
Pour ajouter le fichier depuis votre ordinateur, vous pouvez alors soit cliquer sur le bouton “Sélectionner des fichiers”, soit faire glisser le fichier à l’intérieur de la fenêtre (un grand rectangle bleu et pointillé apparaît alors pour vous montrer où le déposer).
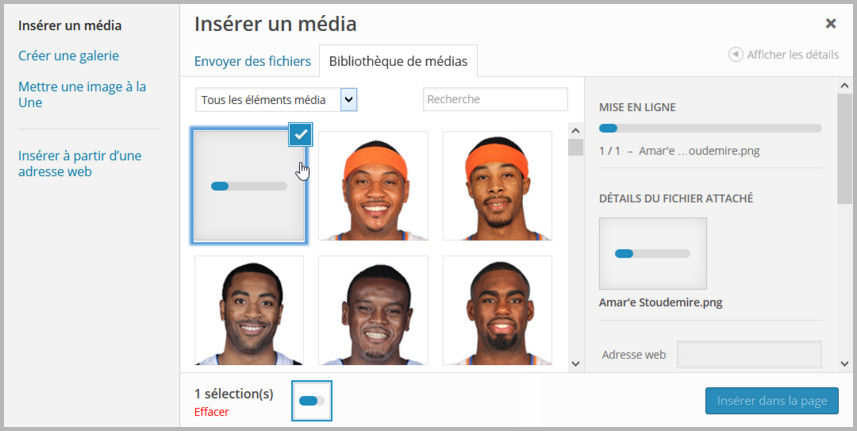
Le module de téléchargement prend alors la main en affichant une miniature à l’intérieur de la bibliothèque et en vous indiquant l’état d’avancement de l’envoi du fichier.
Une fois l’envoi terminé, le fichier fait partie de la bibliothèque.
La miniature du média que vous venez de télécharger est alors sélectionnée par défaut. A ce moment vous pouvez toujours sélectionner un autre média de la bibliothèque.
En fonction du type de média, vous avez la possibilité de fournir, dans la partie droite de la fenêtre, des informations sur la façon dont celui-ci doit être géré sur le site.
Nous nous concentrerons ici sur les images, les autres médias étant moins utilisés dans les sites web actuels.
Les champs d’information sont les suivants :
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que l’image soit ajoutée à votre contenu.
Ajouter un média depuis la bibliothèque
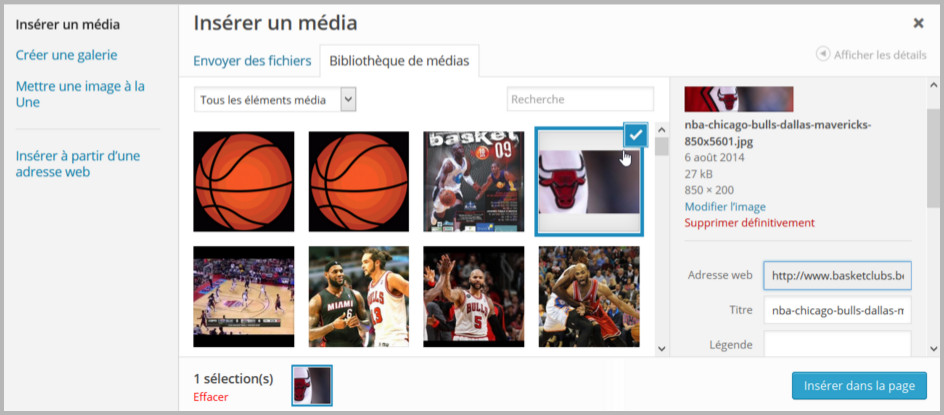
En cliquant sur l’onglet “Bibliothèque de médias”, ou après avoir envoyé un fichier, la fenêtre suivante se présente à vous :
Il vous suffit alors de sélectionner le média à insérer et, au besoin, de compléter les champs dans la partie droite de l’écran, de la même manière que décrite à la section précédente.
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que le fichier soit ajouté à votre contenu.
Ajouter un média en fournissant une adresse web
En cliquant sur “Insérer à partir d’une adresse web”, la fenêtre suivante se présente à vous :
Entrez l’adresse complète du fichier (URL) dans le premier champ, et son titre dans le champ “Titre”.
Si l’adresse que vous fournissez pointe vers une image, quelques champs supplémentaires apparaissent, afin d’en améliorer la présentation dans le site :
- Une légende (facultative), qui apparaîtra en dessous de l’image.
- Un texte alternatif (facultatif), qui apparaîtra lorsque l’utilisateur cliquera sur l’image pour la visionner, pour autant que vous y ayez placer un lien.
- L’alignement de l’image dans la page.
- L’ajout ou non d’un lien à ouvrir lorsque l’utilisateur cliquera sur l’image.
Une fois tous les champs remplis, cliquez sur le bouton “Insérer dans la page” (ou “Insérer dans l’article”) pour que le fichier soit ajouté à votre contenu.
Notez que dans ce cas, l’image n’est pas stockée dans votre bibliothèque. Vous êtes donc dépendant de sa disponibilité sur le site que vous avez renseigné.
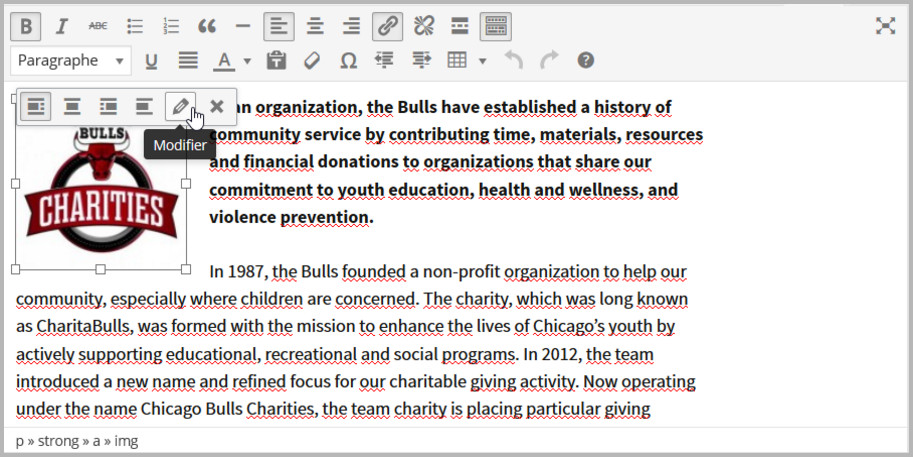
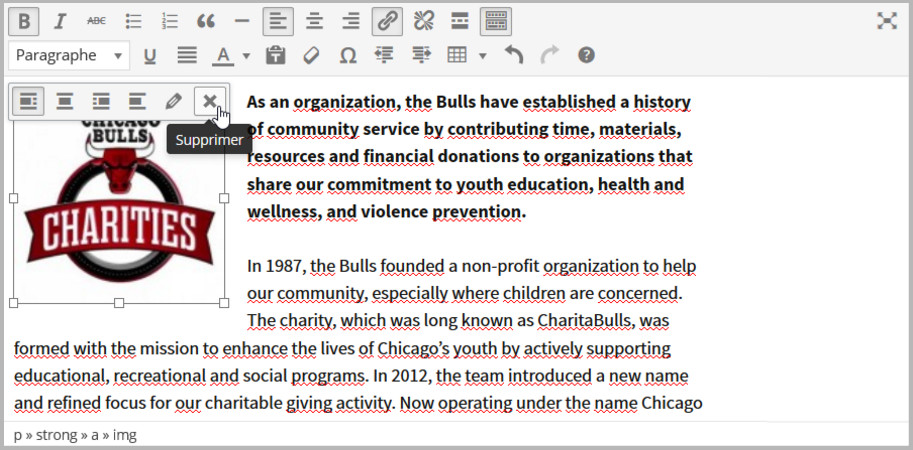
Modifier une image
Après avoir inséré une image, vous pouvez toujours changer la manière dont elle apparaît dans la page ou dans l’actualité. Pour ce faire, cliquez simplement sur l’image dans l’éditeur.
Vous faites ainsi apparaître les boutons “Modifier l’image” (représenté par un crayon) et “Supprimer l’image” (représenté par une croix). Ce dernier supprimera l’image de la page immédiatement.
L’éditeur de texte vous permet de modifier directement l’alignement de l’image et l’éventuel lien qui lui est associé. Le bouton correspondant à l’option d’alignement appliquée pour le moment est d’ailleurs enfoncé.
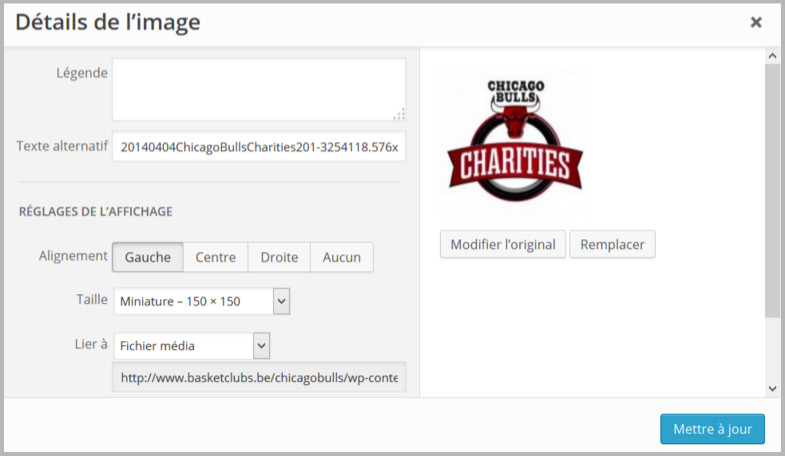
Le bouton “Modifier l’image” ouvrira la boîte de dialogue suivante :
Vous pourrez alors modifier la majorité des champs d’information liés à l’image, comme décrit dans la section “Ajouter un média en envoyant le fichier”.
Notez qu’il existe des options plus détaillées sous l’onglet “Options Avancées” qui peuvent affecter la manière dont votre image s’affiche sur votre site. Cependant nous vous recommandons de n’utiliser celles-ci que si vous possédez des connaissances avancées en développement web.
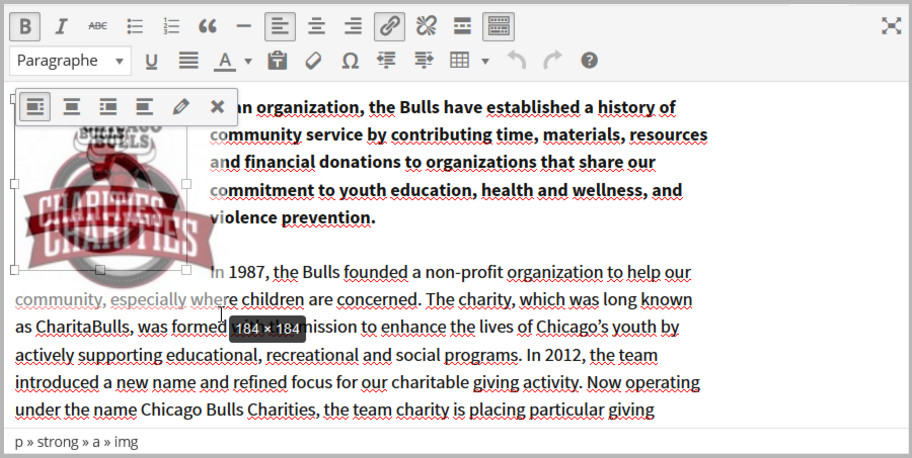
Enfin, sachez que vous pouvez donner à votre image une taille personnalisée en l’étirant directement dans l’éditeur, à partir d’un des carrés blancs qui apparaissent autour de celle-ci lorsqu’elle est sélectionnée :
Supprimer une image
Pour supprimer une image de votre contenu, il suffit de sélectionner celle-ci et de cliquer sur la croix qui apparaît, comme dans l’illustration ci-dessous.
Notez que ceci ne supprimera pas l’image de votre bibliothèque (voir chapitre “Gérer la bibliothèque des médias”) et qu’elle reste donc disponible pour une utilisation ultérieure.
Galeries de média
De la même manière que vous pouvez insérer une image seule dans une page ou dans une actualité, vous avez également la possibilité d’insérer une galerie d’images. Ceci comporte plusieurs avantages.
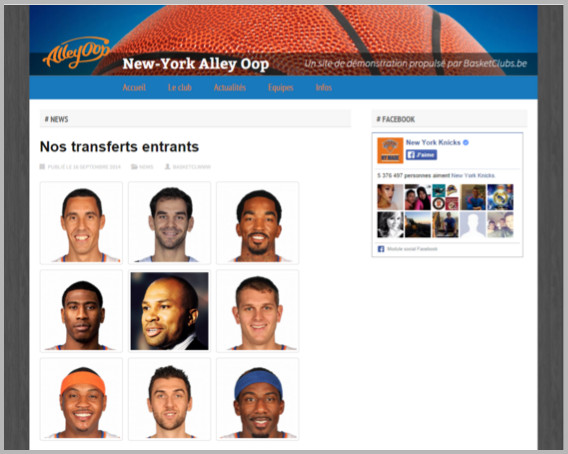
Tout d’abord les images apparaîtront sur le site de manière élégante avec des miniatures quel que soit le support, et l’alignement sera géré automatiquement par le système :
Ensuite parce que, en cliquant sur une image de la galerie, cette dernière s’ouvrira dans sa meilleure résolution (en fonction du support utilisé), dans une fenêtre permettant à l’utilisateur de la parcourir avec de simples clics de souris ou avec les flèches gauche et droite de son clavier.
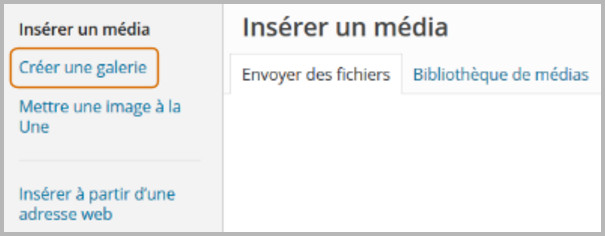
Tout comme l’insertion d’une image, l’intégration d’une galerie se fait au moyen du bouton “Ajouter un média”, après avoir choisi l’option “Créer une galerie”.
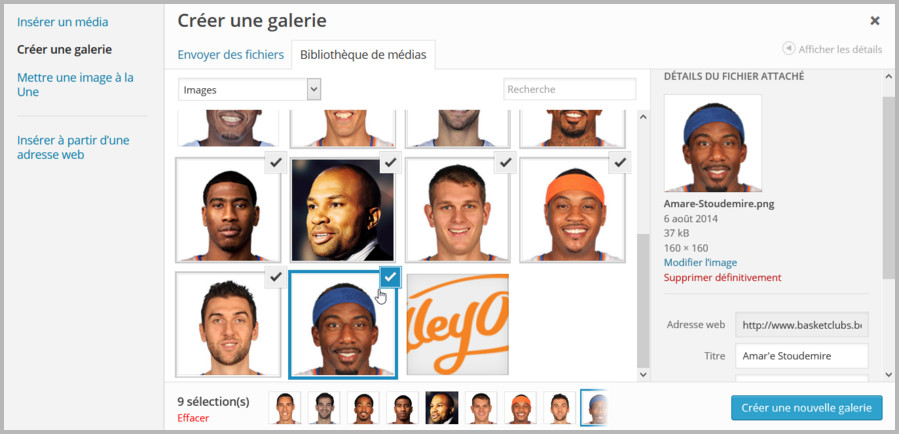
Dans la fenêtre suivante, il vous suffit alors de sélectionner les images à placer dans la galerie, en cliquant dessus :
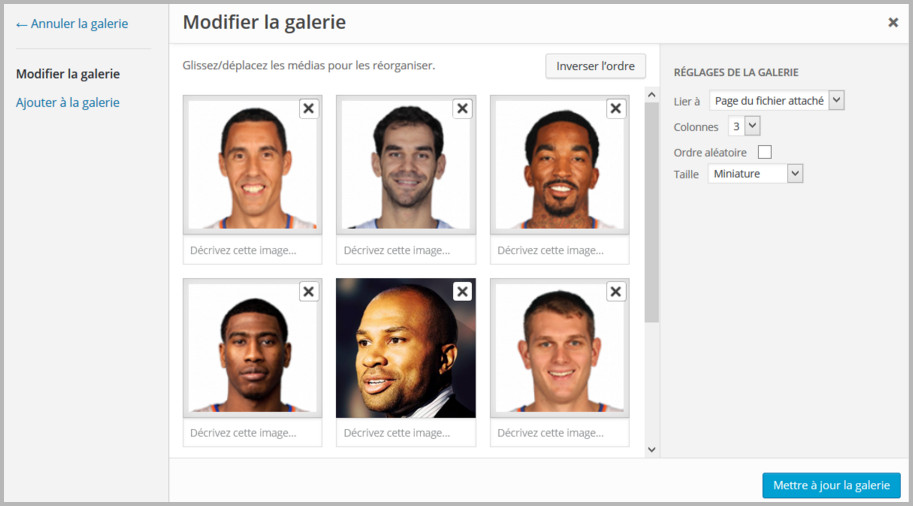
Une fois les images choisies, cliquez sur le bouton “Créer une nouvelle galerie”, ce qui fera apparaître la fenêtre de configuration suivante :
A partir de là, vous pouvez changer l’ordre des images dans la galerie en cliquant sur le média de votre choix, en gardant le bouton de la souris enfoncé et en glissant le média jusqu’à la position désirée. Vous pouvez également inverser l’ordre a l’aide du bouton “Inverser l’ordre”, ou laisser le système décider de l’ordre aléatoirement en cochant l’option “Ordre aléatoire” (dans la partie droite de l’écran).
Vous pouvez également choisir le nombre de colonnes qu’occupera la galerie. Par exemple, si vous spécifiez trois colonnes et que vous disposez de cinq images dans la galerie, celle-ci affichera une ligne de trois miniatures suivie par une seconde ligne avec deux images.
Vous voyez également apparaître une petite croix qui vous permet de retirer cette image de la galerie.
Enfin, les options sur la partie gauche de l’écran vous permettent d’annuler la création de la galerie, ou bien d’ajouter une image supplémentaire, ce qui vous ramène à l’écran précédent.
Une fois que vous êtes satisfait de vos changements, cliquez sur le bouton “Insérer la galerie” pour placer celle-ci dans la page ou dans l’actualité. Les galeries s’affichent désormais directement dans l’éditeur sous forme de grille, de la même manière qu’elles s’afficheront dans l’article quand il sera publié. Tout comme pour une image seule, la galerie peut être modifiée (à l’aide du crayon) ou supprimée (à l’aide de la croix).
Intégrer des médias provenant de sources extérieures
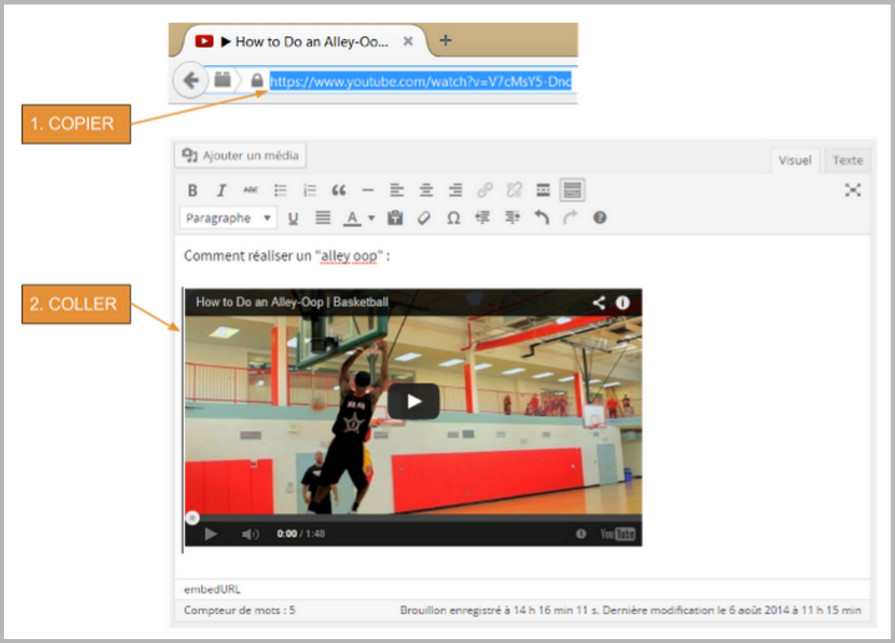
Vous avez la possibilité d’intégrer dans vos pages et actualités des médias de différents types provenant de sources extérieures. Cela se fait à l’aide d’un simple copier-coller, tel que décrit dans l’illustration suivante :
Les principales sources extérieures gérées sont les suivantes :
- YouTube (Vidéos)
- Vimeo (Vidéos)
- DailyMotion (Vidéos)
- Flickr (Vidéos & Images)
- Instagram (Images)
- SoundCloud (Musique)
- Spotify (Musique)
- Twitter (Social)
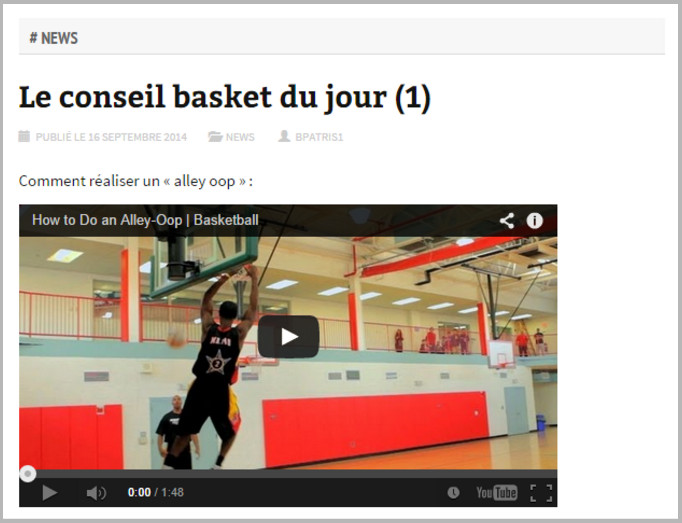
Le système gère automatiquement l’apparence dans le site, en fonction de la source et du type de média :
Nous vous recommandons fortement d’utiliser ce mécanisme d’intégration pour les médias autres que des images, car il comporte beaucoup d’avantages :
- Utilisation du lecteur intégré adéquat
- Look élégant et professionnel
- Partage facile sur les réseaux sociaux
- Economie d’espace disque
Gérer le contenu de votre site
Qu’il s’agisse d’une page, d’une actualité ou d’une galerie, la structure d’un contenu est toujours similaire et se gère toujours de la même manière. Cette structure est la suivante :
- Un titre obligatoire, que vous verrez dans le panel d’édition, et qui apparaîtra également dans la page de votre site. Pour les contenus de type “page”, ce titre est proposé automatiquement par le système avec le nom par défaut de la page. Par exemple, le titre par défaut de la page “Historique” est “Historique”. Comme le montre l’illustration ci-dessous, vous avez la possibilité de définir un autre titre que celui proposé par le système. Attention cependant, il est très important que le nouveau titre que vous définissez garde la même signification que le nom par défaut de la page. En effet, le nom initial de la page est utilisé par les moteurs de recherche pour indexer celle-ci. A titre d’exemple, vous pourriez donner à la page “Historique” le titre “Histoire”, ou “Histoire du club” ou encore “Un peu d’histoire”, mais pas l’utiliser pour présenter vos membres, sans quoi une personne qui fait une recherche avec “BC MonClub historique” sur Google pourrait se retrouver sur une page présentant vos membres.

- Une zone libre dans laquelle vous avez le loisir de mettre tout le contenu que vous voulez. Cette zone est à remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”). Notez que cette zone est facultative. Si vous n’y mettez rien, elle n’apparaîtra pas dans votre site.
- Eventuellement, une série de champs spécifiques le plus souvent optionnels, qui dépendent du type de contenu que vous êtes en train d’éditer.
- Un cadre permettant de définir les médias (photos et vidéos) associés à un contenu (page, actualité, galerie), expliqué dans la section suivante.
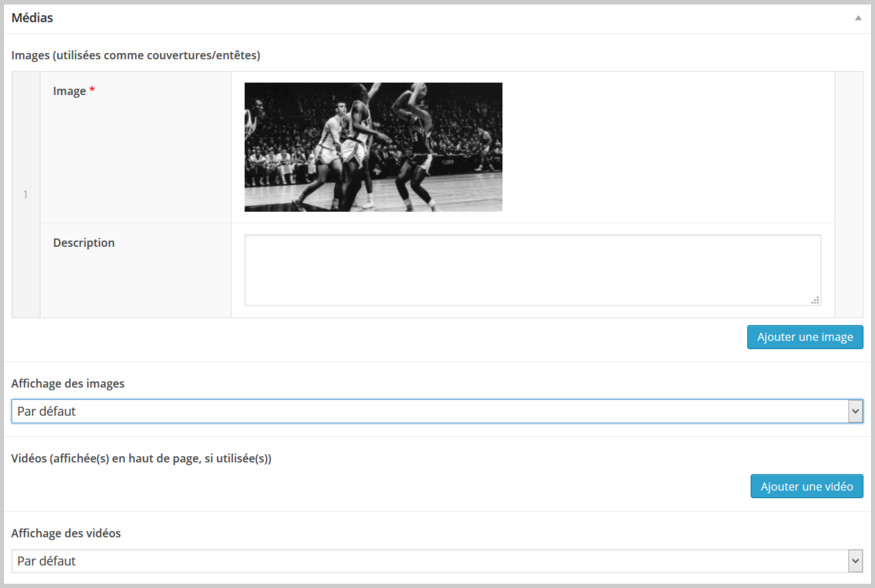
Le cadre des médias
Ce cadre permet d’associer des médias (photos et vidéos) à vos contenus, dont l’apparence est entièrement gérée par le système.
Pour ajouter un média, cliquez sur “Ajouter une image/vidéo”.
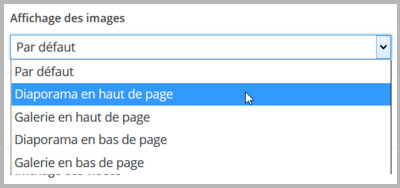
Pour une image, appuyez ensuite sur “Ajouter une image”. Vous ouvrez alors l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Vous pouvez également donner une description qui sera affichée avec l’image dans le site. Ces images seront affichées dans des zones au format “paysage”. Si le système ne peut afficher l’entièreté de l’image il la recadrera automatiquement, à partir de son centre.
Notez que vous pouvez ajouter autant d’images que vous le souhaitez. Ces images sont également utilisées comme photos de couverture dans les pages regroupant les actualités, les galeries ou les équipes.
Nous vous invitons à faire quelques essais pour trouver la configuration qui vous convient le mieux. N’hésitez pas à varier ces apparences sur vos différentes pages.
Pour une vidéo, il suffit de fournir l’adresse (URL) de la vidéo sur le site où elle est stockée (par exemple YouTube, Dailymotion ou Vimeo). Dans votre site, le lecteur associé à la vidéo sera automatiquement inséré dans la page. Tout comme pour les photos, il ne vous reste plus qu’à décider de la manière dont vous désirez les faire apparaître.
Après avoir rempli ces champs, vous pouvez enregistrer ou publier le nouveau contenu, comme expliqué à la section “Publier et gérer les états de vos contenus”.
Parcourons à présent l’ensemble des rubriques et pages prédéfinies afin d’en expliquer les spécificités.
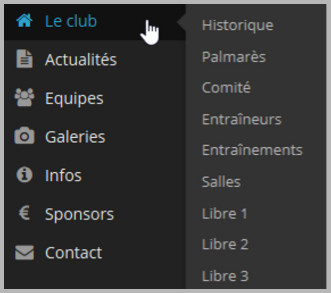
La rubrique “Le club”
La page “Historique”
Le but de la page “Historique” est de présenter l’histoire de votre club : sa constitution, ses fondateurs, les divisions dans lesquelles les différentes équipes ont jouées à travers le temps, …
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle ne contient pas de champs spécifiques.
La page “Palmarès”
La page “Palmarès” vous permet de présenter les résultats de vos équipes dans les différentes compétitions auxquelles elles ont participé. Libre à vous de proposer un palmarès détaillé de toutes vos équipes et pour chaque année, ou bien de vous contenter de citer les vainqueurs.
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la présentation de votre palmarès. Un palmarès est composé d’un ensemble de saisons, chaque saison pouvant contenir un ensemble de titres.
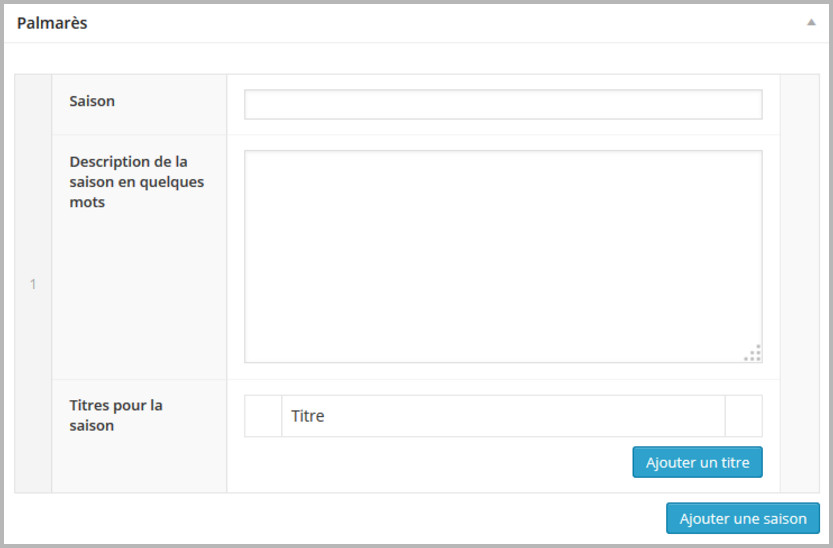
Pour ajouter une saison, il suffit de cliquer sur “Ajouter une saison” :
Vous ferez alors apparaître le tableau suivant :
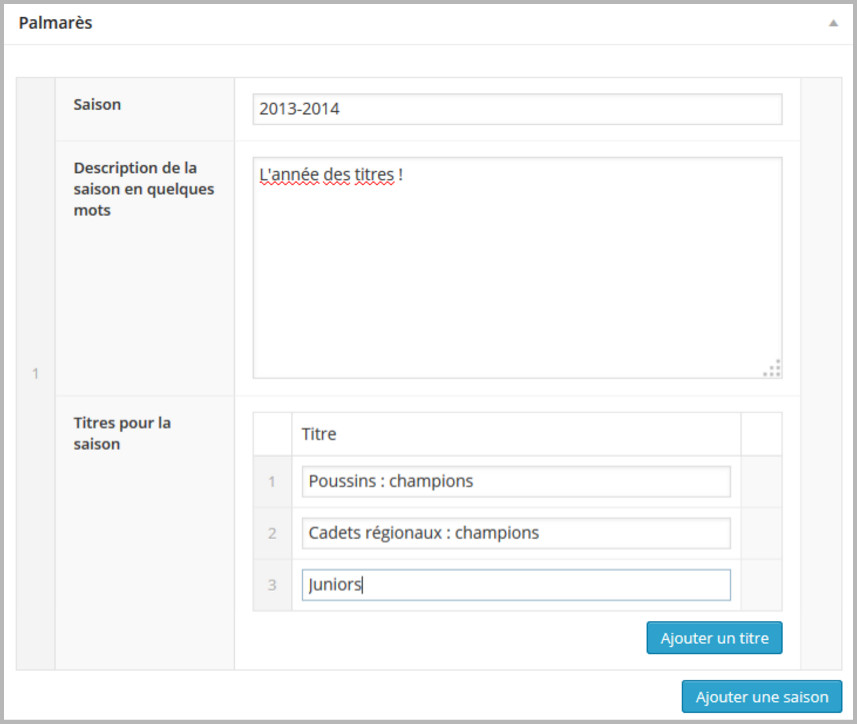
Vous pouvez nommer votre saison et, si vous le désirez, ajouter une description complémentaire. Ajoutez ensuite un ou des titres, en cliquant sur le bouton “Ajouter un titre”. Vous êtes libre de décrire chaque titre comme bon vous semble.
Vous pouvez ajouter autant de saisons, et autant de titres par saison que vous le désirez.
Notez qu’il est possible, à tout moment, de réordonner les saisons et les titres selon votre volonté. Pour ce faire, il vous suffit de cliquer sur la partie gauche de la saison ou du titre (à hauteur du numéro d’ordre) jusqu’à ce que la croix apparaisse, de la glisser en maintenant le bouton de la souris enfoncé, et de la relâcher une fois qu’elle se trouve là où vous voulez la placer.
Vous pouvez supprimer une ligne en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur dessus.
qui apparaît lorsque l’on passe le curseur dessus.
Vous trouverez un exemple sur l’illustration qui suit.
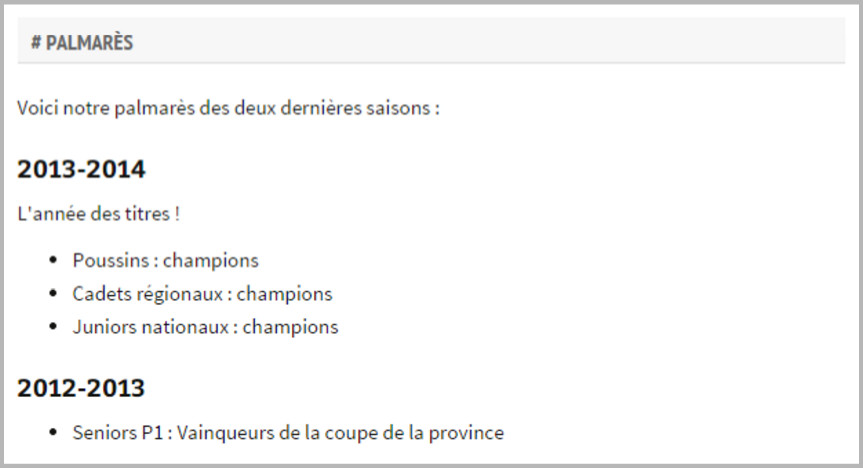
Voici à quoi ressemblera l’affichage de votre palmarès dans la zone centrale de votre site :
La page “Comité”
Vous pouvez, grâce à cette page, présenter votre comité et ses membres.
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir des informations sur chaque membre du comité.
Vous pouvez ajouter autant de membres que vous le désirez.
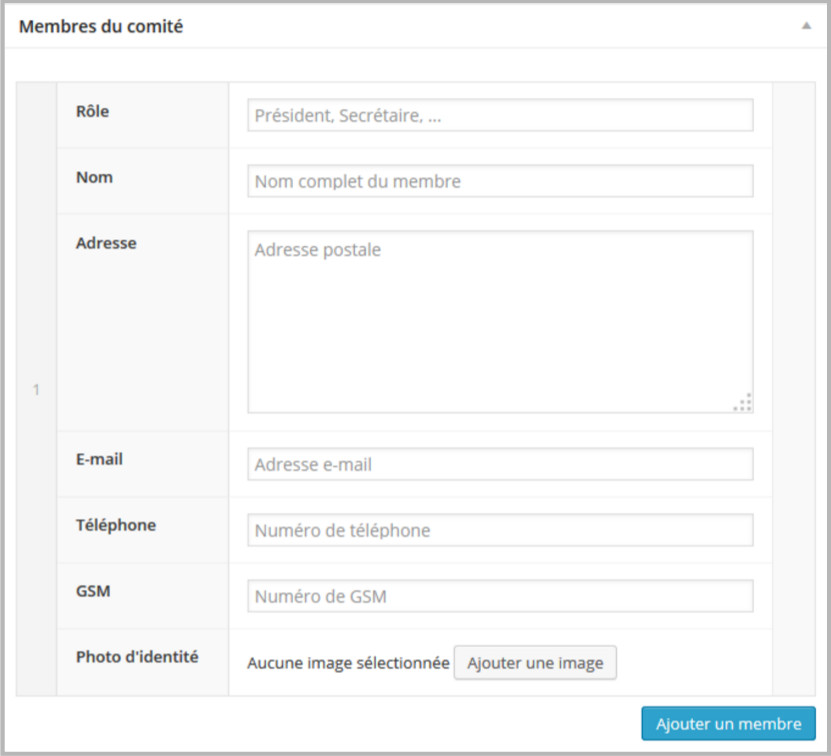
Pour ajouter un membre, il suffit de cliquer sur “Ajouter un membre” :
Vous faites alors apparaître un tableau contenant les différentes informations du membre, que vous pouvez remplir comme bon vous semble : son rôle dans le comité, son nom, son adresse postale, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
En appuyant sur “Ajouter une image”, vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”.
Cela vous permet de montrer une photo du membre.
Notez qu’il est possible, à tout moment, de réordonner la rubrique à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ‘.
Vous pouvez supprimer un membre en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
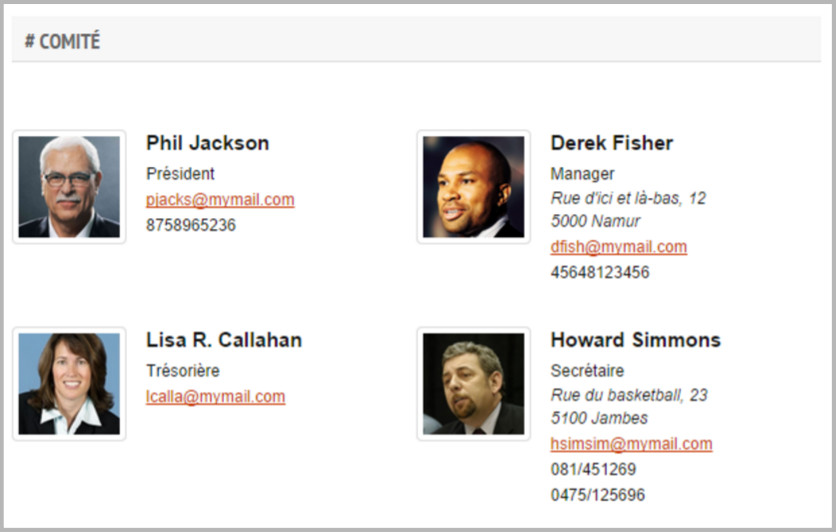
Voici un exemple d’affichage de votre comité dans la zone centrale de votre site :
La page “Entraîneurs”
Vous pouvez ici présenter les entraîneurs de vos différentes équipes.
Cette page est très semblable à la page du comité. Elle contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir des informations sur chaque entraîneur.
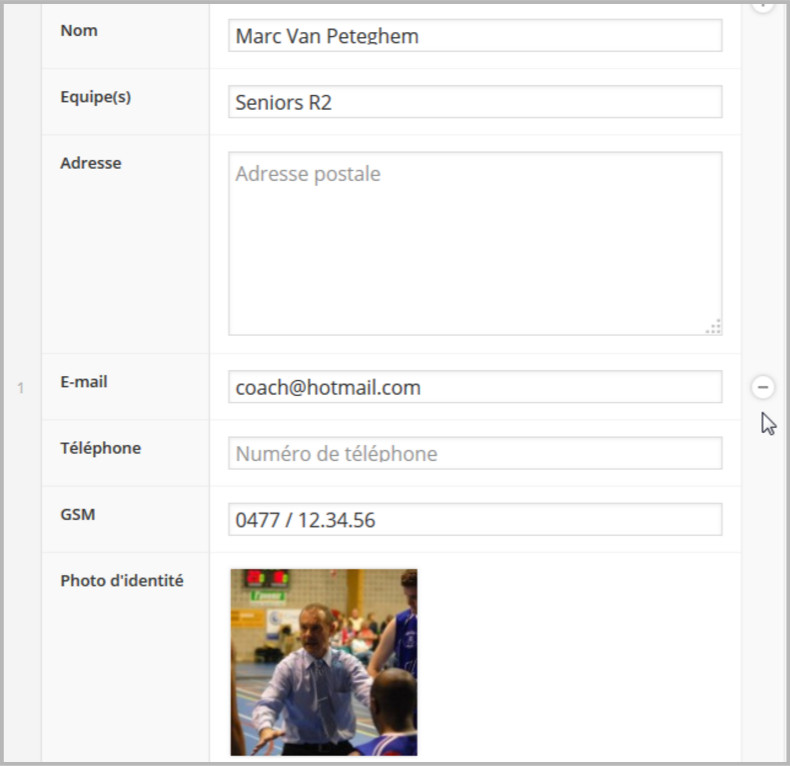
Pour ajouter un entraîneur, il suffit de cliquer sur “Ajouter un entraîneur” :
Vous faites alors apparaître un tableau contenant les différentes informations sur l’entraîneur, que vous pouvez remplir comme bon vous semble : son nom, la ou les équipe(s) qu’il/elle entraîne, son adresse postale, son adresse e-mail, son numéro de téléphone et son numéro de GSM.
En appuyant sur “Ajouter une image”, vous ouvrirez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo de l’entraîneur.
Vous pouvez ajouter autant d’entraîneurs que vous le désirez.
Notez qu’il est possible, à tout moment, de réordonner la rubrique à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer un entraîneur en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît à droite lorsque l’on passe le curseur sur le bloc correspondant.
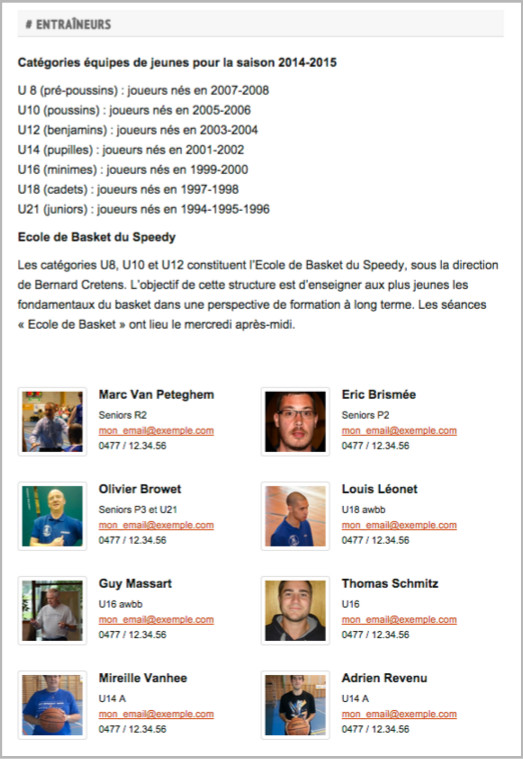
Voici un exemple d’affichage de la page “Entraîneurs” dans la zone centrale de votre site :
La page “Entraînements”
Sur cette page, vous pouvez fournir toutes les informations concernant les entraînements.
Elle contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant d’afficher des grilles horaires. Dans une grille horaire, chaque ligne renseigne un entraînement.
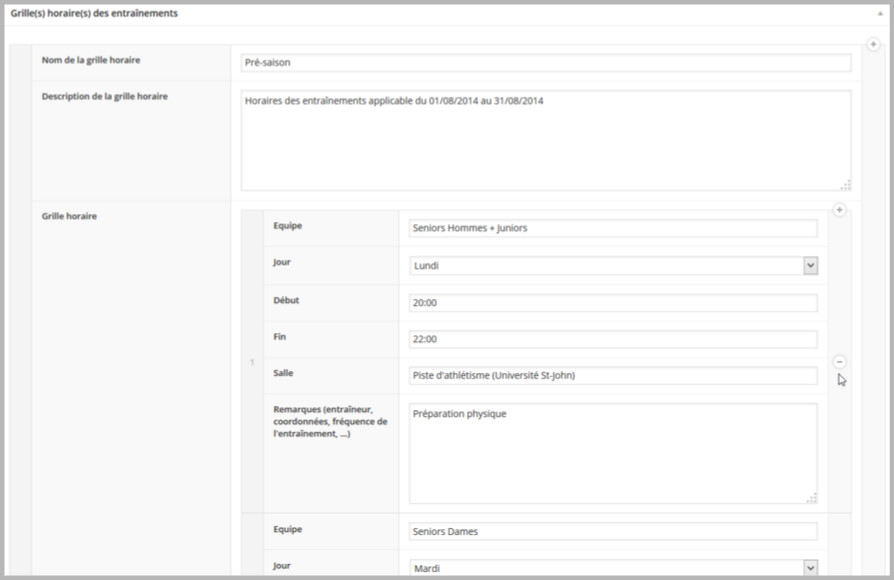
Pour ajouter une grille, il suffit de cliquer sur “Ajouter une grille horaire” :
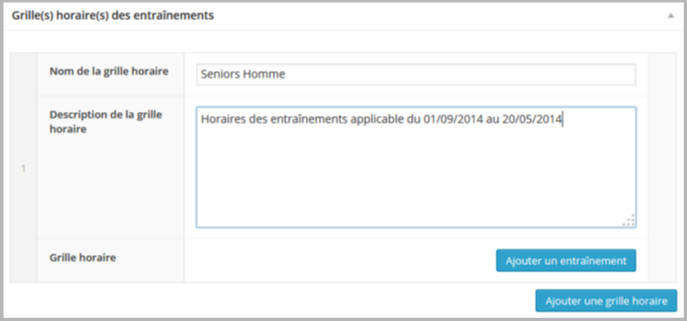
Vous faites alors apparaître le tableau permettant de détailler la grille horaire en la nommant et en fournissant, si vous le désirez, une description (ou des informations complémentaires) :
Ajoutez ensuite un ou des entraînement(s), en cliquant sur le bouton “Ajouter un entraînement”. Pour chaque entraînement vous pouvez alors fournir une série d’informations : la ou les équipe(s) qui participe(nt) à cet entraînement, le jour, l’heure de début, l’heure de fin, la salle dans laquelle se déroule l’entraînement, et un champ libre pour donner d’autres informations éventuelles (nom et/ou coordonnées de l’entraîneur, type d’entraînement, fréquence de l’entraînement, etc).
Vous pouvez ajouter autant de grilles horaires, et autant d’entraînements que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une grille ou un entraînement en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
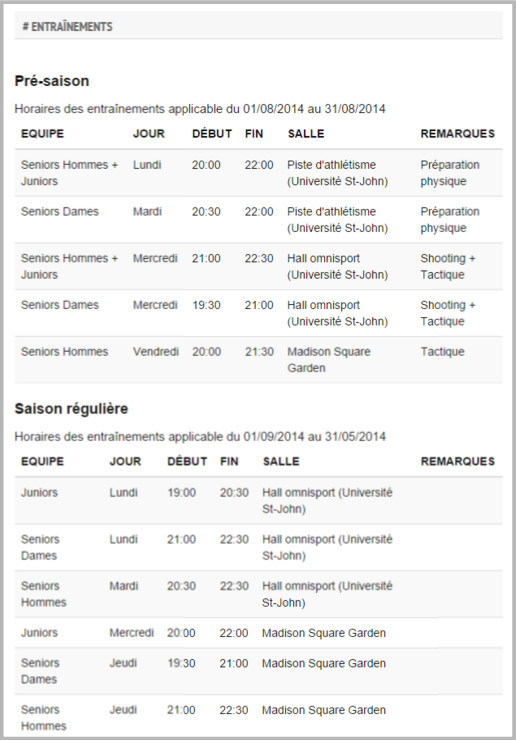
Voici un exemple d’affichage de la page “Entraînements” dans la zone centrale de votre site:
N’hésitez pas à profiter de la souplesse qu’offre ce système de grilles horaires, et notamment, du caractère facultatif des champs.
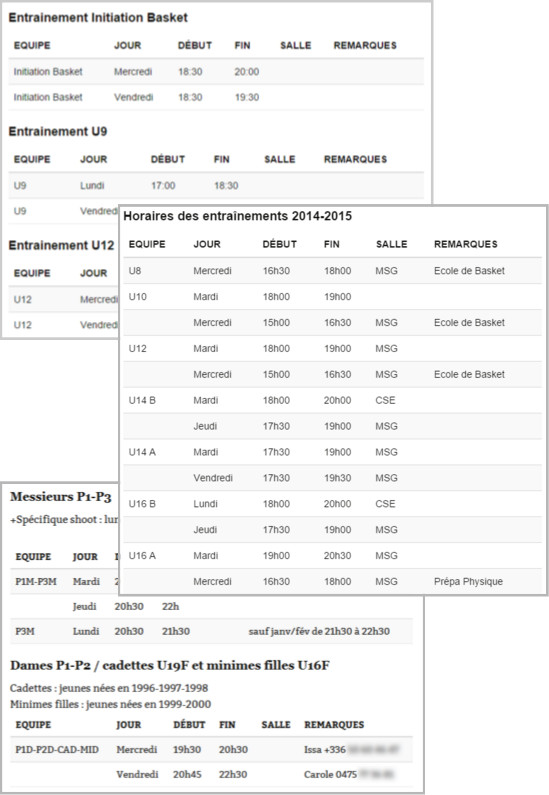
Voici quelques variantes, pour vous donner des idées :
- Une grille par période de l’année (pré-saison, saison régulière, post-saison).
- Une seule grille avec un regroupement par équipe. Quand nécessaire, laissez le champ “Equipe” vide.
- Une seule grille avec les entraînements ordonnés par jour et heure.
- Une grille par équipe.
- Un grille par groupe d’équipes qui s’entraînent ensemble.
- Une grille par jour de la semaine
Vous trouverez trois exemples de ces variantes dans les illustrations ci-après.
La page “Salle(s)”
Vous pouvez ici indiquez toutes les informations concernant les salles dans lesquelles vos équipes évoluent, aussi bien à l’entraînement qu’en match.
La page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de fournir les informations liées à une salle.
Pour ajouter une salle, il suffit de cliquer sur “Ajouter une salle” :
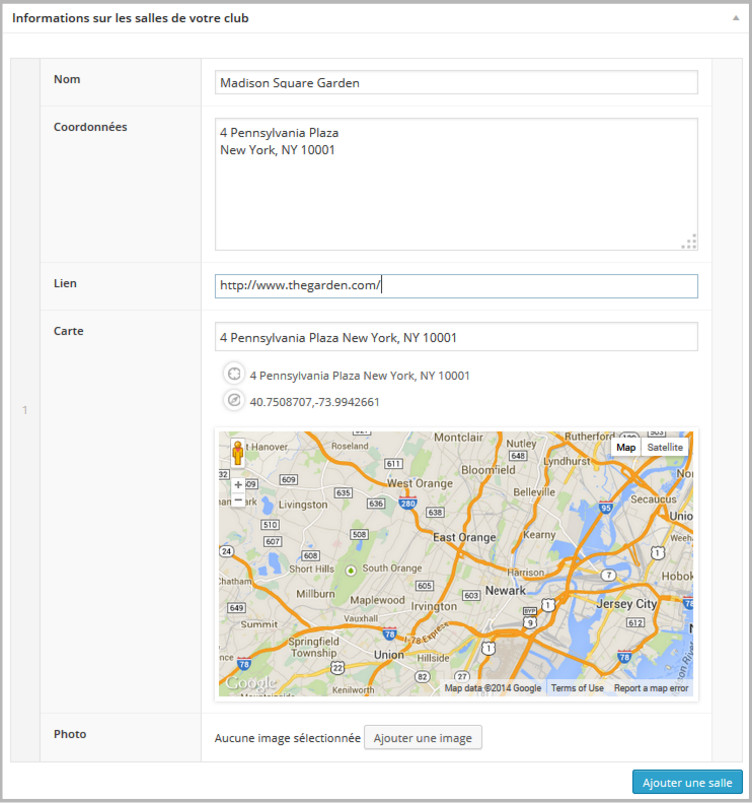
Vous faites alors apparaître le tableau présenté dans la prochaine illustration, et pouvez remplir les données suivantes :
- Nom (de la salle).
- Coordonnées (adresse, numéro de téléphone/fax, …).
- Lien : si la salle possède une page web, l’adresse de cette page.
- Carte : vous pouvez ici indiquer, avec le plus de précision possible l’adresse de la salle. Appuyez ensuite sur la touche “Enter” de votre clavier pour que le système la place sur la carte.
- Photo : en appuyant sur “Ajouter une image”, vous ouvrirez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo de la salle.
Vous pouvez ajouter autant de salles que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une salle en cliquant sur le symbole ![]() qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
qui apparaît lorsque l’on passe le curseur sur la droite du bloc correspondant.
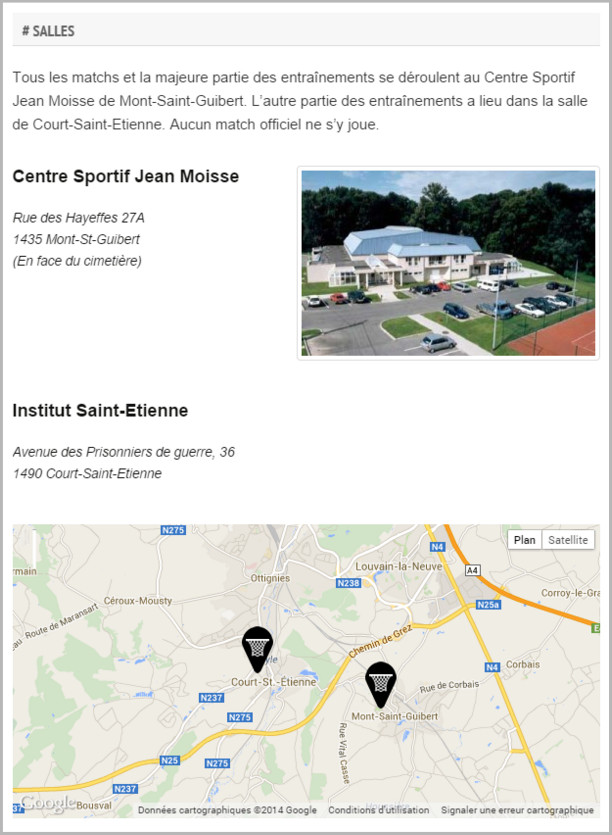
Si vous fournissez les informations de type “Carte” pour plusieurs salles, celles-ci seront rassemblées dans le site sur une carte unique, comme vous pouvez le voir sur l’exemple qui suit :
Les pages libres
Vous avez la possibilité d’utiliser jusqu’à 3 pages libres dans la rubrique “Le club” pour y placer le contenu que vous désirez et personnaliser ainsi un peu plus votre site.
Ces pages apparaissent dans le menu du panel d’administration sous les intitulés “Libre 1”, “Libre 2” et “Libre 3” mais vous pouvez leur donner le titre de votre choix. C’est celui-ci qui apparaîtra dans le menu du site web.
Elles contiennent une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Il n’y a pas de champ spécifique dans les pages libres.
Voici quelques idées de l’utilisation que vous pouvez faire de ces pages libres :
- Expliquer la philosophie, les valeurs et les principes du club
- Expliquer les objectifs du club
- Mettre en avant des actions sociales, éducatives ou autres, dans lequel le club est impliqué
- Mettre de temps en temps un membre à l’honneur
La rubrique “Actualités”
 |
Dans cette rubrique, vous avez la possibilité de rédiger et publier les actualités de votre club. |
Les actualités que vous publiez sont regroupées dans des pages distinctes de votre site, en fonction de la ou des catégorie(s) que vous leur assignez.
Il existe 5 catégories d’actualités :
- les annonces (ex : recherche de joueurs/entraîneurs, appel à de l’aide pour des évènements du club, annonces diverses, …).
- les évènements (ex : matches importants, soupers et soirées du club, stages, …).
- les news (ex : arrivées de nouveaux membres dans le comité, transferts, résultats du week-end, nouveau site internet, …).
- les actualités de type “presse” (ex : résumés de presse des matches, le club vu par la presse, articles de presse divers, …).
- les actualités de type “page d’accueil”, c’est-à-dire toutes celles que vous voulez voir apparaître sur la première page de votre site.
Une actualité peut appartenir à plusieurs catégories, sans limite. A titre d’exemple, une copie d’un article de presse relatant un match pourrait très bien apparaître dans les catégories “page d’accueil”, “news” et “presse”. De même, un stage organisé par le club peut être en même temps de type “évènements” et de type “annonces”.
Pour créer une nouvelle actualité, cliquez sur “Ajouter” dans le menu “Actualités” du panel d’administration, pour ouvrir la page présentée dans la prochaine illustration.
Précisez, dans le premier champ, le titre de votre article.
Hormis les évènements, qui contiennent également des champs spécifiques, les actualités ne contiennent qu’une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Sur la partie droite de l’écran, vous retrouvez le cadre “Publier” permettant de gérer la publication et la dépublication de vos actualités, comme expliqué à la section “Publier et gérer les états de vos contenus”.
Le cadre “Catégories”, en bas à droite, vous permet de déterminer à quelle(s) catégorie(s) appartient l’actualité. Il suffit de cocher la (les) case(s) adéquate(s).
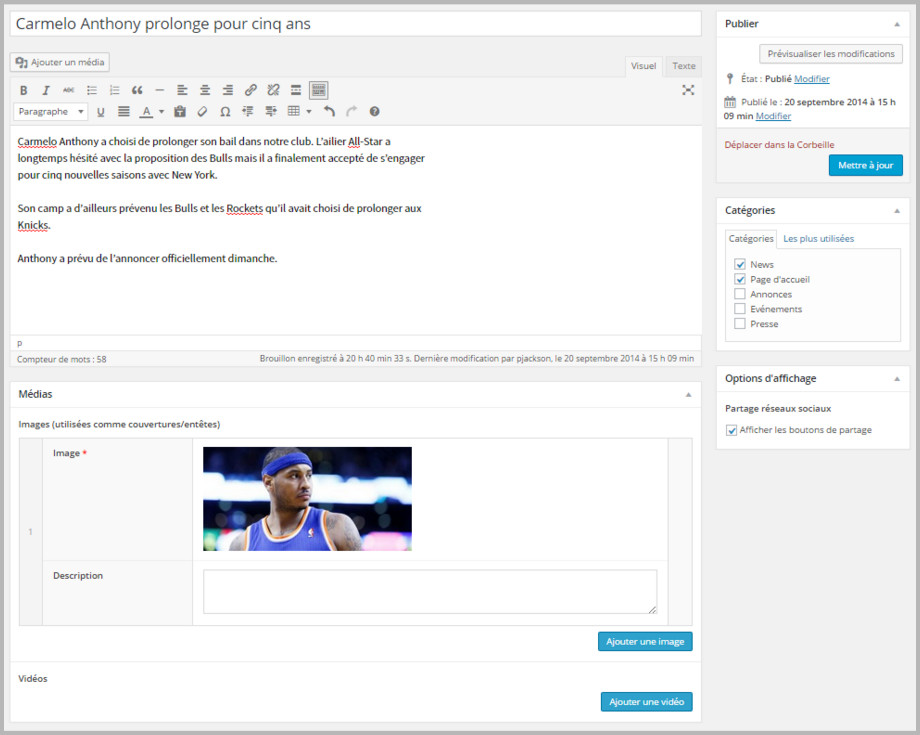
Voici un exemple d’une actualité prête à être publiée.
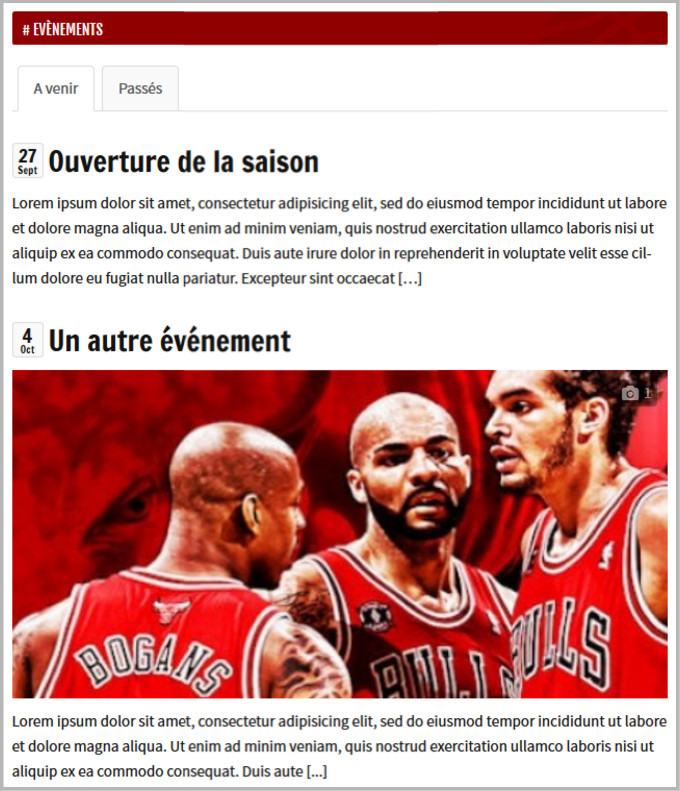
Et voici comment sera affiché cet article dans la zone centrale de votre page des news :
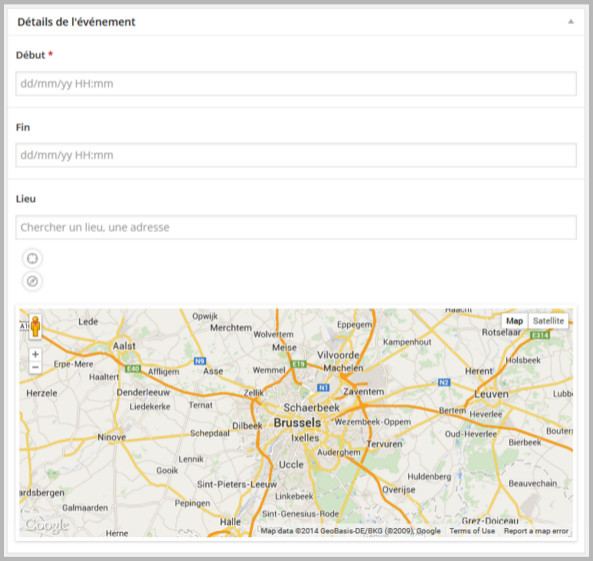
Comme mentionné précédemment, les actualités de type “Evènements” contiennent également des champs spécifiques vous permettant d’en fournir les détails. Lorsque vous cochez la case “Evènements” dans les catégories, le cadre suivant apparaîtra :
Sur le site, la présentation de la page “Evènements” est légèrement différente des autres actualités, puisque ceux-ci sont divisés entre évènements à venir et évènements passés. De plus, ils sont classés par date de début de l’évènement, du plus proche au plus lointain pour les évènements à venir, et du plus récent au plus ancien pour les évènements passés.
Enfin, notez que l’ensemble des actualités que vous rédigez se retrouvera sur le site du club dans une page récapitulative accessible en cliquant sur “Actualités”, au sommet du menu du même nom.
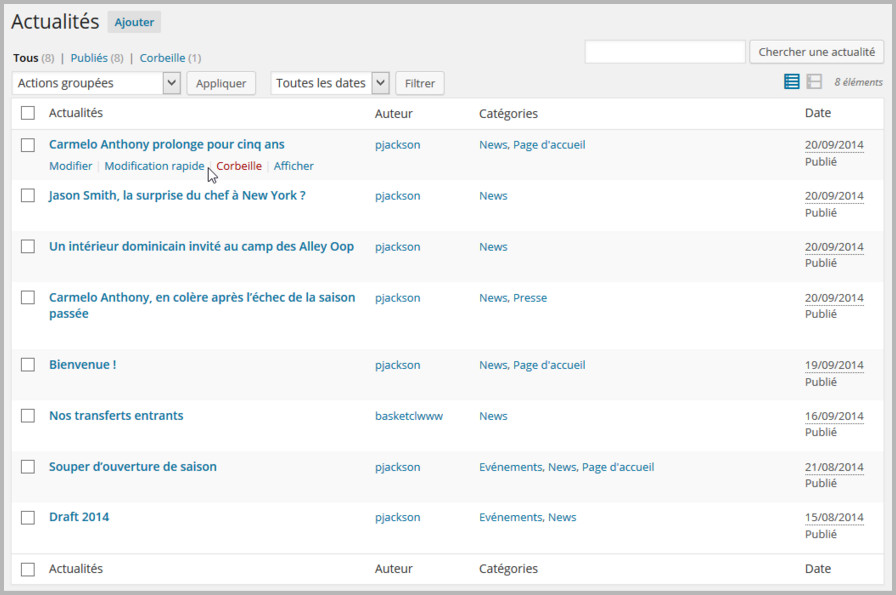
En cliquant sur “Actualités” dans le menu du panel d’administration, vous obtiendrez la liste de toutes les actualités, tous statuts confondus. Vous y trouverez le titre, l’auteur, les catégories auxquelles elle appartient, ainsi que la date de publication.
En laissant passer le curseur en-dessous du titre, vous avez accès à deux nouvelles fonctionnalités :
- En cliquant sur “Modification rapide”, vous pouvez modifier une série de caractéristiques de l’actualité sans changer son contenu à proprement parlé : le titre, la date de publication, les catégories, l’état.
- En cliquant sur “Corbeille”, vous pouvez éliminer définitivement les articles dont vous voulez vous débarrasser. Notez que la corbeille est régulièrement vidée par le système, rendant les actualités qui s’y trouvent définitivement inaccessibles.
La rubrique “Equipes”
 |
Comme son nom l’indique, cette rubrique vous permet de présenter les différentes équipes de votre club. |
| Chaque équipe ajoutée sera détaillée dans une page distincte de votre site, sous l’intitulé “Equipes”. Pour créer une nouvelle équipe, cliquez sur “Ajouter” dans le menu “Equipes” du panel d’administration. Précisez, dans le premier champ, le nom de l’équipe. Les équipes contiennent une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”). |
 |
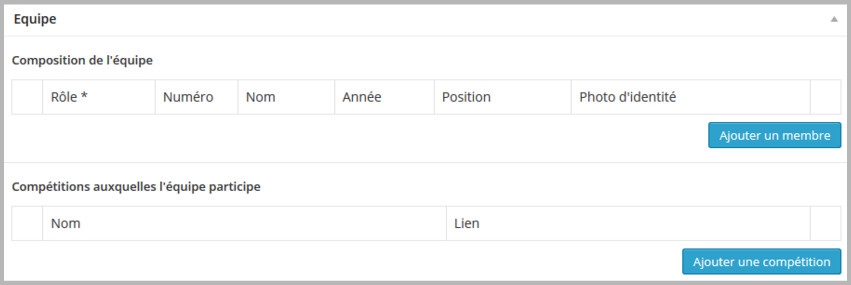
Une équipe contient également des champs spécifiques vous permettant de fournir un certain nombre d’informations :
- les membres de l’équipe
- la (les) compétition(s) à laquelle (auxquelles) elle participe
- le classement
- le calendrier des matchs
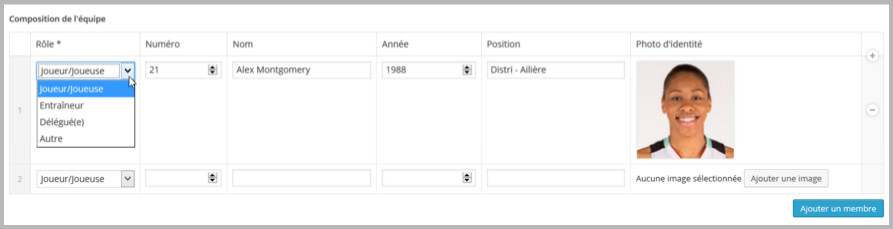
Pour ajouter un membre, il suffit de cliquer sur “Ajouter un membre” :
Vous pouvez alors compléter les informations relatives au membre, comme bon vous semble : rôle dans l’équipe, numéro (s’il s’agit d’un joueur ou d’une joueuse), nom, année de naissance et position (s’il s’agit d’un joueur ou d’une joueuse).
En appuyant sur “Ajouter une image”, vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Cela vous permet de montrer une photo du membre.
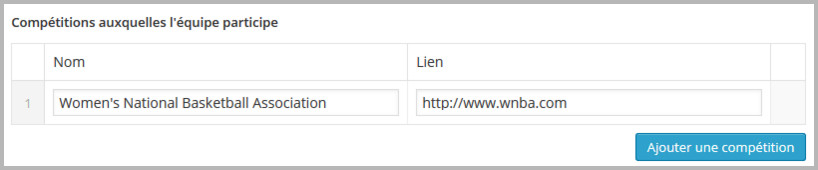
Pour ajouter une compétition à laquelle participe l’équipe, cliquez sur “Ajouter une compétition” :
Vous pouvez alors préciser le nom de la compétition, ainsi que l’adresse web (URL) correspondante, si elle existe.
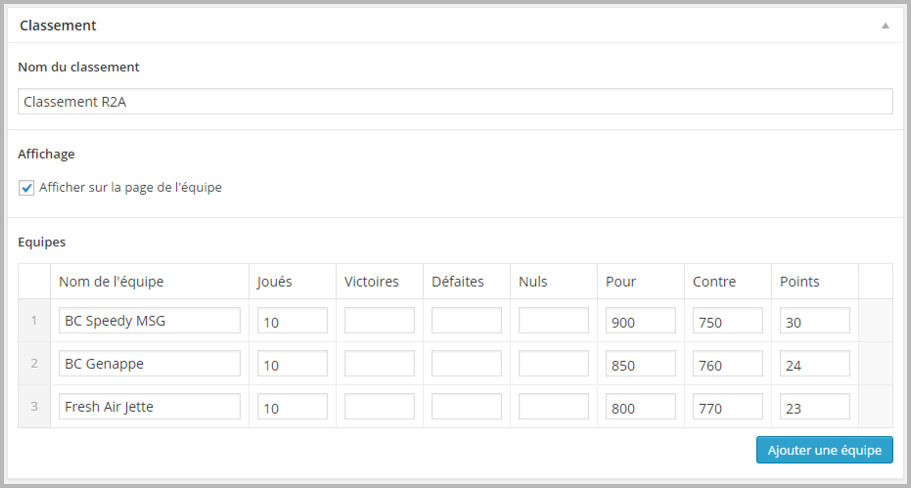
Pour gérer le classement de l’équipe, il suffit de remplir les informations dans le cadre “Classement” :
- le nom du classement
- l’affichage ou pas sur la page de l’équipe (vous pourriez par exemple temporairement décocher cette case si vous n’avez pas eu le temps de mettre le classement à jour et que vous préférez ne pas afficher des informations incorrectes)
- le classement, avec les informations sur chacune des équipes
Pour ajouter une équipe au classement, cliquez sur “Ajouter une équipe”. Remplissez ensuite pour chaque équipe les informations que vous désirez fournir : le nom de l’équipe, le nombre de matchs joués, le nombre de victoires, le nombre de défaites, le nombre de matchs nuls, le nombre total de points marqués (Pour), le nombre total de points encaissés (Contre), et le nombre de points.
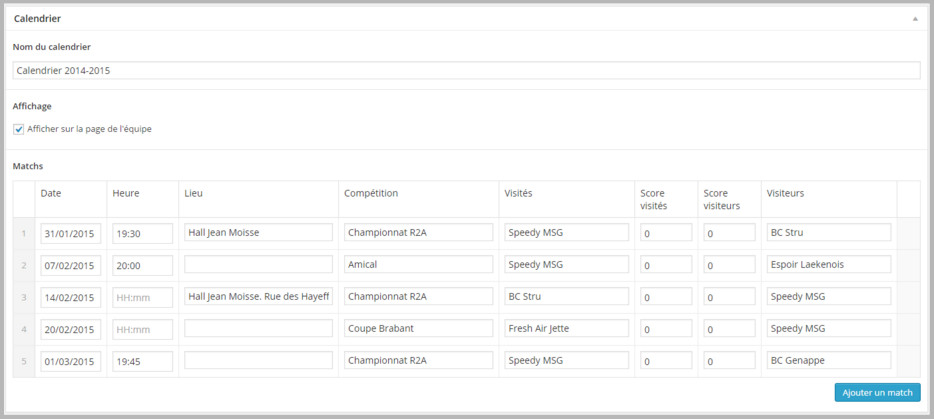
Pour gérer le calendrier des matchs de l’équipe, il suffit de remplir les informations dans le cadre “Calendrier” :
- le nom du calendrier
- l’affichage ou pas sur la page de l’équipe (vous pourriez par exemple temporairement décocher cette case si vous n’avez pas eu le temps de mettre le calendrier à jour et que vous préférez ne pas afficher des informations incorrectes)
- le calendrier, avec les informations sur chacun des matchs
Pour ajouter un match au calendrier, cliquez sur “Ajouter un match”. Remplissez ensuite pour chaque match les informations que vous désirez fournir : la date, l’heure, le lieu, la compétition, l’équipe visitée, le score de l’équipe visitée, le score de l’équipe visiteuse, l’équipe visiteuse.
Dans les différents cadres présentés dans cette section, vous pouvez ajouter autant de membres, de compétitions, d’équipes et de matchs que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez également les supprimer en cliquant sur le symbole ![]() qui apparaît à droite lorsque l’on passe le curseur sur la ligne correspondante.
qui apparaît à droite lorsque l’on passe le curseur sur la ligne correspondante.
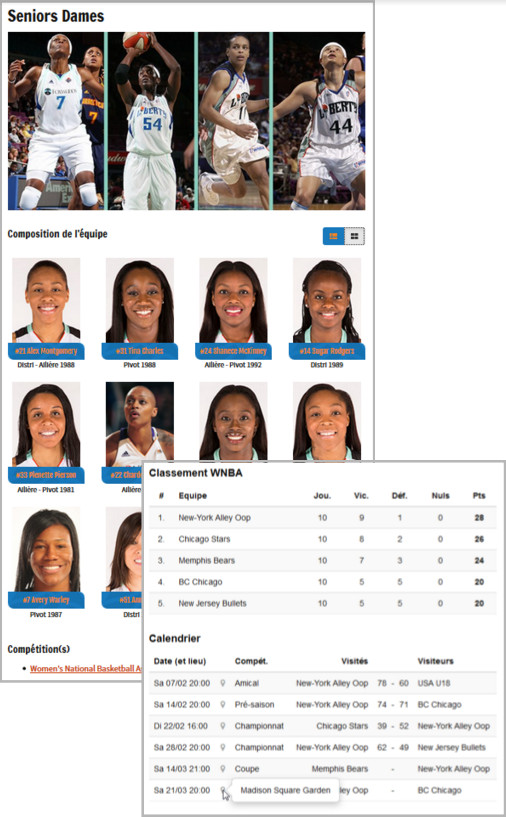
Voici un exemple d’affichage d’une équipe dans la zone centrale de votre site :
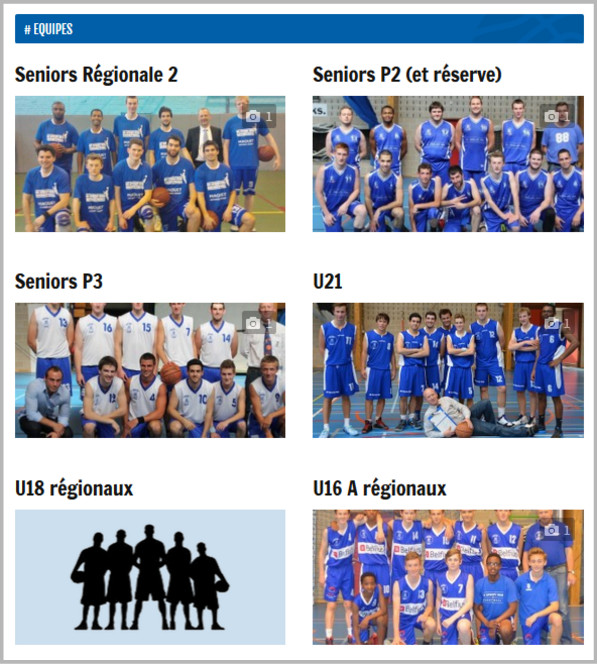
L’ensemble des équipes que vous définissez se retrouvera sur le site du club dans une page récapitulative accessible en cliquant sur “Equipes”, au sommet du menu du même nom.
Cette page affiche une liste des équipes (avec un lien vers chaque page d’équipe), et pour chacune d’elles, la photo (ou une des photos) de médias que vous avez associée(s) à l’équipe (voir section “Gérer le contenu de votre site”). Si vous n’utilisez pas de photo dans les médias, une image par défaut sera utilisée comme couverture de l’équipe (voir illustration suivante).
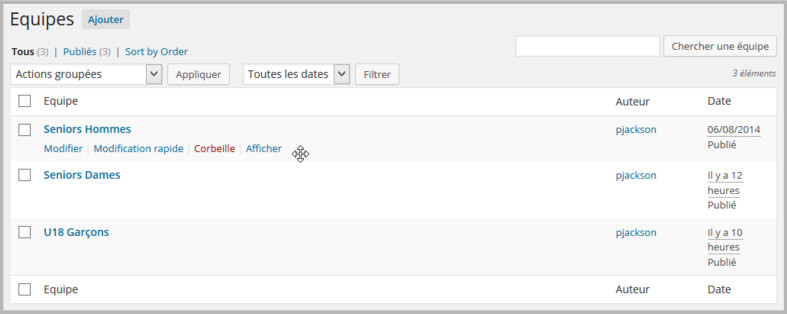
Tout comme pour les actualités, vous obtenez la liste de toutes vos équipes en cliquant sur “Equipes” dans le menu du panel d’administration. Vous y trouvez le nom de l’équipe, l’auteur ainsi que la date de publication.
En laissant passer le curseur en dessous du titre, vous pouvez également effectuer une modification rapide ou mettre l’équipe dans la corbeille, comme expliqué à la fin de la section ‘La rubrique “Actualités” ‘.
Enfin, l’ordre dans lequel apparaissent les équipes dans ce tableau détermine leur ordre dans le menu du site. Il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”. Pour ce faire, laissez passer le curseur sur la ligne correspondant à l’équipe que vous souhaitez déplacer jusqu’à ce que la croix (voir illustration suivante) apparaisse. Appuyez sur le bouton de la souris et maintenez le tout en déplaçant la ligne. Relâchez une fois qu’elle se trouve là où vous voulez la placer.
La rubrique “Galeries”
 |
Dans cette rubrique vous pouvez rassembler vos photos et vidéos dans des galeries distinctes. |
Précisez, dans le premier champ, le nom de la galerie.
Si vous préférez stocker cette galerie sur un service externe (comme Flickr ou Picasa), il suffit de cocher la case à l’intérieur du cadre “Galerie externe” qui suit, et de fournir l’adresse (URL) de cette galerie (voir illustration suivante). Sur la page reprenant toutes les galeries, la couverture sera alors un lien vers cette galerie externe.
Si vous le désirez, et qu’il ne s’agit pas d’une galerie externe, remplissez ensuite la zone libre à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Dans le cadre “Types de média”, vous devez préciser, en cochant la (les) case(s) adéquate(s) si vous voulez que votre galerie soit accessible via l’entrée “Photos” ou via l’entrée “Vidéos” du menu des galeries.
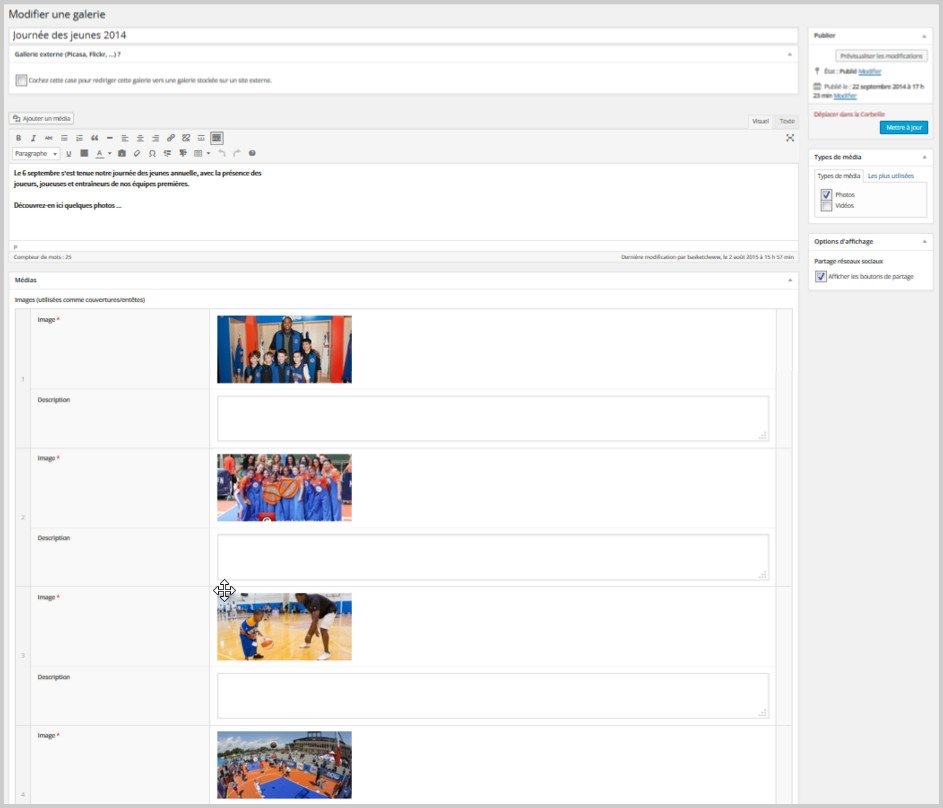
Sur l’illustration qui suit, vous pouvez voir un exemple de galerie photos prête à être publiée, utilisant les images de dans la section “Médias” (dont la première est utilisée comme couverture de la galerie), et l’outil “Galeries de médias” présenté à la section du même nom.
Pour accéder à cette galerie photos, une fois publiée, vous devez cliquer sur l’entrée “Photos” dans le menu “Galerie”. Vous arrivez d’abord sur la page qui reprend toutes les galeries photos et affichent leurs images de couverture (image “Médias”) respectives :
En cliquant sur la deuxième couverture, vous retrouvez alors notre page préalablement publiée :
En cliquant sur l’entrée “Galerie” en haut du menu du même nom, vous accéderez à une page reprenant toutes les galeries photos/vidéos avec leur couverture respective. Si aucune photo n’est définie dans les médias de la galerie, le logo du club sera utilisé comme couverture par défaut. Si aucun logo n’est utilisé, des icônes de photo et/ou vidéo apparaîtront comme couverture.
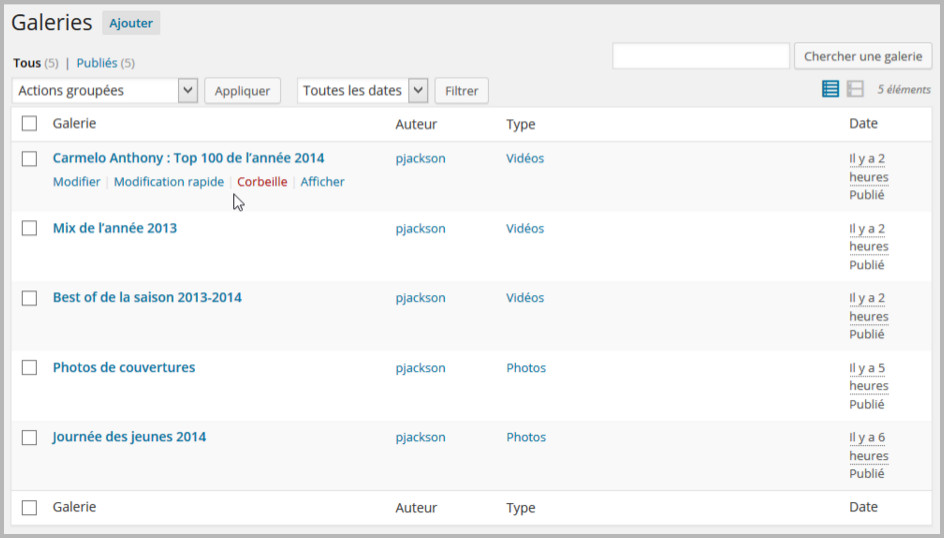
Tout comme pour les actualités et les équipes, vous obtenez la liste de toutes vos galeries en cliquant sur “Galeries” dans le menu du panel d’administration. Vous y trouvez le nom de la galerie, l’auteur, le(s) type(s) de galerie ainsi que la date de publication.
En laissant passer le curseur en dessous du titre, vous pouvez également effectuer une modification rapide ou mettre l’équipe dans la corbeille, comme expliqué à la fin de la section ‘La rubrique “Actualités” ‘.
La rubrique “Infos”
La page “S’inscrire”
Comme son nom l’indique le but de cette page est de fournir l’information nécessaire aux personnes qui désirent s’inscrire au club, ou inscrire un/une proche.
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle ne contient pas de champs spécifiques.
La page “Liens”
La page “Liens” vous permet de créer des connections entre votre site et d’autres pages web. A titre d’exemple, vous pourriez ici placer des liens vers les sites des clubs voisins, vers les fédérations sportives auxquelles le club est lié, vers des sites d’information sur le basket, etc.
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la liste des liens. Vous pouvez regrouper les liens par catégories, chaque catégorie pouvant contenir autant de liens que vous le souhaitez.
Pour ajouter une catégorie, il suffit de cliquer sur “Ajouter une catégorie” :
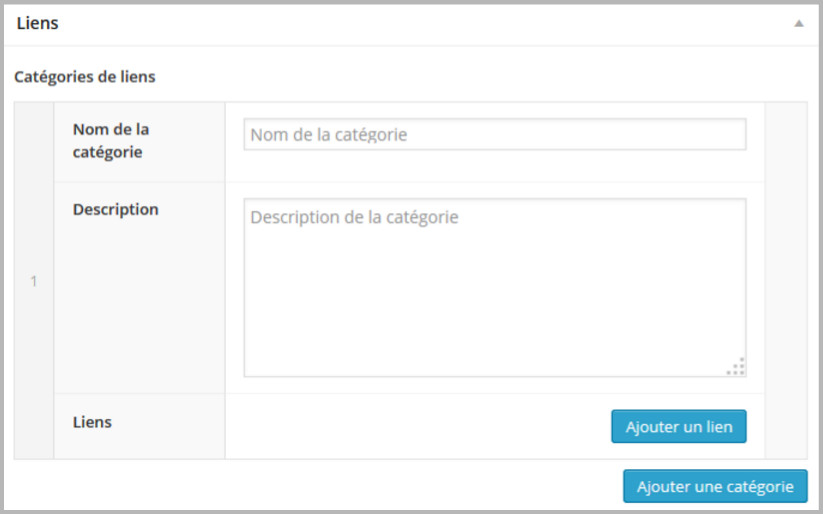
Vous faites alors apparaître le tableau suivant :
Vous pouvez nommer votre catégorie et, si vous le désirez, ajouter une description complémentaire.
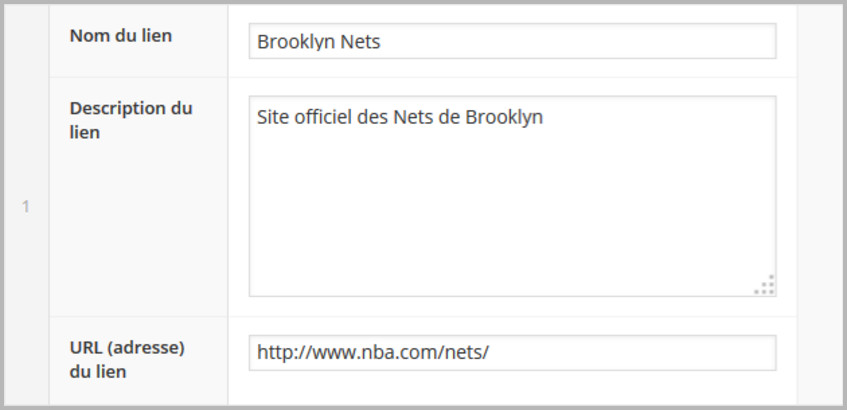
Ajoutez ensuite un ou des lien(s), en cliquant sur le bouton “Ajouter un lien”. Comme vous pouvez le voir sur l’illustration qui suit, vous pouvez donner un nom et une description à chaque lien, et dans le dernier champ, en fournir l’adresse web (URL), qui doit toujours commencer par “http://”.
Vous pouvez ajouter autant de catégories, et autant de liens par catégorie que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une catégorie ou un lien en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
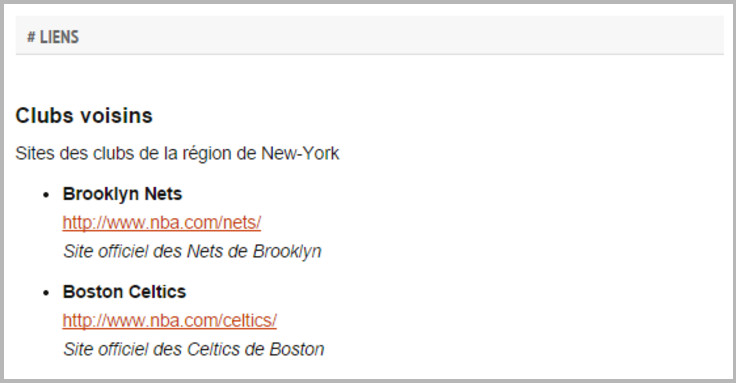
Vous trouverez un exemple d’affichage des liens sur le site, ci-après :
N’hésitez pas à profiter de la souplesse d’utilisation qu’apporte ce système de liens, et notamment, du caractère facultatif des champs. Vous pouvez par exemple essayer de
- ne pas utiliser les champs de description, si vous désirez alléger la page
- ne créer qu’une seule catégorie sans titre et sans nom, si vous préférez donner une impression de liste compacte
- etc.
La page “Documents”
Cette page vous permet de lister et d’accéder aux différents documents nécessaires aux visiteurs du site. A titre d’exemple, vous pourriez ici placer les certificats médicaux, les déclarations d’accident, des chartes sportives de votre club ou de la fédération, des copies de courriers d’information, etc.
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Elle contient également des champs spécifiques vous permettant de structurer la liste des documents. Vous pouvez regrouper les documents en catégories, chaque catégorie pouvant contenir autant de documents que vous le souhaitez.
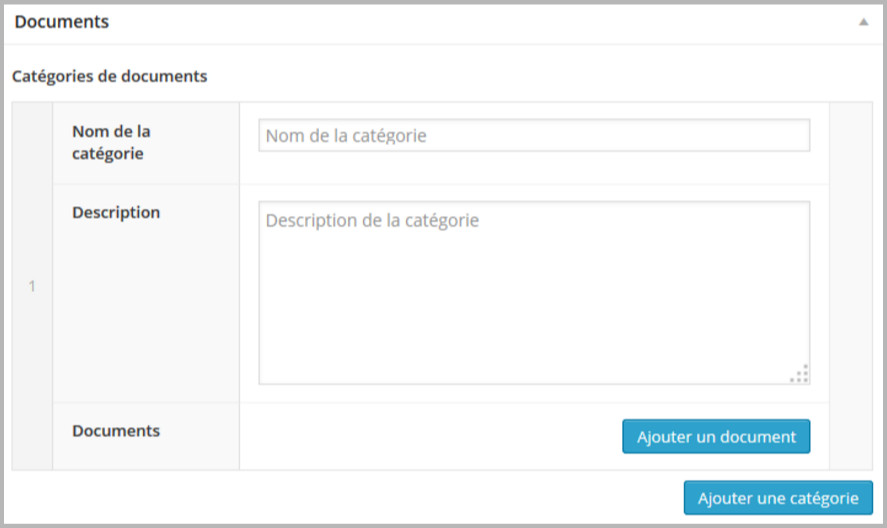
En cliquant sur “Ajouter une catégorie”, vous faites apparaître le tableau suivant :
Vous pouvez nommer votre catégorie et, si vous le désirez, ajouter une description.
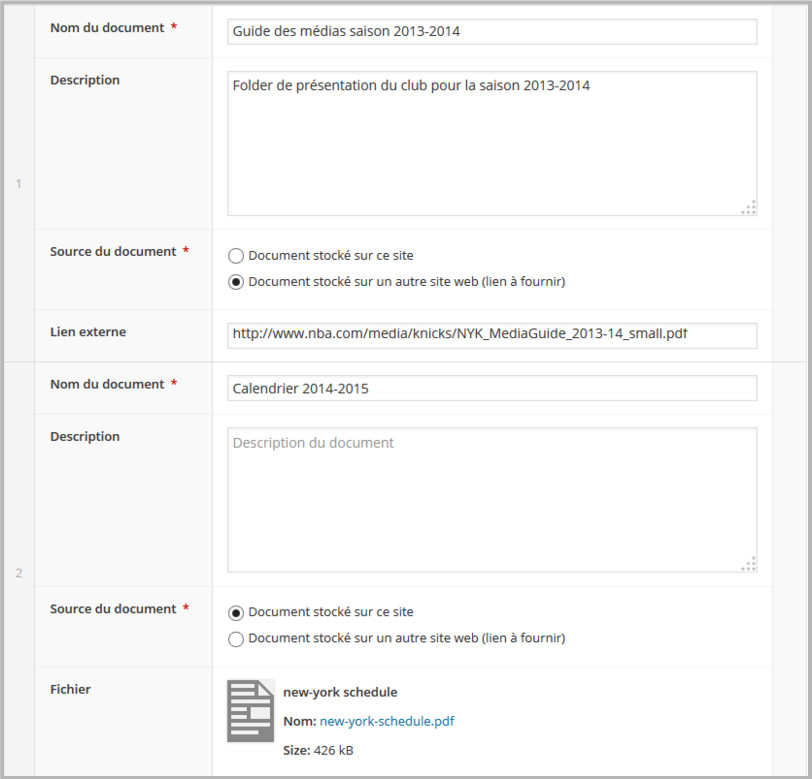
Ajoutez ensuite un ou des documents, en cliquant sur le bouton “Ajouter un document”. Comme vous pouvez le voir sur l’illustration qui suit, vous pouvez donner un nom et une description à chaque document. Dans le dernier champ, il vous faut déterminer si le document en question est stocké sur votre site (dans la bibliothèque) ou s’il s’agit d’un lien vers un document stocké sur un autre site web.
Si vous choisissez l’option “Document stocké sur ce site”, vous devez ensuite pousser sur le bouton “Ajouter un fichier” qui apparaît. Cela ouvre l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque” et vous permet de choisir le document en question.
Si vous choisissez l’option “Document stocké sur un autre site web (lien à fournir)”, vous devez remplir l’adresse du document dans le champ “Lien externe” qui apparaît.
Voici deux exemples d’encodage de documents :
Vous pouvez ajouter autant de catégories, et autant de documents par catégorie que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer une catégorie ou un document en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
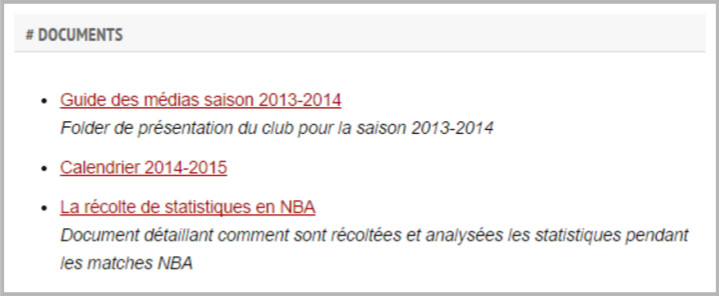
Voici un exemple d’affichage des documents (dans ce cas avec une seule catégorie sans nom) sur le site :
N’hésitez pas à profiter de la souplesse d’utilisation qu’apporte ce système de documents et notamment du caractère facultatif des champs. Vous pouvez par exemple essayer de
- ne pas utiliser les champs de description, si vous désirez alléger la page
- ne créer qu’une seule catégorie sans titre et sans nom, si vous préférez donner une impression de liste compacte
- etc.
Les pages libres
Vous avez la possibilité d’utiliser jusqu’à 3 pages libres dans la rubrique “Infos” pour y placer le contenu que vous désirez, et personnaliser un peu plus votre site.
Ces pages apparaissent dans le menu du panel d’administration sous les intitulés “Libre 1”, “Libre 2” et “Libre 3” mais vous pouvez leur donner le titre de votre choix. C’est celui-ci qui apparaîtra dans le menu du site web.
Elles contiennent une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
Il n’y a pas de champ spécifique dans les pages libres.
Voici quelques idées de l’utilisation que vous pouvez faire de ces pages libres :
- Fournir les prix des différentes cotisations
- Expliquer les règles du basketball
- Donner les informations sur les prix pour assister aux matchs (et pourquoi ceux-ci sont payants)
- etc.
La rubrique “Sponsors”
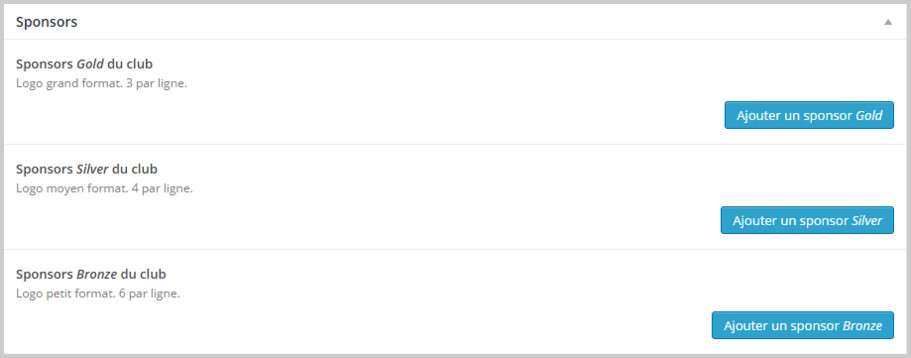
| La rubrique “Sponsors” ne contient qu’une page. Comme son nom l’indique elle permet de présenter les sponsors et autres partenaires du club. |
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
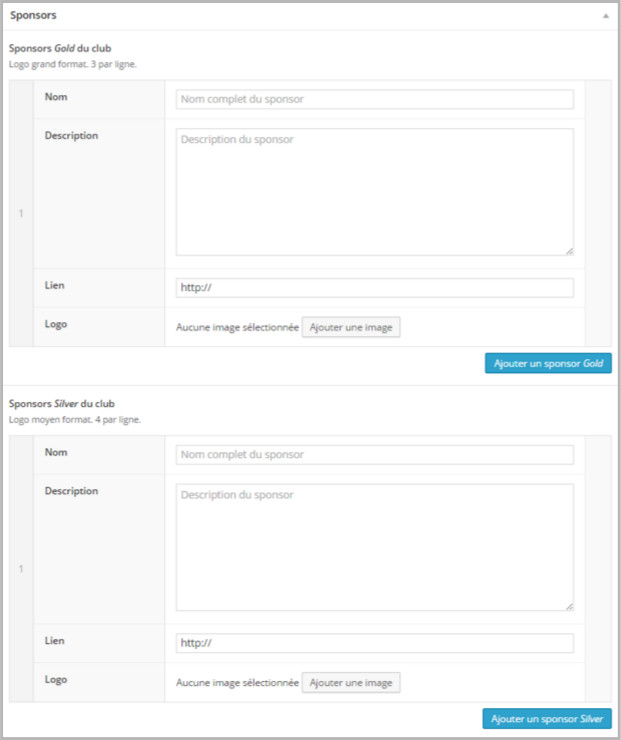
La différence entre les trois réside dans la place qui leur est accordée sur le site. Les premiers seront présentés par lignes de 3 (avec des grands logos), les seconds apparaîtront à 4 par ligne (avec des logos de moyen format), tandis que les derniers seront affichés à 6 par ligne (avec des petits logos). La différence est donc purement visuelle. Vous n’êtes bien sûr nullement obligé de les différencier et pouvez par exemple créer uniquement des sponsors d’une seule catégorie. Vous pourriez également utiliser uniquement des sponsors Gold et des sponsors Bronze si vous désirez mettre davantage en évidence la différence entre ceux-ci.
Pour ajouter un sponsor, appuyez sur “Ajouter un sponsor Gold” ou sur “Ajouter un sponsor Silver” ou sur “Ajouter un sponsor Bronze” et remplissez, si vous le désirez, le nom du sponsor, une description complémentaire et un lien (URL) vers le site du sponsor. Vous pouvez (et nous le recommandons) ajouter une image du sponsor en cliquant sur “Ajouter une image”. Vous ouvrez alors l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”.
Vous pouvez ajouter autant de sponsors que vous le désirez.
Notez qu’il est possible, à tout moment, de les réordonner à l’aide d’un simple “glisser-déposer”, comme expliqué au paragraphe ‘La page “Palmarès” ’.
Vous pouvez supprimer un sponsor en cliquant sur le symbole ![]() qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
qui apparaît sur la droite lorsque l’on passe le curseur sur le bloc correspondant.
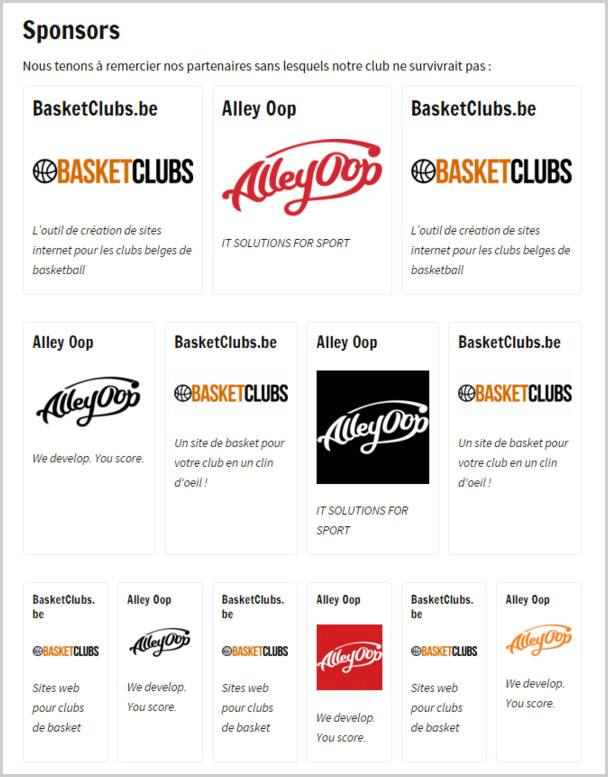
Vous trouverez ci-après un exemple d’affichage des sponsors sur le site :
La rubrique “Contact”
 |
La rubrique “Contact” ne contient qu’une page du même nom. Comme son nom l’indique elle fournit l’information sur la manière de prendre contact avec les responsables du club. |
Cette page contient une zone libre que vous pouvez remplir à l’aide de l’éditeur de texte (expliqué à la section “Editeur de texte”) et du mécanisme d’insertion de médias (expliqué à la section “Gérer les médias”).
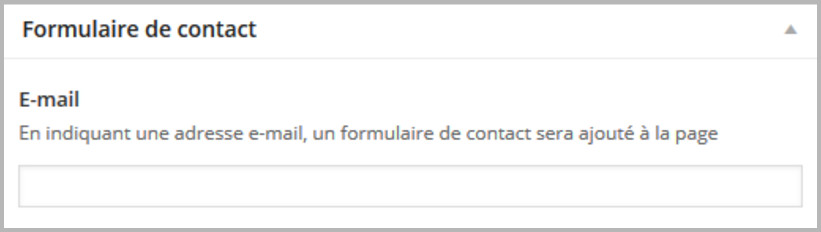
Elle contient également un champ spécifique, dans lequel vous pouvez définir l’adresse e-mail de contact du club (voir illustration suivante).
Si vous fournissez cette adresse, cela fera apparaître dans le site un formulaire de contact qui, une fois rempli, enverra un e-mail à l’adresse précisée.
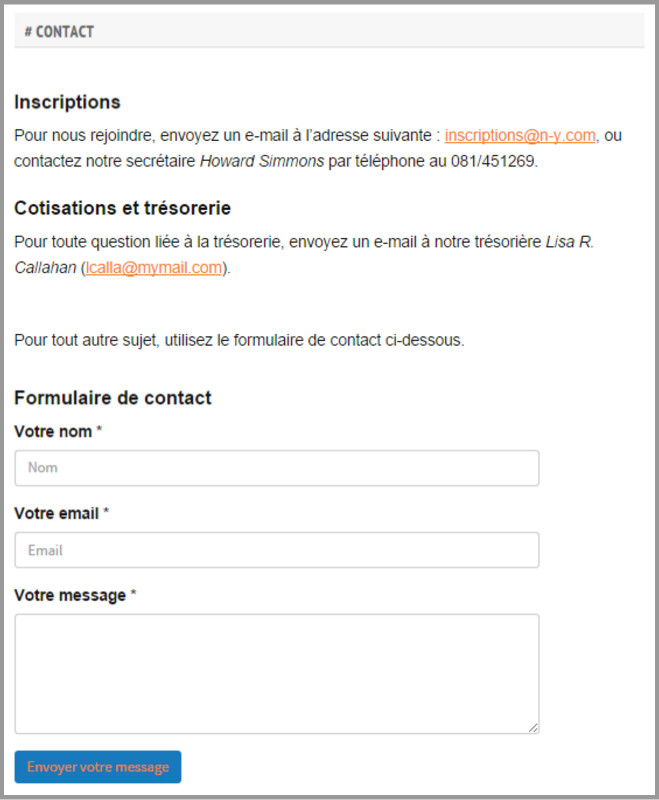
Voici un exemple d’affichage de la page “Contact” :
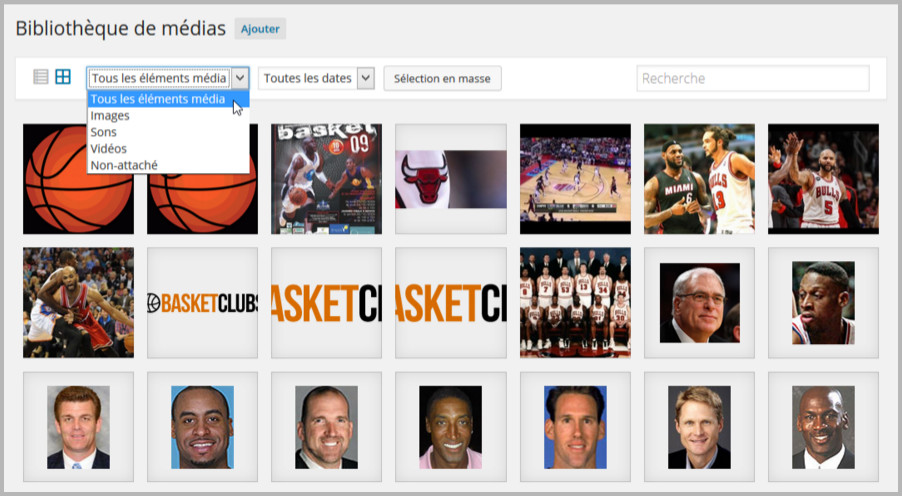
Gérer la bibliothèque des médias
Dans la partie supérieure de l’écran vous trouvez quelques outils permettant de chercher et sélectionner efficacement des médias.
Ces outils sont les suivants :
 Des icônes permettant de passer d’un mode d’affichage en miniatures (comme sur l’illustration ci-dessus) à un mode d’affichage détaillé (un média par ligne) fournissant pour chaque média son nom, l’auteur qui l’a chargé dans le système, la date de chargement, ainsi que toutes les pages/actualités/galeries auquel il est attaché.
Des icônes permettant de passer d’un mode d’affichage en miniatures (comme sur l’illustration ci-dessus) à un mode d’affichage détaillé (un média par ligne) fournissant pour chaque média son nom, l’auteur qui l’a chargé dans le système, la date de chargement, ainsi que toutes les pages/actualités/galeries auquel il est attaché.- Une liste déroulante pour filtrer par type de média et isoler les médias qui ne sont pas attachés à une page/actualité/galerie.
- Une liste déroulante permettant de filtrer par dates de chargement dans la bibliothèque.
- Un bouton pour sélectionner en masse des médias et, par exemple, les supprimer.
- Une barre de recherche vous permettant de rechercher n’importe quel fichier contenant certains mots dans la bibliothèque.
Ajouter un média dans la bibliothèque
Pour ajouter de nouveaux médias directement à la bibliothèque, il suffit de cliquer sur “Ajouter” dans le menu “Bibliothèque”.
La procédure d’ajout d’un nouveau média étant identique à la procédure décrite à la section “Ajouter un média en envoyant le fichier”, nous ne la détaillerons pas à nouveau.
Modifier un média de la bibliothèque
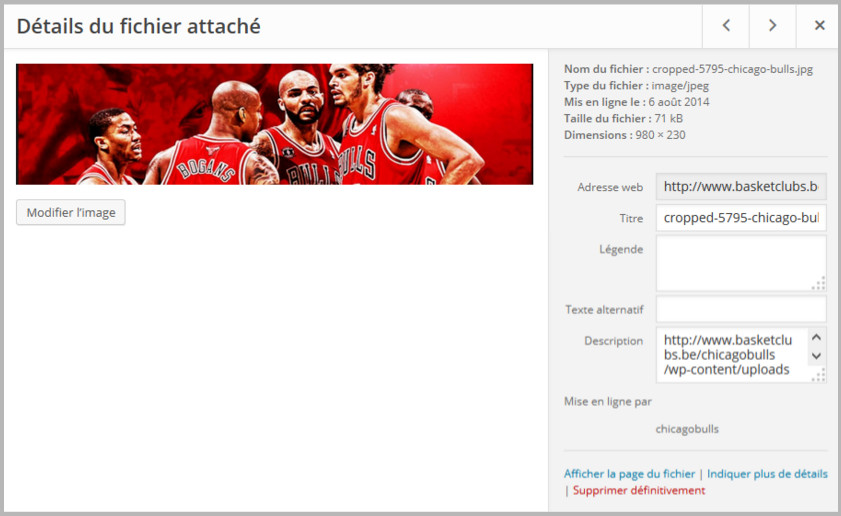
Sélectionner un média dans la bibliothèque ouvre une page qui permet d’en modifier les données suivantes, détaillées dans la section “Ajouter un média en envoyant le fichier” : le titre, la légende, le texte alternatif et la description.
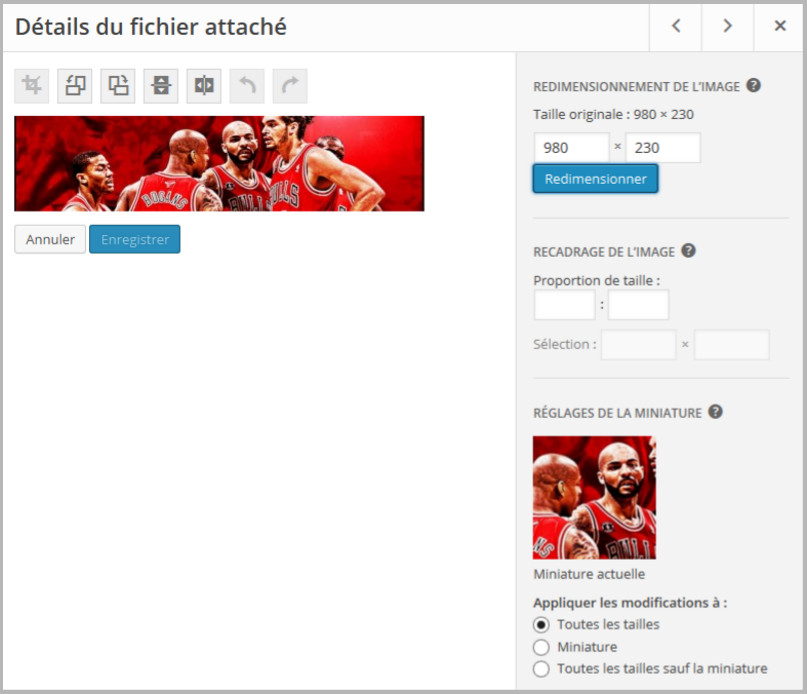
En cliquant sur “Modifier l’image”, vous ouvrez l’éditeur d’image présenté sur l’illustration suivante, qui permet de retravailler une image.
Dans la mesure du possible, nous vous conseillons de préparer vos images avant de les envoyer dans le système. Cela vous évitera de devoir faire ces manipulations et de garder le contrôle sur le poids de l’image avant de la charger.
Cet éditeur offre les outils suivants (détaillés en faisant passer le curseur sur les icônes ), dans la partie gauche de l’écran :
- Recadrer l’image
- Tourner l’image dans le sens inverse des aiguilles d’une montre
- Tourner l’image dans le sens des aiguilles d’une montre
- Retourner l’image verticalement
- Retourner l’image horizontalement
Dans la partie droite de l’écran vous pouvez définir un redimensionnement et un recadrage précis de l’image (et de la miniature associée), au pixel près. A nouveau, nous vous suggérons de n’utiliser ces outils que si vous vous sentez à l’aise avec la manipulation d’images.
Notez que l’interface vous fournit les explications en cliquant sur les symboles ![]() .
.
Une fois les manipulations terminées, cliquez sur “Enregistrer” et fermez la page suivante en cliquant sur la croix.
Pour toute autre information sur la gestion des médias, et comment les insérer dans votre contenu ou les enlever, référez-vous au chapitre “Gérer les médias”.
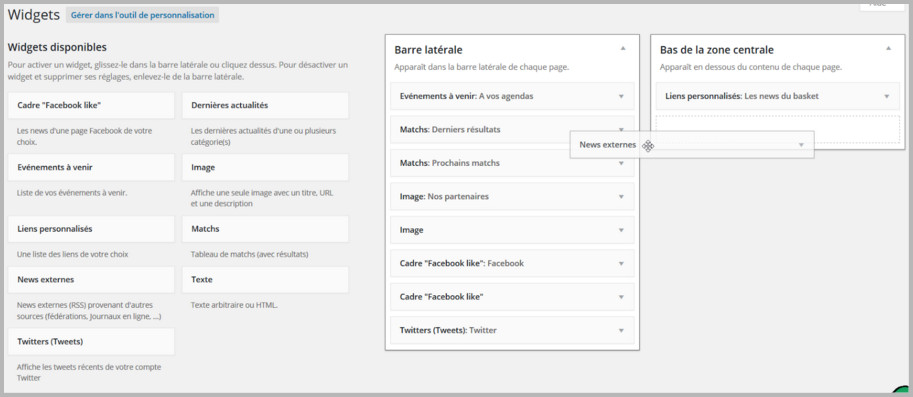
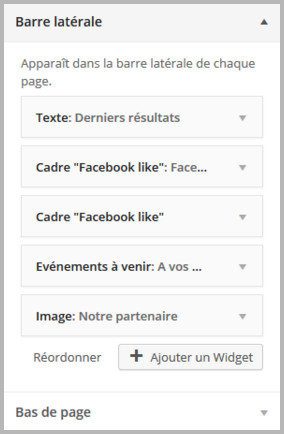
Utiliser les widgets
 |
Les widgets sont des petits modules que vous pouvez placer dans la barre latérale ou dans le bas de la zone centrale de votre site (voir chapitre “Structure de votre site”). |
En plus d’être très utiles, ils servent également à habiller le site et à lui donner un look complet et moderne. Ils permettent par ailleurs de mettre en évidence certains types de contenus (ex : les évènements à venir).
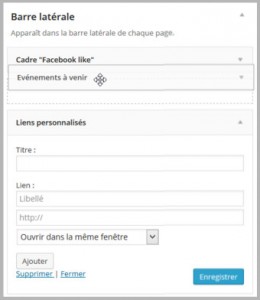
Pour utiliser un widget, il suffit de le déplacer via “glisser-déposer” dans la zone de votre choix, comme illustré sur l’image suivante :
Vous pouvez utiliser un même widget autant de fois que vous le désirez.
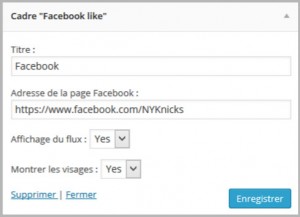
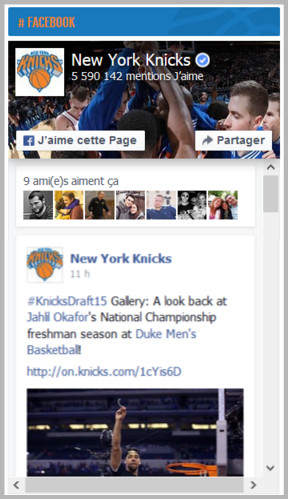
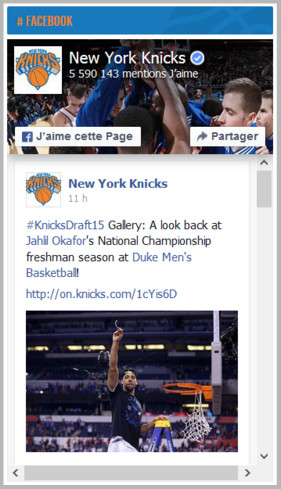
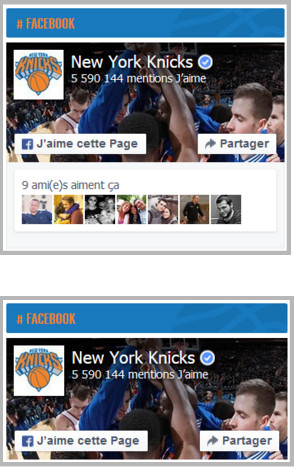
Le widget “Cadre ‘Facebook like’ ”
Ce widget affiche les informations d’une page Facebook de votre choix, probablement celle de votre club.
Ci-dessous vous pouvez voir des exemples des différentes combinaisons d’affichage du widget facebook.
 |
 |
 |
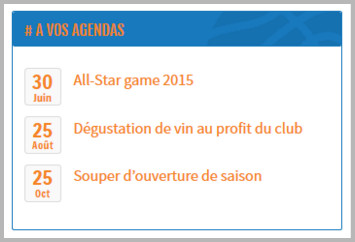
Le widget “Evènements à venir”
Ce widget affiche les évènements à venir de votre club, c’est-à-dire ceux-là mêmes que vous avez rédigés dans vos actualités, qui appartiennent à la catégorie “Evènements” et qui ont une date de début dans le futur.
Il y a 3 informations à préciser :
|
 |
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
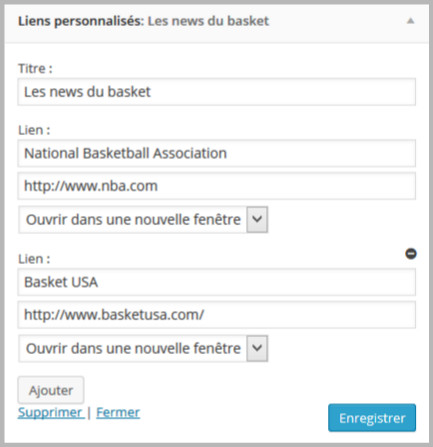
Le widget “Liens personnalisés”
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
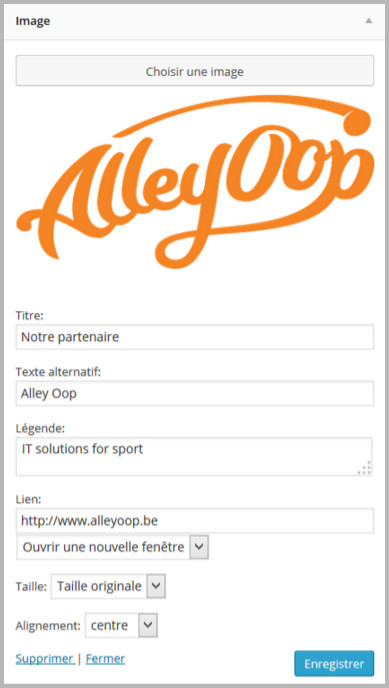
Le widget “Image”
Ce widget permet d’afficher une image avec un lien, en dessous d’un titre, et accompagnée d’une légende affichée en-dessous de l’image.
Vous pouvez configurer l’apparence de l’image en fournissant les informations suivantes :
|
 |
 |
Ci-contre vous pouvez voir un exemple avec deux affichages consécutifs de ce widget dans le site. |
Le widget “Texte”
Ce widget permet d’afficher un texte de votre choix dans la zone qui lui est réservée.
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Dernières actualités”
Ce widget affiche les x dernières actualités de votre club (en fonction de la date de publication), c’est-à-dire celles que vous avez rédigées et publiées via la rubrique “Actualités”. Vous pouvez le configurer en fournissant les informations suivantes :
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
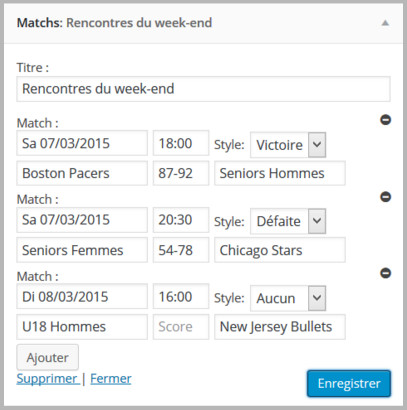
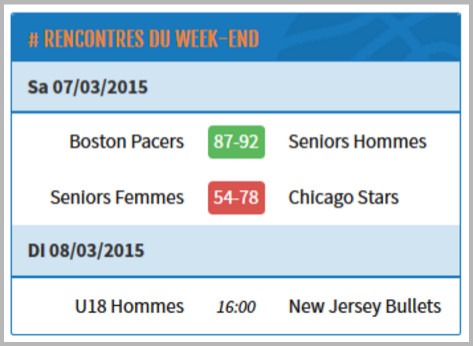
Le widget “Matchs”
Ce widget affiche une liste de matchs et leurs informations associées.
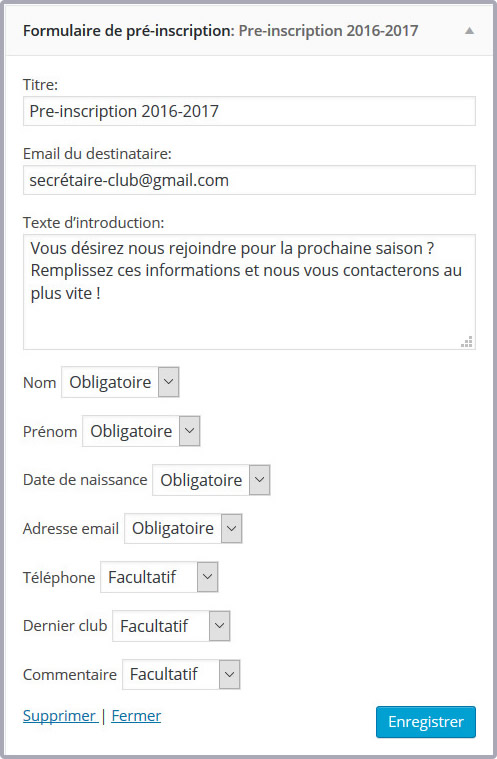
Le widget “Pré-inscriptions”
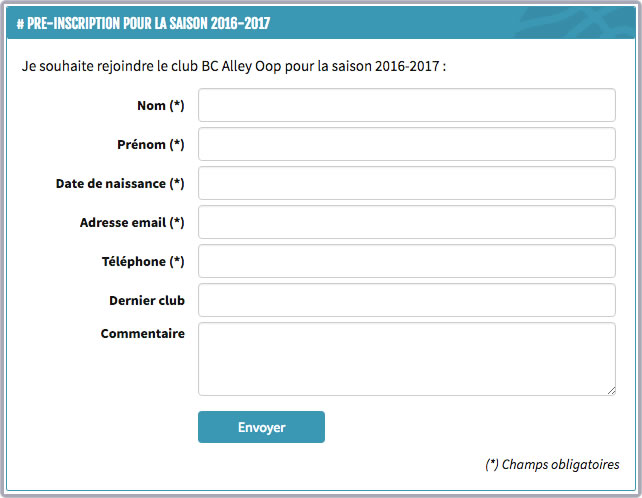
Ce widget affiche un formulaire de pré-inscription permettant à toute personne intéressée de rejoindre votre club de prendre contact avec vous et vous envoyer un certain nombre d’informations de base. Un email contenant les informations sera envoyé directement à l’adresse email fournie dans le cadre de configuration du widget (voir ci-dessous).
Vous pouvez configurer l’apparence de ce formulaire en fournissant d’abord le titre (facultatif) qui apparaîtra au dessus du widget, ainsi que les informations suivantes :
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
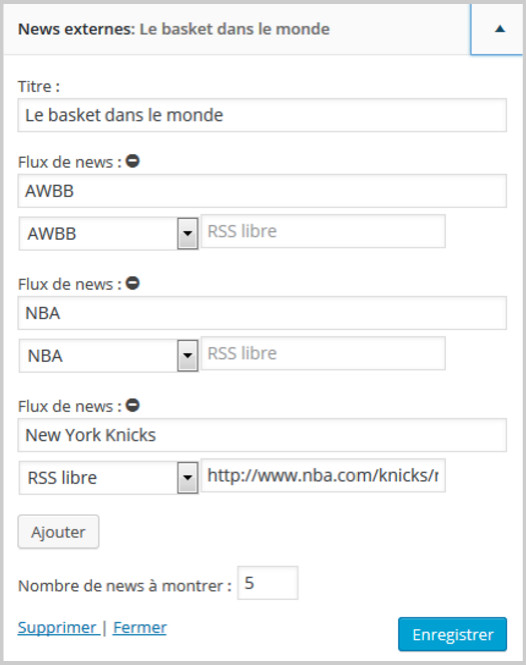
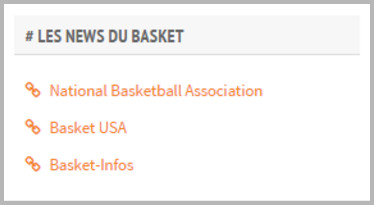
Le widget “News externes”
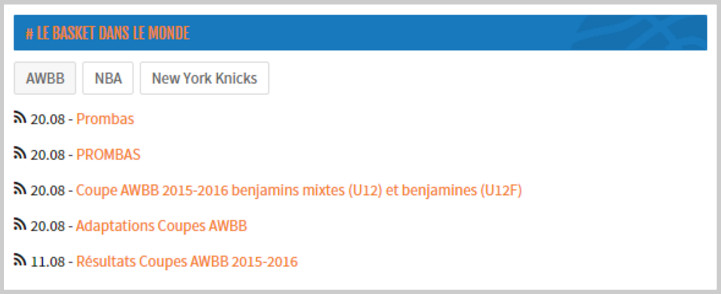
Grâce à ce widget, vous pouvez en quelques clics afficher des actualités de type “flux RSS” provenant de sources externes à votre site, que nous avons présélectionnées (sources sportives officielles, journaux sportifs en ligne, etc).
 |
Ci-contre vous pouvez voir un exemple d’affichage de ce widget dans le site. |
Le widget “Galeries”
Ce widget vous permet d’afficher vos dernières galeries de médias (photos/vidéos), c’est-à-dire celles que vous avez publiées dans la section “Galeries”. Celles-ci sont représentées par des photos de couverture prises parmi les médias de la galerie (voir cadre des “Médias” expliqué à la section “Gérer le contenu de votre site”). Pour le configurer, vous devrez fournir les données suivantes :
Vous trouverez ci-dessous deux exemples d’affichage de ce widget, l’un pour des vidéos, l’autre pour des photos :
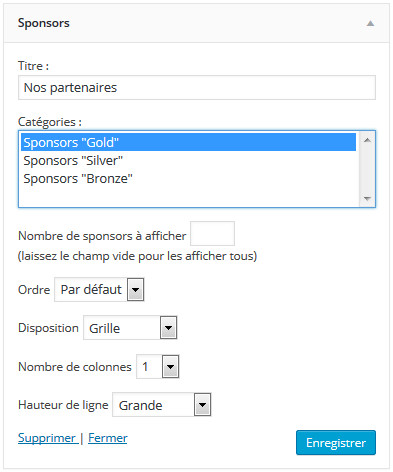
Le widget “Sponsors”
Dans les formules Pro et Premium, vous disposez à présent d’un widget pour mettre en avant vos partenaires de manière dynamique et professionnelle.
Dans l’exemple ci-dessous, vous pouvez voir quelques exemples de configurations différentes de ce widget :
Personnaliser l’apparence de votre site
 |
Vous pouvez très facilement personnaliser l’apparence de votre site, c’est-à-dire, entre autres, l’en-tête, les couleurs et modèles de fond, les images, etc. |
En cliquant sur l’entrée “Personnaliser”, vous ouvrez le menu suivant dans la partie gauche de l’écran :
Chaque changement que vous réalisez dans une de ces sections sera directement visible dans la partie droite de l’écran dans laquelle apparaît le site web. Il s’agit d’un aperçu qui n’est pas directement appliqué. Vous devez donc cliquer sur “Enregistré” pour publier vos modifications.
La structure de votre site en zones (en rouge ci-dessus) dont vous pouvez modifier l’apparence est présentée sur l’illustration qui suit :
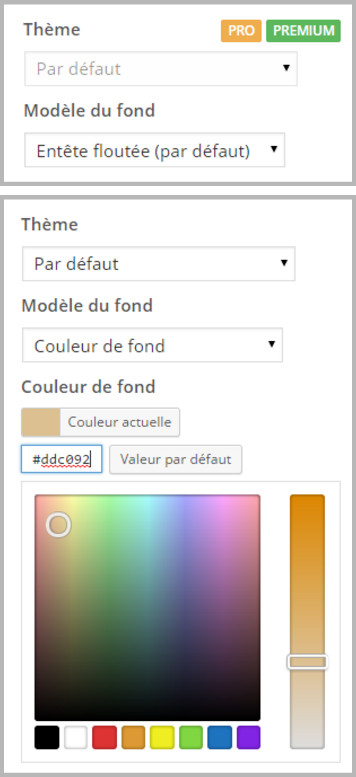
Fond du site
Vous pouvez personnaliser trois choses au niveau du fond : le thème (pour les abonnés Pro et Premium), le modèle et la couleur.
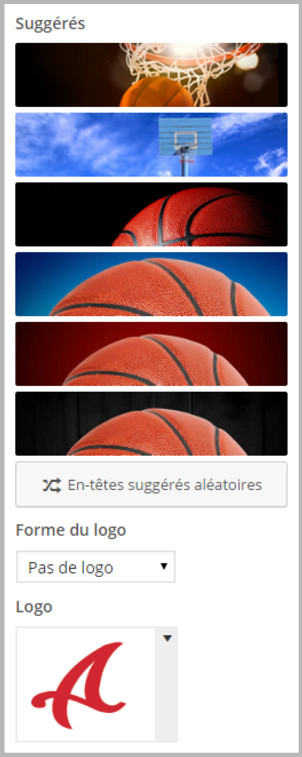
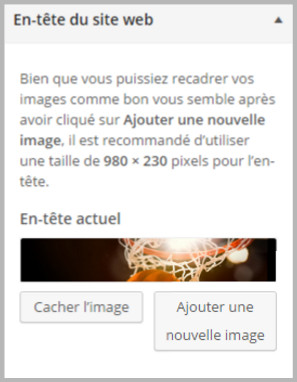
En-tête du site
| La première partie vous permet de définir l’image d’en-tête que vous souhaitez utiliser. En appuyant sur “Ajouter une nouvelle image” vous ouvrez l’interface d’ajout de médias décrite à la section “Ajouter un média depuis la bibliothèque”. Notez que cette image d’en-tête doit, de préférence, avoir une taille de 980*230 pixels. Si ce n’est pas le cas, pas de panique. Le système vous redirige automatiquement vers un écran permettant de recadrer l’image pour lui donner les dimensions requises. En appuyant sur “Cacher l’image”, vous déselectionnez l’image actuelle. Le système utilisera alors l’image par défaut que nous proposons. |
 |
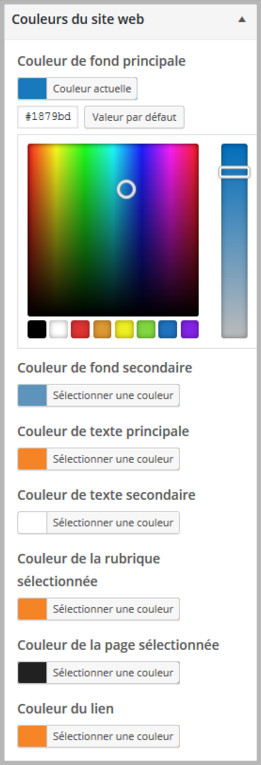
Couleurs du site
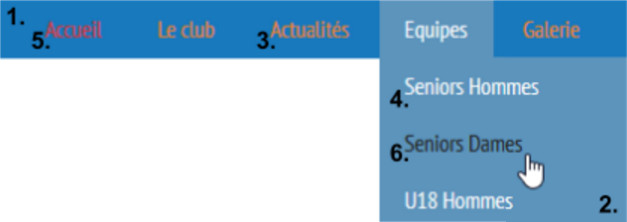
Les zones du menu mentionnées ci-dessus sont illustrées ci-après :
| Les zones de widget mentionnées ci-dessus sont illustrées ici à droite : |  |
Widgets
 |
Cette section offre une deuxième manière de personnaliser vos widgets. Pour ajouter un widget dans la barre latérale ou dans le bas de la zone centrale, appuyez sur “Ajouter un Widget” dans la zone correspondante. Choisissez le widget désiré, et configurez le exactement comme expliqué au chapitre “Utiliser les widgets”. Dans chaque zone, vous pouvez ordonner les widgets via glisser-déposer pour gérer l’ordre dans lequel ils apparaissent dans le site. |
Gérer le menu
 |
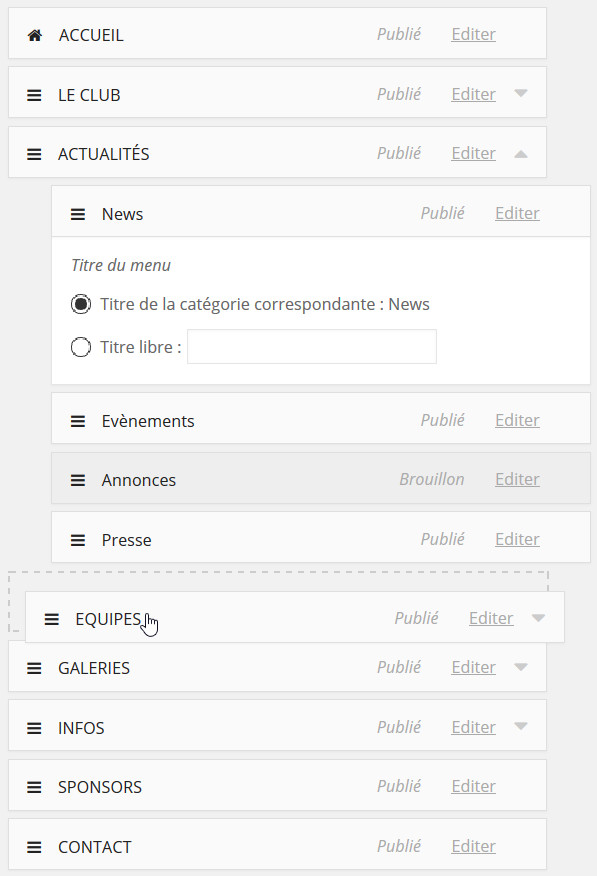
Cette section vous permet de personnaliser davantage le menu de votre site en modifiant les intitulés des sections et en réordonnant ces dernières. |
Gérer votre profil utilisateur
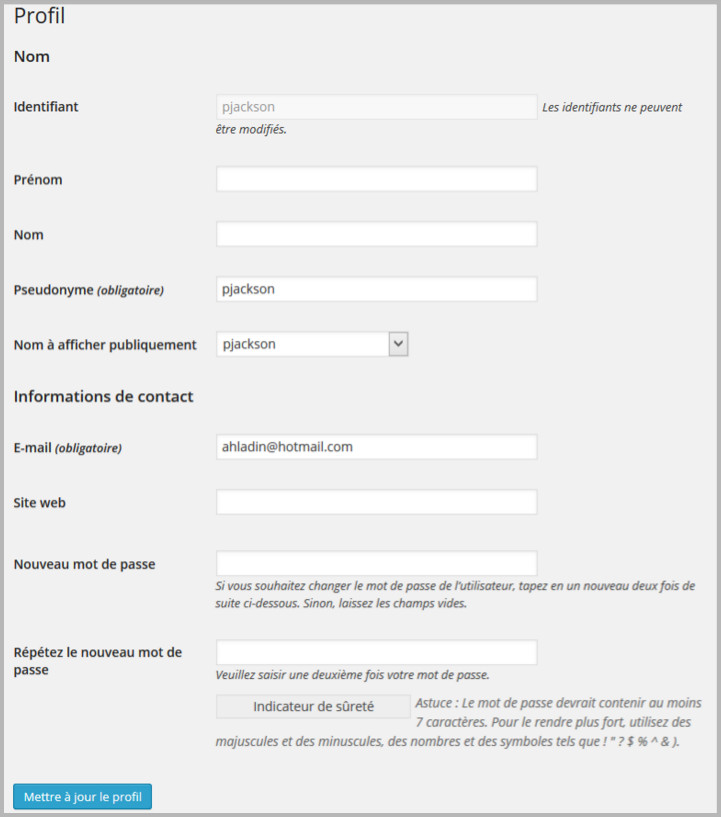
| L’entrée “Votre profil” vous permet de gérer les données de votre compte utilisateur. Vous y retrouvez les informations suivantes : |
- Identifiant : il s’agit du nom que vous avez reçu pour vous connecter au système. Celui-ci ne peut pas être modifié.
- Prénom et nom
- Pseudonyme : le nom sous lequel vous désirez être connu par le système.
- Nom à afficher publiquement : le nom qui apparaîtra dans le site, en dessous du titre des pages/actualités/galeries que vous avez publiées. Celui doit être votre identifiant ou votre pseudonyme.
- E-mail : votre adresse e-mail de contact pour le système.
- Site web : l’adresse de votre site personnel, à titre purement informatif.
- Les deux derniers champs vous permettent de modifier votre mot de passe de connexion au système. Remplissez ces deux champs identiquement avec votre nouveau mot de passe. N’hésitez pas à prendre en compte l’indicateur de sûreté pour vous assurer une protection maximale.
Gérer les utilisateurs
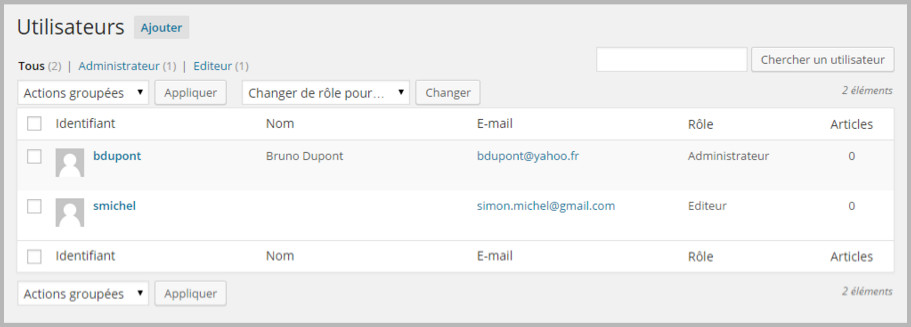
La section “Tous les utilisateurs” vous permet d’accéder à la liste des utilisateurs ayant un pouvoir d’édition dans votre site, illustrée ci-dessous. Chaque site possède un et un seul administrateur. En cliquant sur l’identifiant d’un utilisateur dans la liste, vous arriverez sur l’écran permettant de visualiser et éventuellement modifier les données du profil de l’utilisateur. Cet écran est similaire à celui détaillé au chapitre précédent “Gérer votre profil utilisateur”. Nous ne le détaillerons donc pas à nouveau.
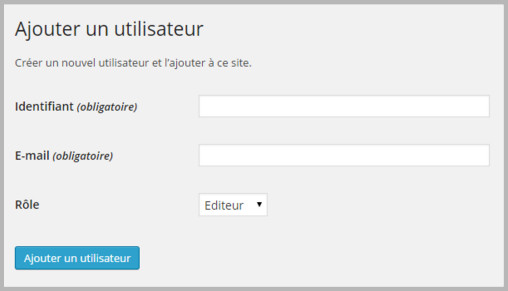
En cliquant sur “Ajouter”, vous accédez à l’écran illustré ci-dessous, permettant d’ajouter un nouvel utilisateur.
L’entrée “Votre profil” du menu vous donne accès à l’écran détaillé à la section précédente “Gérer votre profil utilisateur”.
Lexique
Actualités : Type de contenu correspondant à des informations sur la vie du club que vous voulez faire passer à travers votre site. Elles peuvent être de différentes catégories : une annonce, un évènement, une news, une information liée à la presse ou une actualité de page d’accueil. A part pour ces dernières (que l’on retrouve sur la page d’accueil), les actualités d’une même catégorie sont regroupées dans une rubrique du même nom dans votre site, sous le menu “Actualités”. Une actualité peut appartenir à plusieurs catégories, et donc être affichée à plusieurs endroits dans le site.
Bibliothèque des médias : Collection de tous les médias que vous avez envoyés dans le système et qui sont stockés sur l’espace disque qui vous est alloué. Un média présent dans la bibliothèque peut être utilisé dans n’importe quelle page/actualité/galerie de votre site.
Galerie : Type de contenu correspondant à un ensemble de photos ou vidéos d’un même thème, rassemblées dans une page propre de votre site et sous un même titre. Les galeries du système BasketClubs sont accessibles via le menu “Galerie”, et sont divisées en deux catégories : “Photos” et “Vidéos”.
Galerie de médias : Outil permettant d’afficher de manière moderne et élégante une collection d’images dans n’importe quelle page ou actualité de votre site. Les images d’une galerie de médias apparaîtront sur le site avec des miniatures dont la taille et l’alignement sont gérés automatiquement par le système, en fonction du support utilisé par le visiteur. Un simple clic sur une image de la galerie ouvre une interface de visualisation de celle-ci, également adaptée au support.
Glisser-déposer (“Copy-Paste” en anglais) : Méthode consistant à utiliser une souris, pavé ou écran, pour déplacer d’un endroit à un autre un élément graphique présent sur l’écran d’un smartphone, tablette ou ordinateur. Pour ce faire, il faut cliquer sur un élément graphique à l’aide du bouton principal de la souris, maintenir ce bouton enfoncé, et ne le relâcher que lorsque le pointeur a atteint sa cible.
Identifiant : Sorte de nom attribué par le système BasketClubs (et envoyé automatiquement par e-mail après inscription) permettant à un utilisateur (Administrateur ou Editeur) de s’identifier et, à l’aide d’un mot de passe, de se connecter au panel d’administration.
Médias : Fichiers (images, vidéos, audios et autres documents) qui peuvent être attachés à une page/actualité/galerie. Les médias chargés via le panel d’administration sont automatiquement ajoutés à la bibliothèque des médias.
Page : Type de contenu correspondant à une et une seule page spécifique de votre site (contrairement aux actualités qui sont regroupées dans différentes pages de votre site), et possédant sa propre entrée dans le menu. Les pages se retrouvent dans les rubriques “Le club”, “Equipes”, “Infos”, “Sponsors” et “Contact”.
Panel d’administration : Espace qui permet à un utilisateur du système BasketClubs (Administrateur ou Editeur) de gérer le contenu du site de son club. C’est à partir de celui-ci que l’utilisateur peut rédiger les contenus (pages, actualités et galeries) et les mettre en ligne, insérer des photos et vidéos, personnaliser le style et les couleurs, découvrir les statistiques des visites du site, …
URL (Uniform Resource Locator) : Egalement appelé “adresse web”, désigne la chaîne de caractères utilisée pour adresser les ressources accessibles sur Internet (document HTML, image, son, boîte aux lettres électronique, …). A titre d’exemple, l’URL d’une page web est cette chaîne de caractères à écrire dans la barre d’adresse du navigateur pour y accéder (ex : https://tst.basketclubs.be).
Widget : Petit module qui peut être placé par l’administrateur dans la barre latérale ou dans le bas de la zone centrale du site. En plus d’être très utiles, les widgets servent également à habiller le site et à lui donner un look complet et moderne. Ils permettent par ailleurs de mettre en évidence certains types de contenus (ex : les évènements à venir).